如何将Favicon添加到您的WordPress博客
Favicon或站点图标是浏览器中网站标题旁边显示的微小图像。它可以帮助您的用户识别您的网站,更频繁的网站访问者将为这个微小的图像建立即时识别。这可以提高您的品牌认知度,并帮助您在受众中建立信任。在我们关于最常见的WordPress错误的文章中,没有添加favicon是前25名。在本文中,我们将向您展示如何向WordPress博客添加favicon。
为什么你应该在你的WordPress网站上添加一个Favicon?
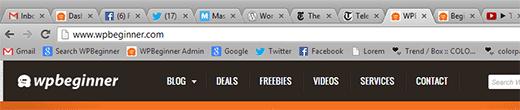
正如我们之前提到的,它建立了你网站的身份。但是,它还可以改善您网站的可用性和用户体验。此图像将帮助您更好地理解它:
大多数用户通常在浏览器窗口中打开许多选项卡。随着标签数量的增加,这会隐藏您网站的标题。favicon可帮助用户识别您的网站并快速切换到他们想要的标签。
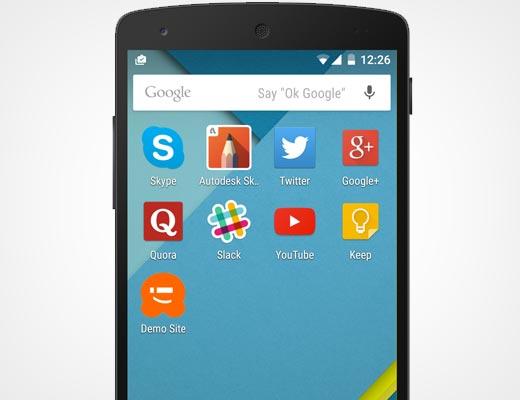
您可以要求您的用户将您的网站添加到移动设备的主屏幕上。当用户将您的网站添加到移动设备上的主屏幕时,也会使用您的网站图标或图标。

如何创建Favicon
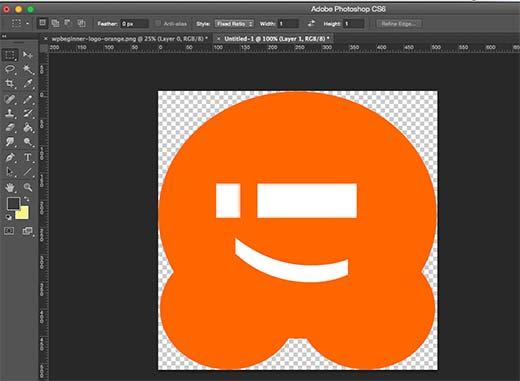
您可以使用您的品牌徽标作为您的站点图标或图标。站点图标图片的建议大小在宽度和高度上至少为512像素。站点图标图像应为正方形,您可以使用更大的矩形图像,WordPress将允许您在添加图像时裁剪图像。

我们建议使用Adobe Photoshop或Gimp等图像编辑程序创建精确512×512像素的网站图标。这样,您可以保持图像的准确比例。您可以使用透明图像或使用您选择的背景颜色填充图像。此图像可以是png,jpeg或gif格式。
在WordPress中添加您的站点图标或Favicon
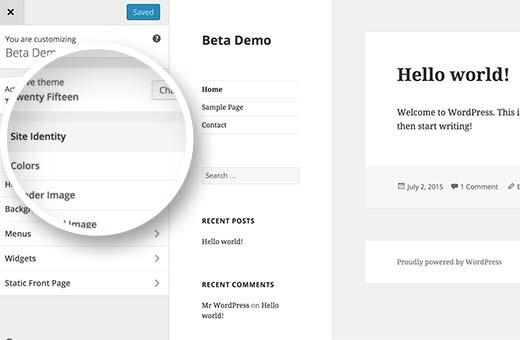
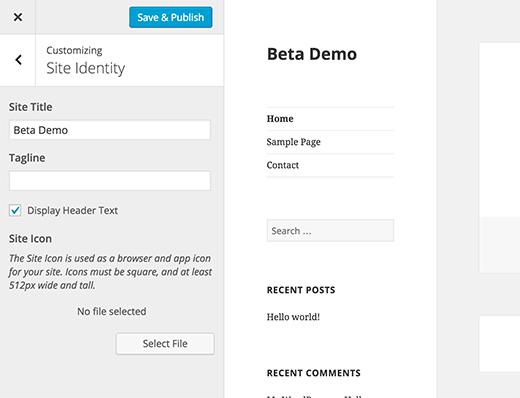
从WordPress 4.3开始,您可以从WordPress管理区域添加一个favicon或站点图标。只需转到外观»自定义并单击‘Site Identity’选项卡。

自定义程序中的站点标识部分允许您更改站点标题,描述和控制是否要在标题中显示它们。它还允许您上传您的站点图标。只需单击选择文件按钮,然后上载要用作站点图标的图像。

如果您上传的图片超出推荐尺寸,则WordPress将允许您裁剪它。如果它与建议的大小完全匹配,那么您可以保存更改。
现在,您可以预览您的网站并查看您的网站上的所有内容。您还可以在移动设备上访问您的网站,然后从浏览器菜单中选择“添加到主屏幕”。您会注意到您的站点图标将显示在主屏幕上。
将Favicon添加到较旧的WordPress(4.2或更低版本)
使用FTP将您的favicon上传到您网站的根目录。之后,您只需将此代码粘贴到主题的 header.php 文件中即可。
<link rel="icon" href="https://www.itbook5.com/favicon.png" type="image/x-icon" /> <link rel="shortcut icon" href="https://www.itbook5.com/favicon.png" type="image/x-icon" />
将itbook5.com替换为您网站的网址,您很高兴。如果您的主题没有header.php文件,或者您找不到它,那么请不要担心我们有一个插件供您使用。安装并激活“插入页眉和页脚”插件。激活插件后,转到设置»插入页眉和页脚并粘贴上面提供的代码并保存您的设置。
如果您根本不想处理FTP,那么您也可以使用名为All in One Favicon的插件。