初学者指南:如何在WordPress中使用丰富的片段
您想在WordPress网站上添加丰富网页摘要吗?不确定什么是丰富的片段,以及为什么要在WordPress网站上使用它?丰富的代码段允许您为特殊内容(如评论,食谱,活动等)提供自定义搜索列表。在本文中,我们将向您展示如何在WordPress网站上使用丰富网页摘要。
为什么你应该在你的WordPress网站上使用丰富的片段?
丰富网页摘要为网站所有者提供了另一种与搜索引擎进行通信的方式。结构化数据允许搜索引擎在您的网站上查看不同类型的内容,并使用丰富的代码段在搜索结果中显示其他信息。

搜索结果中的这些附加信息会使您的商家信息在搜索中更加明显,这意味着您的网站可以获得更多自然流量。
它还可以帮助您在您的利基中建立权威,因为您的网站在搜索中变得更加明显。
丰富的片段不仅适用于评论或食谱。您可以将丰富的代码段用于活动,产品,人员,视频,音乐,应用,文章,博客帖子等。
现在您已经了解了丰富网页摘要的优势,让我们来看看如何在WordPress中添加丰富网页摘要。
我们将展示两种方法:在WordPress中手动添加丰富网页摘要以及使用丰富网页摘要WordPress插件。
使用插件在WordPress中添加Rich Snippets
即使对于最有经验的网站所有者来说,手动维护丰富的代码段也很困难。幸运的是,有几个WordPress插件可以让你在WordPress帖子中添加丰富的片段变得非常容易。
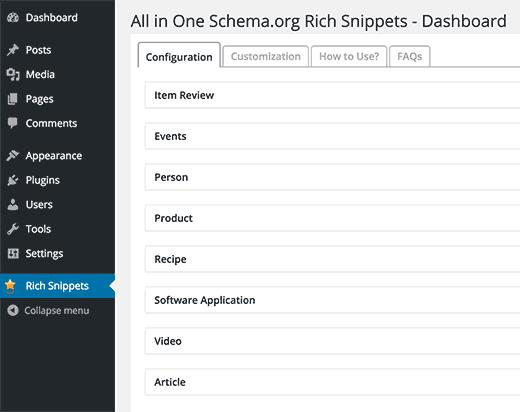
您需要做的第一件事是安装并激活All In One Schema.org Rich Snippets插件。激活后,只需单击侧栏中的Rich Snippets菜单图标即可继续。

您将能够看到可以使用插件创建的不同内容类型。该清单包括:
- 项目评论
- 活动
- 人Rén
- 产品
- 食谱
- SoftwareApp
- 视频
- 文章
单击任何内容类型将显示用户撰写帖子/页面或任何自定义帖子类型时可用的字段。
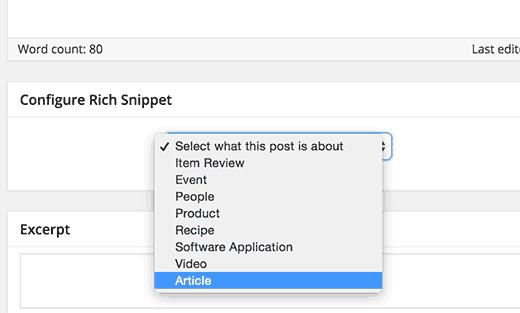
现在您需要创建新帖子或编辑现有帖子。在帖子编辑器的下方,您会看到一个标有“配置丰富网页摘要”的新元框。在里面,您将看到一个下拉菜单,您可以在其中选择正在处理的帖子的内容类型。

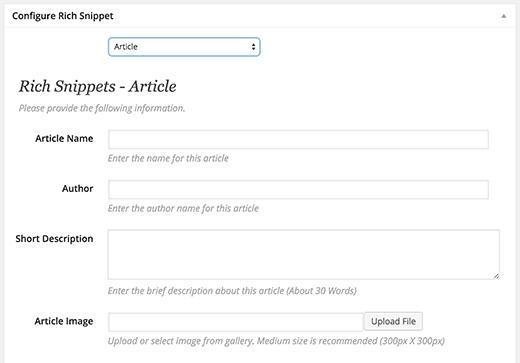
选择内容类型将显示您需要填写的丰富网页摘要。在下面的屏幕截图中,我们选择了文章内容类型,它向我们展示了文章名称,作者,简短描述和文章图像字段。

您可以将其更改为您正在创建的配方,事件或任何内容类型,然后填写字段。您不需要添加所有字段,但Google需要某些字段才能显示丰富的代码段。
不要忘记保存帖子以存储丰富的片段数据。
在WordPress中手动添加Rich Snippets
丰富的片段或结构化数据标记可以写入三个不同的词汇表。这些词汇表是微数据,RDFa和JSON-LD。您可以在您的网站上使用其中任何一个。但是,大多数初学者发现RDFa更适合初学者。
以下是WordPress中用户关于页面的示例。通常,页面的文本看起来像这样:
John Smith <img src="johnsmith.jpg" alt="Photo of John Smith"/> Support Technician 342 Acme Inc. 101 Washington Avenue Eagleton IN 98052 (425) 123-4567 <a href="mailto:[email protected]">[email protected]</a> Website: <a href="http://www.example.com">example.com</a>
这可以通过丰富的片段轻松转换。如果您熟悉HTML,那么您可以轻松理解以下示例:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
对于每种内容类型,都需要定义一些特殊属性。 Schema.org是帮助维护不同内容类型标准的组织。您将在其网站上找到大量文档,其中包含每种内容类型的示例。
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom"s World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
如果您手动将丰富的片段添加到WordPress帖子中,则需要使用文本编辑器以便编写所需的标记。您可能还需要参考Google的结构化数据开发人员资源,以了解内容类型所需的属性。
测试您的Rich Snippets
Google和其他搜索引擎可能无法立即获取您的丰富网页摘要或在搜索结果中显示。您如何知道您在网站上正确使用丰富网页摘要?
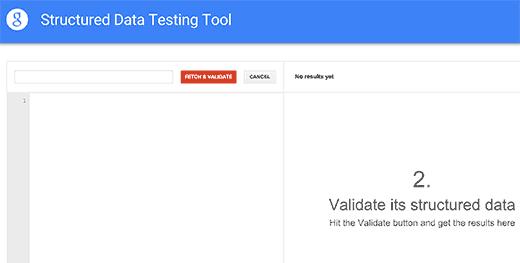
您只需访问Google的结构化数据测试工具即可。您可以在工具箱中粘贴标记,也可以单击“获取URL”链接以输入URL。单击“验证”按钮,该工具将检查您的标记。

我们希望本文能帮助您了解如何在WordPress网站上使用丰富网页摘要。您可能还想查看我们应该使用的9个最佳WordPress SEO插件和工具的列表。
评论被关闭。