如何在WordPress中添加特色图像或发布缩略图
特色图像也称为帖子缩略图,是大多数主题支持的众所周知的WordPress功能。
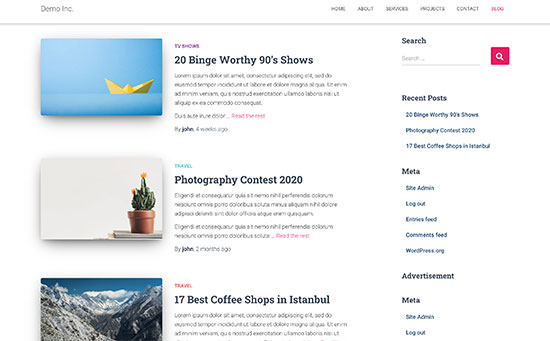
它们是您博客文章的主要图像,它们通常出现在您的主页和社交媒体的标题旁边。所有流行的WordPress主题都内置了对特色图像的支持。
在本文中,我们将向您展示如何在WordPress中轻松添加特色图像或发布缩略图。
WordPress中特色图像的初学者指南
特色图像是WordPress主题功能。几乎所有的WordPress主题都内置了对特色图像的支持,并在WordPress网站的不同区域漂亮地显示它们。

作为人类,我们发现视觉元素比纯文本更吸引人。特色图片可帮助您使您的博客页面看起来更具吸引力。
它们还可以帮助您建立用户参与度并增加页面浏览量。搜索引擎和社交媒体网站也可以使用这些图像,并在搜索结果和社交媒体新闻提要中显示它们。
大多数特色图像用于博客文章,但您也可以为页面和自定义帖子类型设置特色图像。
注意:特色图像与封面图像不同。查看WordPress中封面图像与特色图像之间的区别。
话虽如此,让我们来看看如何在WordPress中轻松添加特色图像。
在WordPress中添加帖子缩略图或特色图像
要在WordPress帖子中添加特色图像,只需编辑或创建新的博客文章。
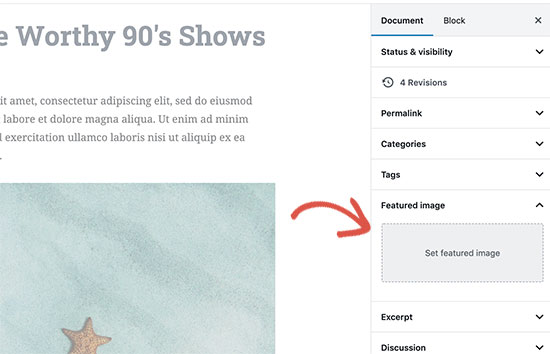
在内容编辑器中,您将在右栏中找到特色图像选项卡。

您需要单击“设置特色图像”区域,这将弹出WordPress媒体上传器弹出窗口。
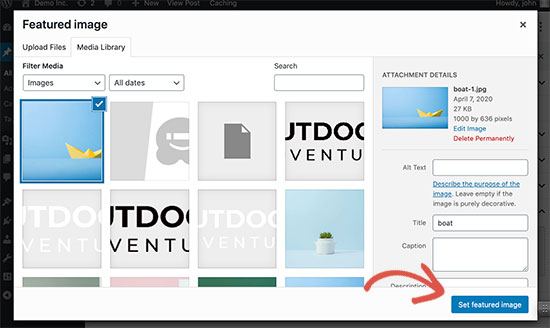
从这里,您可以从计算机上传图像或使用媒体库中的现有图像。选择图像后,只需单击“设置特色图像”按钮。

WordPress现在将在右栏中显示特色图像的预览。然而,实际的特色图像看起来会有所不同,这取决于您的WordPress主题。
您现在可以保存或发布您的帖子并进行预览,以查看特色图像将如何出现在您的实时网站上。
根据主题开发人员定义的设置,您的特色图像将自动与您的帖子一起显示。
如何查找和有效使用特色图像?
现在,大多数初学者遇到的下一个大问题是,在哪里可以找到图像作为特色图像?
您不能只使用谷歌图像搜索和使用互联网上的任何图像。这些图像受版权法保护,未经适当许可使用它们可能会造成法律麻烦。
幸运的是,有几个可用的资源可用于为您的博客文章找到免费图像。
我们的最爱是:
-
- Shutterstock – 他们有一些免费图像,但真正的价值来自他们的付费计划,该计划可让您获得大量高质量的照片、插图、图纸、视频等。
- Unsplash – 一个流行的在线资源,发布高分辨率图像,您可以在您的网站和其他项目上使用。
- 负空间 – 一个组织良好的无版权图像集合。
- New Old Stock – 来自公共档案馆的复古照片集。

注意:所有这些来源都提供高分辨率图像,这意味着它们的文件大小和尺寸都很大。在将它们用作特色图像之前,您需要为网络优化图像。
特色图像由您的WordPress主题处理。为了改变主题显示特色图像的方式,您需要一些基本的CSS或WordPress编码技能。
如果您对编码感到满意,请继续阅读以获取更多提示。
WordPress中特色图像和帖子缩略图的主题开发人员指南
特色图像是几乎所有WordPress主题都支持的流行功能。在极少数情况下,您可能会遇到不支持特色图像的主
<?php the_post_thumbnail(); ?>
题,或者您可能不喜欢它们处理特色图像的方式。
在这种情况下,您可以将特色图像支持添加到您的主题中或更改其显示方式。
如果您能够自如地编辑WordPress主题文件,并且知道一些自定义CSS,那么您可以自己完成。
如果您的主题不支持特色图像,那么您将看不到在内容编辑器中添加特色图像的选项。
要在WordPress主题中添加特色图像支持,您需要在主题的functions.php文件中添加此行代码:
add_theme_support(
<?php the_post_thumbnail(); ?>
'post-thumbnails' );
但是,当您设置特色图像时,它不会自动显示在您的WordPress主题中。要在主题中显示特色图像,您需要编辑模板,并在要显示特色图像的地方添加此行代码:
您添加上述代码的文件将根据您的主题而有所不同。您需要在帖子循环中添加代码。
相关:请参阅WordPress主题层次结构备忘单,以更好地了解主题的工作原理。
上述代码是您需要添加特色图像支持并在主题中显示特色图像的基本功能。要为您上传的特色图像设置图像大小,您需要将此行代码添加到您的functions.php文件中。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size的参数按以下顺序排列:宽度、高度。
您还可以设置其他图像大小,以便与_post_thumbnail()函数一起使用。例如:
在这个例子中,我们添加了一个新的图像大小,称为单后缩略图,590px,高180px。
要在我们的主题中使用此图像大小,我们仍然需要将其添加到适当的主题文件中。
有关更多详细信息,请查看我们关于在WordPress中添加其他图像大小的指南。
如果您之前上传过特色图像,但它们仍然以其他尺寸显示,那么您需要为旧帖子重新生成缩略图和图像大小。
以下是具有特定图像大小的特色图像功能的示例。
这是完整功能的分解版本。你可以用特色图像做许多其他事情。
关于WordPress中特色图像的常见问题
作为初学者,您在博客上使用特色图像时可能会遇到疑问或问题。以下只是关于特色图像的一些最常见问题。
1.为什么特色图像在我的帖子上出现两次?
有时,初学者会添加特色图像,然后在帖子编辑器的内容部分中添加相同的图像。
您所要做的就是从内容区域中删除图像,并仅使用特色图像元框来添加特色图像。有关此主题的更多信息,请参阅我们关于如何修复在WordPress中出现两次的特色图像的文章。
2.封面图像和特色图像有什么区别?
封面图像用于您的帖子或页面的内容区域。它们通常用于分隔长页面或帖子的不同部分。
特色图像是文章的代表性图像。它确实出现在内容之前或旁边,但不出现在实际文章中。
3.如何在最近的博客文章旁边显示特色图像?
WordPress块编辑器附带一个“最新帖子”块,允许您显示带有帖子缩略图的最新帖子。
您还可以使用“最近的帖子”小部件扩展插件在边栏小部件中显示带有缩略图的最近帖子。有关更多详细信息,请参阅我们关于如何在WordPress中显示最近帖子的文章。
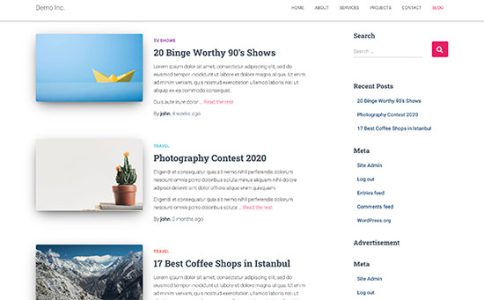
特色图像突出显示在您的主页、博客页面和其他存档页面上。
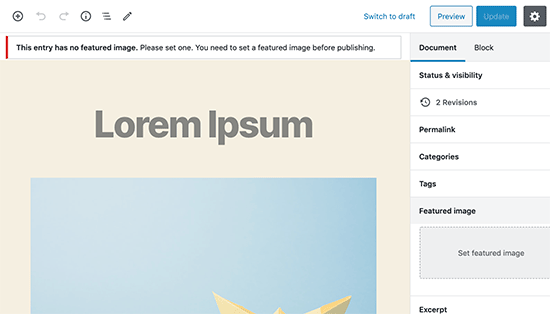
如果您或您博客上的其他作者忘记设置一个并发布了帖子,那么它将显示没有特色图像。这看起来很糟糕,而且不一致,这对用户体验不利。
您可以安装和激活Require Featured Image插件,当任何人尝试发布没有特色图像的帖子时,该插件将显示通知。


评论被关闭。