如何在WordPress小部件中显示空类别
默认情况下,WordPress类别窗口小部件不显示空类别。最近,一位新用户问我们是否可以在WordPress小部件中显示空类别以帮助他进行本地开发。在本文中,我们将向您展示如何在WordPress小部件中显示空类别。

您需要做的第一件事是在您的子主题的functions.php文件或特定于站点的插件中添加这个简单的代码片段。
add_filter( "widget_categories_args", "wpb_force_empty_cats" );
function wpb_force_empty_cats($cat_args) {
$cat_args["hide_empty"] = 0;
return $cat_args;
}
此代码将我们的自定义函数 wpb_force_empty_cats 连接到 widget_categories_args filter。在我们的函数内部,我们修改了选项 hide_empty 并将其设置为false。
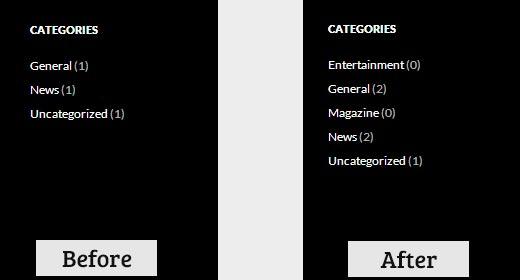
这就是全部,您现在可以将类别小部件拖放到WordPress网站上的任何侧边栏或小部件就绪区域。类别小部件现在也将显示空类别。
如果您正在开发本地开发环境,那么我们建议您为网站添加一些虚拟内容以进行测试。
另外,请不要忘记查看有关WordPress中类别和标签如何工作的指南。