如何创建WordPress TinyMCE插件
如果您是WordPress开发人员,那么在某些时候您可能会遇到自定义或扩展WordPress可视化编辑器。例如,您可能希望向Visual Editor的工具栏添加一个按钮,以允许客户端轻松插入文本框或号召性用语按钮,而无需编写任何HTML代码。在本文中,我们将向您展示如何在WordPress中创建TinyMCE插件。

要求
本教程适用于高级用户。如果您是初学级用户,只想扩展可视化编辑器,那么请查看TinyMCE Advanced插件或查看有关使用WordPress可视化编辑器的这些提示。
对于本教程,您将需要基本的编码技能,访问WordPress安装,您可以在其中进行测试。
在实时网站上开发插件是一种不好的做法。代码中的一个小错误可能会使您的网站无法访问。但如果你必须在现场网站上进行,那么至少先备份WordPress。
创建您的第一个TinyMCE插件
我们将首先创建一个WordPress插件来注册我们的自定义TinyMCE工具栏按钮。单击时,此按钮将允许用户添加带有自定义CSS类的链接。
源代码将在本文末尾完整提供,但在此之前,让我们逐步创建插件-step。
首先,您需要在WordPress安装的 wp-content / plugins 文件夹中创建一个目录。将此文件夹命名为 tinymce-custom-link-class 。
从这里,我们将开始添加我们的插件代码。
插件标题
在我们刚刚创建的插件目录中创建一个新文件,并将此文件命名为 TinyMCE的定制链接-class.php 。将此代码添加到文件并保存。
这只是一个PHP注释,它告诉WordPress插件的名称,以及作者和描述。
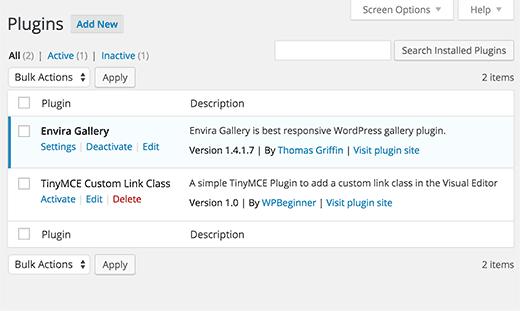
在WordPress管理区域中,转到插件>激活您的新插件。安装插件,然后单击TinyMCE Custom Link Class插件旁边的Activate:

设置我们的插件类
如果两个WordPress插件具有相同名称的功能,则会导致错误。我们将函数包装在一个类中,以避免这个问题。
class TinyMCE_Custom_Link_Class {
/**
* Constructor. Called when the plugin is initialised.
*/
function __construct() {
}
}
$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
这将创建我们的PHP类以及一个构造,当我们到达行 $ tinymce_custom_link_class = new TinyMCE_Custom_Link_Class; 时调用该构造。
我们在这个类中添加的任何函数都不应该与其他WordPress插件冲突。
开始设置我们的TinyMCE插件
接下来,我们需要告诉TinyMCE我们可能想要将我们的自定义按钮添加到Visual Editor的工具栏中。为此,我们可以使用WordPress的操作 – 特别是 init action。
在插件的 __ construct()函数中添加以下代码:
if ( is_admin() ) {
add_action( "init", array( $this, "setup_tinymce_plugin" ) );
}
这将检查我们是否在WordPress管理界面中。如果我们是,那么当WordPress完成其初始加载例程时,它会要求WordPress在我们的类中运行 setup_tinymce_plugin 函数。
接下来,添加 setup_tinymce_plugin function:
/**
* Check if the current user can edit Posts or Pages, and is using the Visual Editor
* If so, add some filters so we can register our plugin
*/
function setup_tinymce_plugin() {
// Check if the logged in WordPress User can edit Posts or Pages
// If not, don"t register our TinyMCE plugin
if ( ! current_user_can( "edit_posts" ) && ! current_user_can( "edit_pages" ) ) {
return;
}
// Check if the logged in WordPress User has the Visual Editor enabled
// If not, don"t register our TinyMCE plugin
if ( get_user_option( "rich_editing" ) !== "true" ) {
return;
}
// Setup some filters
add_filter( "mce_external_plugins", array( &$this, "add_tinymce_plugin" ) );
add_filter( "mce_buttons", array( &$this, "add_tinymce_toolbar_button" ) );
}
这将检查当前登录的WordPress用户是否可以编辑帖子或页面。如果他们不能,那么为该用户注册我们的TinyMCE插件是没有意义的,因为他们永远不会看到Visual Editor。
然后我们检查用户是否正在使用Visual Editor,就像一些WordPress用户一样通过用户关闭此功能>你的个人资料。同样,如果用户没有使用Visual Editor,我们返回(退出)函数,因为我们不需要做任何其他事情。
最后,我们添加两个WordPress过滤器 – mce_external_plugins 和 mce_buttons ,调用我们的函数,它将为TinyMCE加载所需的Javascript文件,并向TinyMCE工具栏添加一个按钮。
将Javascript文件和按钮注册到Visual Editor
让我们继续添加 add_tinymce_plugin 函数:
/**
* Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance
*
* @param array $plugin_array Array of registered TinyMCE Plugins
* @return array Modified array of registered TinyMCE Plugins
*/
function add_tinymce_plugin( $plugin_array ) {
$plugin_array["custom_link_class"] = plugin_dir_url( __FILE__ ) . "tinymce-custom-link-class.js";
return $plugin_array;
}
此函数告诉TinyMCE它需要它加载存储在 $ plugin_array 数组中的Javascript文件。这些Javascript文件将告诉TinyMCE该怎么做。
我们还需要在 add_tinymce_toolbar_button 函数中添加一些代码,告诉TinyMCE我们想要的按钮添加到工具栏:
/**
* Adds a button to the TinyMCE / Visual Editor which the user can click
* to insert a link with a custom CSS class.
*
* @param array $buttons Array of registered TinyMCE Buttons
* @return array Modified array of registered TinyMCE Buttons
*/
function add_tinymce_toolbar_button( $buttons ) {
array_push( $buttons, "|", "custom_link_class" );
return $buttons;
}
这将两个项目推送到TinyMCE按钮数组:分隔符(|)和我们按钮的程序名称( custom_link_class )。
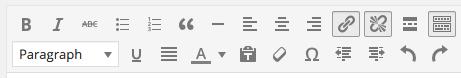
保存插件,然后编辑页面或发布以查看Visual Editor。有可能,工具栏现在没有显示:

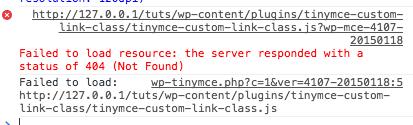
不要担心 – 如果我们使用我们的网络浏览器的检查器控制台,我们会看到TinyMCE已经生成了404错误和通知,告诉我们它无法找到我们的Javascript文件。

这很好 – 这意味着我们已经成功注册了我们的TinyMCE自定义插件,现在需要创建Javascript文件来告诉TinyMCE该怎么做。
创建Javascript插件
创建一个新文件在你的 wp-content / plugins / tinymce-custom-link-class 文件夹中,并将其命名为 tinymce-custom-link-class.js 。在您的js文件中添加此代码:
(function() {
tinymce.PluginManager.add( "custom_link_class", function( editor, url ) {
});
})();
这将调用TinyMCE插件管理器类,我们可以使用它来执行许多与TinyMCE插件相关的操作。具体来说,我们使用 add 函数将我们的插件添加到TinyMCE。
它接受两个项目;插件的名称( custom_link_class )和匿名函数。
如果您熟悉编码中的函数概念,则匿名函数只是一个功能没有名字。例如, function foobar(){...} 是一个函数,我们可以通过使用 foobar()%%%在我们的代码中调用其他地方%%%。。
使用匿名函数,我们不能在代码中的其他位置调用该函数 – 只在调用 add()函数时调用它。
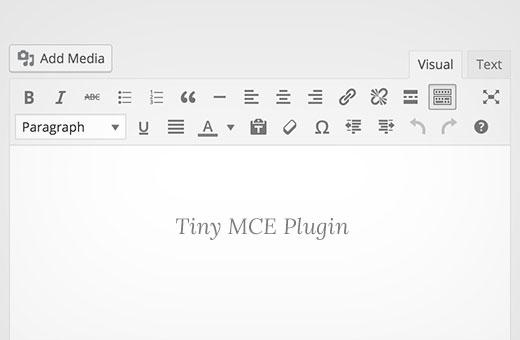
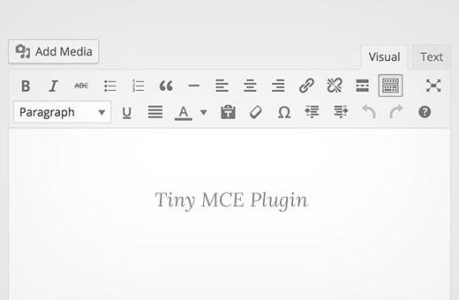
保存您的Javascript文件,然后编辑页面或发布以查看Visual Editor。如果一切正常,您将看到工具栏:

现在,我们的按钮尚未添加到该工具栏。那是因为我们只告诉TinyMCE我们是一个自定义插件。我们现在需要告诉TinyMCE要做什么 – 也就是说,在工具栏中添加一个按钮。
更新你的Javascript文件,用以下内容替换你现有的代码:
(function() {
tinymce.PluginManager.add( "custom_link_class", function( editor, url ) {
// Add Button to Visual Editor Toolbar
editor.addButton("custom_link_class", {
title: "Insert Button Link",
cmd: "custom_link_class",
});
});
})();
注意我们的匿名函数有两个论点。第一个是编辑器实例 – 这是TinyMCE可视化编辑器。以同样的方式,我们可以在 PluginManager 上调用各种函数,我们也可以在编辑器上调用各种函数。在这种情况下,我们调用 addButton 函数,向工具栏添加一个按钮。
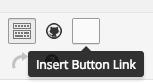
保存您的Javascript文件,然后返回Visual Editor。初看起来,似乎没有任何改变。但是,如果将鼠标光标悬停在顶行最右侧图标的右侧,则应显示工具提示:

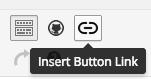
我们已成功向工具栏添加了一个按钮,但它需要一个图像。将以下参数添加到%%%%
image: url + "/icon.png",
%%%%
![]()
%

%
%
在我们的Javascript文件中,在 editor.addButton 部分的末尾添加以下代码:
// Add Command when Button Clicked
editor.addCommand("custom_link_class", function() {
alert("Button clicked!");
});
重新加载我们的Visual Editor,单击按钮,将出现一个警告确认我们只是单击了按钮:

让我们用提示替换警报,询问用户他们想要在Visual Editor中包围所选文本的链接:
// Add Command when Button Clicked
editor.addCommand("custom_link_class", function() {
// Check we have selected some text that we want to link
var text = editor.selection.getContent({
"format": "html"
});
if ( text.length === 0 ) {
alert( "Please select some text to link." );
return;
}
// Ask the user to enter a URL
var result = prompt("Enter the link");
if ( !result ) {
// User cancelled - exit
return;
}
if (result.length === 0) {
// User didn"t enter a URL - exit
return;
}
// Insert selected text back into editor, wrapping it in an anchor tag
editor.execCommand("mceReplaceContent", false, "<a class="button" href="" + result + "">" + text + "</a>");
});
这段代码执行一些操作。
首先,我们检查用户是否选择了一些要在Visual Editor中链接的文本。如果没有,他们会看到一个警告,告诉他们选择要链接的文本。

接下来,我们要求他们输入一个链接,再次检查是否有。如果他们取消了,或者没有输入任何东西,我们什么都不做。

最后,我们在TinyMCE编辑器上运行 execCommand 函数,具体来说运行 mceReplaceContent action。这将使用我们的HTML代码替换所选文本,HTML代码包含使用用户选择的文本的class =“button”的锚链接。
如果一切正常,您将看到所选文本现在在Visual Editor和Text视图中链接,类设置为按钮:

![]()
摘要
我们已经成功创建了一个WordPress插件,它为WordPress中的TinyMCE可视化编辑器添加了一个按钮。本教程还介绍了可用于TinyMCE集成的TinyMCE API和WordPress过滤器的一些基础知识。
我们添加了代码,以便当用户单击我们的自定义按钮时,系统会提示他们选择一些文本。可视编辑器,然后他们可以链接到他们选择的URL。最后,我们的插件将所选文本替换为包含名为 button 的自定义CSS类的链接版本。
我们希望本教程帮助您学习如何创建一个WordPress TinyMCE插件。您可能还想查看我们的指南,了解如何创建特定于站点的WordPress插件。

评论被关闭。