如何在WordPress帖子中添加特殊字符
有没有想过热门网站如何在文章中添加商标™、版权©、注册®或货币字符?
最近,我们的一位用户问我们是否有简单的方法在WordPress帖子和页面中添加特殊字符。这些字符在普通键盘上找不到,这使得初学者很难使用它们。
在本文中,我们将向您展示在WordPress帖子中轻松添加特殊字符的多种方法。您可以选择最适合您工作流程的方法。
在WordPress块编辑器中添加特殊字符
WordPress块编辑器在段落格式选项中没有特殊的块或菜单按钮。
然而,有两种方法可以在WordPress块编辑器中添加特殊字符。让我们看看它们,这样你就可以决定哪一个对你来说更容易。
1.使用HTML实体代码添加特殊字符
当您撰写博客文章时,WordPress会自动将其格式化为HTML。这是几乎所有网站都使用的标记语言。
HTML附带一个HTML实体列表。这些是特殊代码,您可以在HTML中用于显示字符、符号、箭头等。
这允许您在HTML中添加通常在键盘布局中找不到的特殊字符。
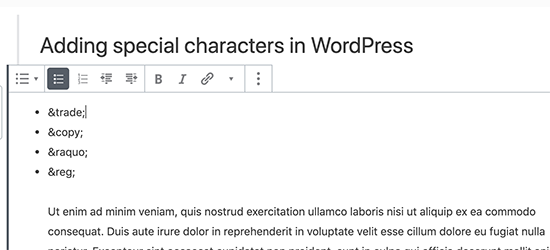
例如,如果您想添加商标™符号,那么您可以使用HTML实体代码™来显示它。
同样,如果您想添加版权©符号,那么您可以在文章中使用©代码。

注意每个HTML实体代码如何以加号开头,以分号结尾。
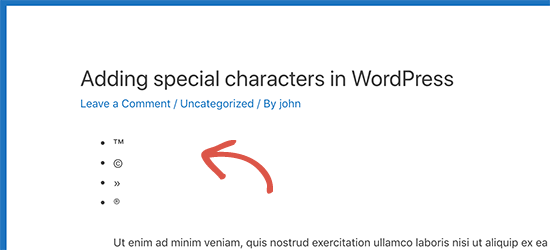
在帖子编辑器中添加HTML实体代码后,它不会立即转换为相应的字符。但是,当您发布或预览帖子时,您将看到它自动显示特殊字符,而不是HTML实体代码。

有一系列字符作为HTML实体,包括特殊字符、拉丁字符、数学符号、货币、科学测量符号等。
有关完整参考,请查看W3.org的HTML字符实体参考图表。
方法2。使用插件在WordPress中添加特殊字符
如果您需要定期添加特殊字符,那么您最好使用插件,而不是每次都检查HTML实体参考图表。
您需要做的第一件事是安装并激活插入特殊字符插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
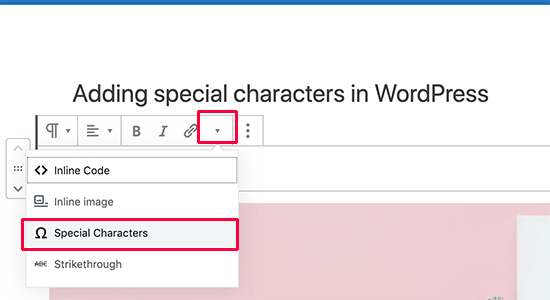
激活后,只需编辑您想要添加特殊字符的帖子或页面。在段落块内,单击块工具栏中的下拉箭头,然后选择“特殊字符”选项。

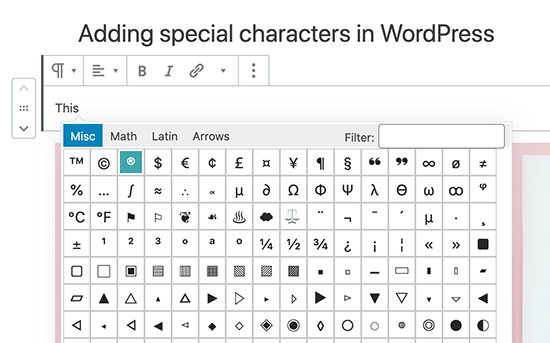
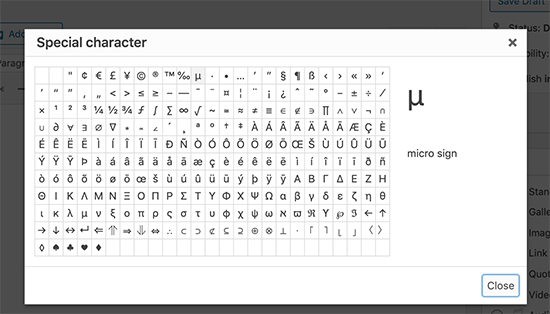
这将弹出一个显示特殊字符的弹出窗口。只需找到您要添加的特殊字符,然后单击将其插入编辑器。

在旧的WordPress编辑器中添加特殊字符
如果您仍在使用WordPress中的旧经典编辑器,那么以下是您在撰写博客文章时轻松添加特殊字符的方法。
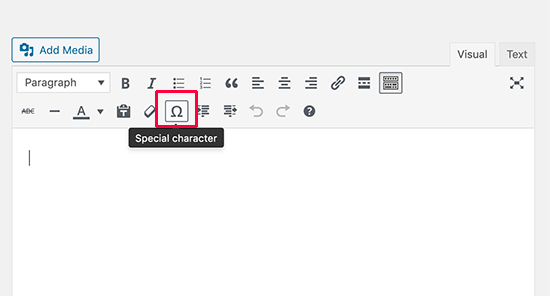
首先,您需要单击厨房水槽按钮。这将展开第二行格式选项,您应该在其中看到特殊字符按钮。

单击特殊字符按钮将弹出一个弹出窗口,显示一些常用的特殊字符。它有货币符号、商标、版权、注册符号、数学符号和符号。

请记住,只有当您在所见即所得模式下使用旧编辑器时,此方法才有效。
如果您在文本模式下使用它,那么您需要切换到可视化编辑器或使用上述HTML实体方法。
您只需单击要使用的符号或字符,它就会被添加到您的帖子中。
评论被关闭。