将代码粘贴到 WordPress 的初学者指南
我们经常发布教程,要求用户将代码片段添加到WordPress中。在WordPress主题文件中复制和粘贴代码对于有经验的用户来说似乎很容易,但对于初学者来说这是相当繁琐和令人生畏的。由于不熟悉编码,初学者最终可能会犯一个可能导致网站崩溃的错误。在本分步指南中,我们将向您展示如何将代码片段从Web复制并粘贴到WordPress中。
为什么要将代码片段添加到您的WordPress网站?
由于WordPress提供的灵活性,它是世界上最好的网站建设者。向WordPress网站添加新功能非常容易。
WordPress资源网站,您可以添加,以改善您的网站。虽然向您的网站添加自定义代码段是可选的,并且您经常可以找到插件来执行相同的任务,但有时一个简单的代码段更有效。
某些代码段可以非常方便,可以帮助您修复许多常见的WordPress错误,提高WordPress安全性,甚至可以为您的网站添加新功能。
话虽如此,让我们来看看如何安全地将代码片段添加到您的WordPress网站。
什么是在WordPress中添加代码片段的最佳方法
你必须在每个WordPress网站上做的第一件事就是安装一个WordPress备份插件。这可以使您的WordPress站点安全,并且您可以随时从备份中恢复它,以防出现任何问题。
有时您可能会发现在WordPress主题模板中添加代码片段的说明,如index.php,single.php,header.php等。这些代码段仅在这些特定模板中有用,因此您必须将它们直接添加到主题文件或创建子主题。
但是,大多数自定义代码段都会添加到WordPress主题的functions.php文件中。虽然本教程可能会建议您将其添加到主题的functions.php文件中,但有一个更好的替代方法,其功能与函数文件相同。
让我们看一下在WordPress中添加自定义代码片段的一些方法。
1。使用代码片段WordPress插件

这是初学者最安全,最推荐的方法。Code Snippets是一个WordPress插件,可让您轻松添加和管理您网站上的自定义代码段。
它附带一个故障安全开关,如果它导致错误,它会立即停用代码片段。这可以防止您在添加自定义代码段时失去对网站的访问权限。
有关详细说明,请参阅我们的指南,了解如何在WordPress中轻松添加自定义代码段。
注意:代码片段方法对于需要添加到函数文件中的片段非常有用。如果要求您在其他主题文件中添加代码段,则此方法将不起作用。
2。创建子主题以保存自定义代码

第二种方法是创建子主题。更新主题时,使用子主题将保持更改不变。它还允许您在需要时将代码添加到其他主题文件,而无需担心更新撤消更改。
有关更多详细信息,请参阅我们的指南,了解如何在WordPress中创建子主题。
注意:此方法也适用于需要在其他主题模板中添加的代码片段。
3。为自定义代码使用特定于站点的插件
另一个灵活的选项是使用特定于站点的WordPress插件。这是一个自定义插件,您可以为自己的网站创建并使用它来保存所有自定义代码。
此方法的优点是您的代码不依赖于您的主题,即使您更改主题,它也将保持活动状态。它也不受您网站上任何WordPress更新的影响。
有关详细说明,请参阅我们的指南,了解如何为您的网站制作特定于网站的插件。
注意:此方法仅适用于需要在函数文件中添加的代码段。
4。直接向函数文件添加代码
可以在主题的functions.php文件中添加代码片段。但是,它有一些缺点。
- 更新WordPress主题时,您的更改将被删除
- 只有在使用特定主题时,您的代码才有效。
这就是说,让我们来看看如何正确复制和粘贴代码片段,避免破坏您的网站。
如何编辑WordPress文件?
根据您选择在您的网站上添加自定义代码段的方法,有不同的方法来编辑WordPress文件。
1。在代码片段插件中添加自定义代码
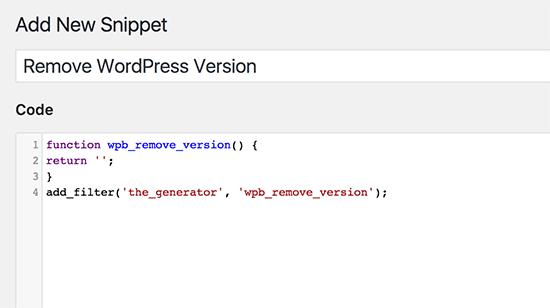
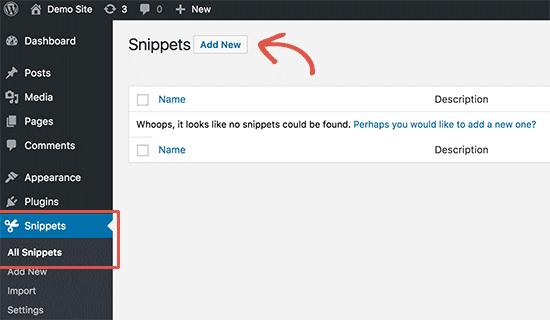
如果您使用的是代码片段插件,则可以轻松地从WordPress管理区域添加代码片段。只需转到 Snippets»添加新的页面即可添加您的自定义代码。

2。在特定于站点的WordPress插件中添加自定义代码
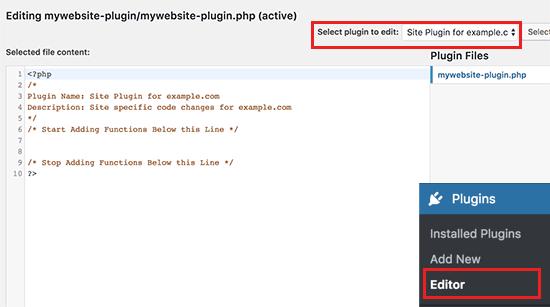
如果要在特定于站点的插件中添加自定义代码,则可以使用内置的WordPress插件编辑器添加自定义代码。

首先,从标有“选择要编辑的插件”的下拉菜单中选择特定于站点的插件。编辑器将加载您的插件文件,您将能够在其中添加代码片段。
完成后,单击“更新文件”按钮以保存更改。
如果代码中缺少某些内容或有可能破坏您的网站,则插件编辑器将自动撤消您的更改。
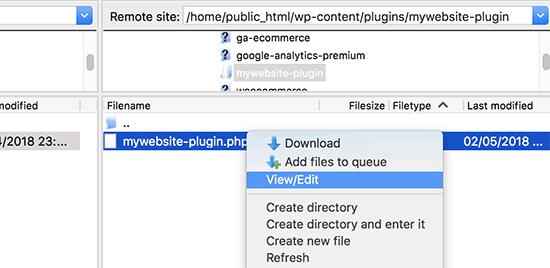
在特定于站点的插件中添加自定义代码的另一种方法是使用FTP。
只需使用您的FTP客户端转到插件文件夹即可。右键单击插件文件,然后选择查看/编辑文件。

3。将自定义代码添加到functions.php或其他主题模板
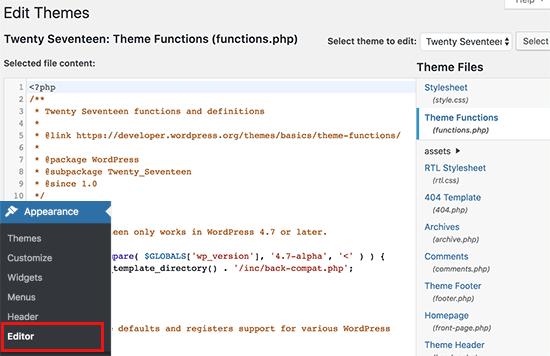
如果要将代码片段添加到主题的functions.php文件或任何其他模板中,则可以通过访问外观直接添加代码»编辑。您可以从右栏中选择需要添加代码的文件。

您所遵循的说明将告诉您粘贴代码的位置,但如果没有,则需要在文件底部添加代码。
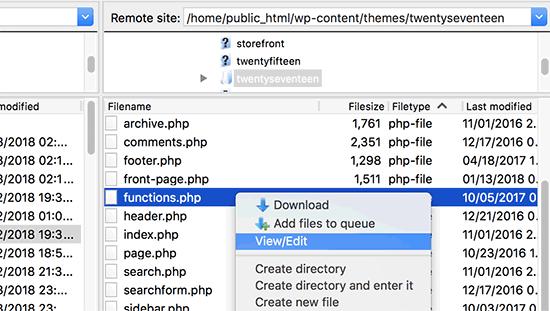
更好的替代方法是使用FTP在主题文件中添加自定义代码。只需将您的FTP客户端连接到您的网站,然后转到/ wp-content / themes / your-theme-folder /并右键单击需要编辑的文件。

选择“查看/编辑文件”选项以在文本编辑器中打开文件。
在添加自定义代码时排除PHP错误
在向网站添加自定义代码段时,初学者会犯一些常见错误。让我们来看看它们中的一些以及如何避免它们
1。PHP开头和结束标签的使用不正确
WordPress主要是用PHP编程语言编写的,它具有特定的语法,告诉您的服务器需要PHP处理以下代码。以下是典型的PHP代码片段的样子:
// PHP Begin Tag <?php // Rest of the code goes here // PHP End Tag ?>
所有PHP代码都需要在&lt;?php 和中?&gt; 标签。
PHP结束标记在HTML中来回切换的文件中变得更加重要。这包括大多数使用PHP标签和HTML的WordPress主题文件。
你需要确保如果你在PHP开始标记未关闭的位置粘贴你的代码,那么你需要添加没有起始PHP标记的代码。
<?php // Some pre-existing code // your custom code ?>
如果你是将您的自定义代码粘贴到PHP结束标记之外或之后,您还需要添加PHP开始标记。
<?php // Some pre-existing code ?> // Your custom code snippet <?php ?>
几乎90%的错误都是由错误放置PHP结束或启动标记引起的。通过研究代码,您可以了解是否需要在自定义代码段中添加PHP开头或结束标记。
许多WordPress主题文件,特别是functions.php文件可能根本没有PHP结束标记。这意味着您可以在文件底部添加代码而不使用开始或结束标记。
<?php
// Lots of code in your theme"s functions file
//
//
// Your custom code
function custom_loginlogo() {
echo "<style type="text/css">
h1 a {background-image: url(".get_bloginfo("template_directory")."/images/login_logo.png) !important; }
</style>";
}
add_action("login_head", "custom_loginlogo");
请记住,教程编写者可能有时会假设您已经知道如何使用PHP开始和结束标记。他们可能只是向您显示没有这些标签的代码段。
function custom_loginlogo() {
echo "<style type="text/css">
h1 a {background-image: url(".get_bloginfo("template_directory")."/images/login_logo.png) !important; }
</style>";
}
add_action("login_head", "custom_loginlogo");
由于教程作者不知道您将在何处添加此代码,因此他们已跳过PHP结束并启动标记。现在,当您在主题文件中添加这样的代码片段时,您需要确保它在PHP标记内。
2。错误的嵌套错误
PHP具有函数,条件逻辑和循环的特定语法。此语法取决于大括号,它指示函数何时开始以及何时结束。
例如,这是一个简单的PHP函数:
<?php
function tutorial() {
echo "Hello World!";
}
?>
现在,如果你想添加一个与这个函数无关的自定义代码片段,那么你需要把它放在这个以外像这样的函数:
// Pre-existing code in your theme file
<?php
function tutorial() {
echo "Hello World!";
}
// Your custom code
function custom_loginlogo() {
echo "<style type="text/css">
h1 a {background-image: url(".get_bloginfo("template_directory")."/images/login_logo.png) !important; }
</style>";
}
?>
如果你错过了开始或结束的花括号,那么这将破坏代码,你最终会得到一个错误页面。
了解WordPress中的PHP错误
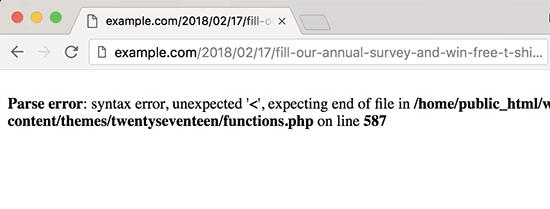
在WordPress中添加自定义代码导致的错误通常会导致详细的错误消息。其中大多数是语法错误,解析错误或由于意外字符导致的致命错误。
好的部分是这些错误会告诉您代码中的哪一行导致了错误。

然后,您可以转到确切的行来查看代码并找出您错过的内容。为此,我们建议使用适当的文本编辑器进行代码编辑,因为它们具有行号和语法突出显示,可以帮助您轻松解决问题。
当您的WordPress网站无法访问时该怎么办?
首先不要惊慌。只需使用cPanel中的FTP客户端或文件管理器应用程序连接到您的网站。接下来,找到您添加导致错误的代码的文件并对其进行编辑。
您可以尝试使用代码段修复问题。如果您无法解决这些问题,请删除代码并保存更改。
您的网站应该恢复正常。如果仍显示某些错误,请下载WordPress主题的新副本并将zip文件解压缩到您的计算机。
将您从计算机进行更改的文件上传到您的网站,同时覆盖旧文件。
有关解决这些问题的更多方法,请参阅我们的指南,了解最常见的WordPress错误以及如何解决这些问题。如果这没有帮助,请按照我们的WordPress故障排除指南执行分步诊断。
我们希望本文能帮助您了解如何将Web代码片段粘贴到WordPress中。需要一些您可以在您的网站上尝试的代码段吗?请参阅我们的WordPress函数文件非常有用的技巧列表。

评论被关闭。