如何使用Shortcake在WordPress中添加短代码用户界面
如果您正在为客户开发WordPress网站,那么您可能会拥有供客户使用的短代码。问题是许多初学者不知道如何添加短代码,如果涉及复杂的参数,那就更难了。Shortcake通过添加用于短代码的用户界面来提供解决方案。在本文中,我们将向您展示如何使用Shortcake在WordPress中添加短代码的用户界面。
什么是Shortcake?
WordPress提供了一种使用短代码在帖子和页面中添加可执行代码的更简单方法。许多WordPress主题和插件允许用户使用短代码添加其他功能。但是,当用户需要输入用于定制的参数时,有时这些短代码会变得复杂。
例如,在典型的WordPress主题中,如果有一个短代码输入按钮,那么用户可能需要添加至少两到五个参数。像这样:
[themebutton url =“http://example.com”title =“立即下载”color =“purple”target =“newwindow”]
Shortcake是一个WordPress插件和未来提出的WordPress功能。它旨在通过提供用户界面来输入这些值来解决此问题。这将使短码更容易使用。

使用入门
本教程面向不熟悉WordPress开发的用户。喜欢调整WordPress主题的初级用户也会发现本教程很有帮助。
尽管如此,让我们开始吧。
您需要做的第一件事是安装并激活Shortcake(Shortcode UI)插件。
您现在需要一个接受一些用户输入参数的短代码。如果你需要一点点复习,这里是如何在WordPress中添加一个短代码。
为了本教程的目的,我们将使用一个简单的短代码,允许用户在他们的WordPress帖子或页面中插入一个按钮。以下是我们的短代码的示例代码,您可以通过将其添加到主题的函数文件或特定于站点的插件中来使用它。
add_shortcode( "cta-button", "cta_button_shortcode" );
function cta_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
"title" => "Title",
"url" => ""
),
$atts
));
return "<span class="cta-button"><a href="" . $url . "">" . $title . "</a></span>";
}
您还需要添加一些CSS来设置按钮的样式。您可以在主题的样式表中使用此CSS。
.cta-button {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
background-color: #50A7EC;
}
这是用户在帖子和页面中使用短代码的方式:
[cta-button title =“立即下载”url =“http://example.com”]
使用Shortcake注册短代码用户界面
Shortcake API允许您注册短代码的用户界面。您需要描述短代码接受的属性,输入字段类型以及哪些帖子类型将显示短代码UI。
以下是我们将用于注册短代码UI的示例代码段。我们尝试用内联注释解释每个步骤。您可以将其粘贴到主题的函数文件或特定于站点的插件中。
shortcode_ui_register_for_shortcode( /** Your shortcode handle */ "cta-button", /** Your Shortcode label and icon */ array( /** Label for your shortcode user interface. This part is required. */ "label" => "Add Button", /** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */ "listItemImage" => "dashicons-lightbulb", /** Shortcode Attributes */ "attrs" => array( /** * Each attribute that accepts user input will have its own array defined like this * Our shortcode accepts two parameters or attributes, title and URL * Lets first define the UI for title field. */ array( /** This label will appear in user interface */ "label" => "Title", /** This is the actual attr used in the code used for shortcode */ "attr" => "title", /** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */ "type" => "text", /** Add a helpful description for users "description" => "Please enter the button text", ), /** Now we will define UI for the URL field */ array( "label" => "URL", "attr" => "url", "type" => "text", "description" => "Full URL", ), ), ), /** You can select which post types will show shortcode UI */ "post_type" => array( "post", "page" ), ) );
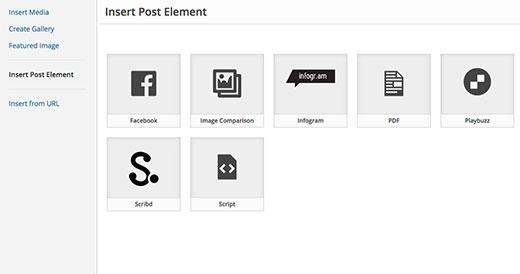
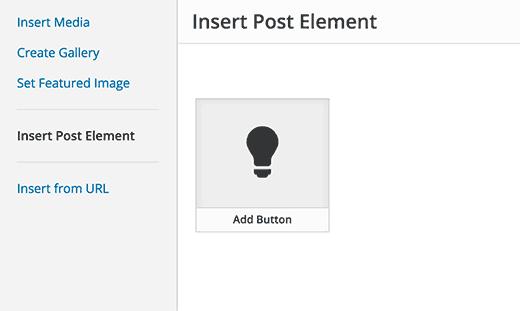
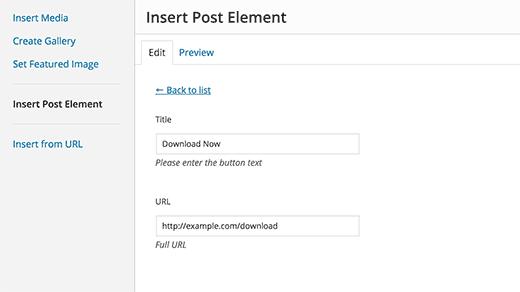
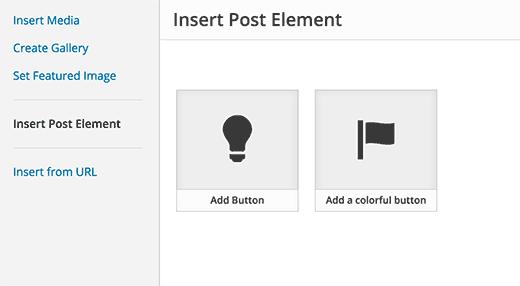
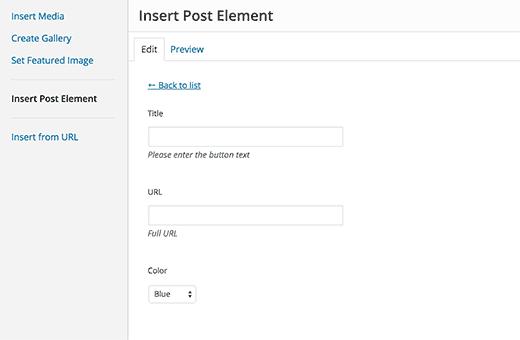
这就是全部,您现在可以通过编辑帖子来查看短代码用户界面。只需单击帖子编辑器上方的“添加媒体”按钮即可。这将打开媒体上传器,您会在左栏中注意到一个新项目“插入帖子元素”。单击它将显示一个插入代码的按钮。


使用多个输入添加短代码
在第一个示例中,我们使用了一个非常基本的短代码。现在让我们让它变得更复杂,更有用。让我们添加一个允许用户选择按钮颜色的短代码。
首先我们将添加短代码。它几乎是相同的短代码,除了它现在除了用户输入的颜色。
add_shortcode( "mybutton", "my_button_shortcode" );
function my_button_shortcode( $atts ) {
extract( shortcode_atts(
array(
"color" => "blue",
"title" => "Title",
"url" => ""
),
$atts
));
return "<span class="mybutton " . $color . "-button"><a href="" . $url . "">" . $title . "</a></span>";
}
由于我们的短代码将显示不同颜色的按钮,因此我们也需要更新我们的CSS。您可以在主题的样式表中使用此CSS。
.mybutton {
padding: 10px;
font-size: 18px;
border: 1px solid #FFF;
border-radius: 7px;
color: #FFF;
}
.blue-button {
background-color: #50A7EC;
}
.orange-button {
background-color:#FF7B00;
}
.green-button {
background-color:#29B577;
}
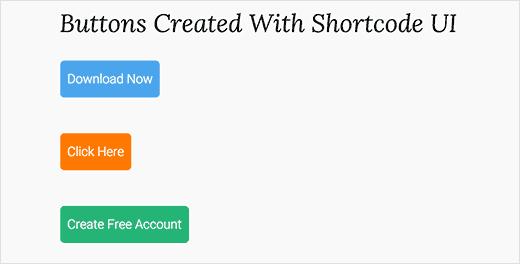
这是按钮的样子:

现在我们的短代码准备就绪,下一步是注册短代码UI。我们将使用基本相同的代码,除了这次我们有另一个颜色参数,我们提供用户从蓝色,橙色或绿色按钮中选择。
shortcode_ui_register_for_shortcode(
/** Your shortcode handle */
"mybutton",
/** Your Shortcode label and icon */
array(
/** Label for your shortcode user interface. This part is required. */
"label" => "Add a colorful button",
/** Icon or an image attachment for shortcode. Optional. src or dashicons-$icon. */
"listItemImage" => "dashicons-flag",
/** Shortcode Attributes */
"attrs" => array(
/**
* Each attribute that accepts user input will have its own array defined like this
* Our shortcode accepts two parameters or attributes, title and URL
* Lets first define the UI for title field.
*/
array(
/** This label will appear in user interface */
"label" => "Title",
/** This is the actual attr used in the code used for shortcode */
"attr" => "title",
/** Define input type. Supported types are text, checkbox, textarea, radio, select, email, url, number, and date. */
"type" => "text",
/** Add a helpful description for users */
"description" => "Please enter the button text",
),
/** Now we will define UI for the URL field */
array(
"label" => "URL",
"attr" => "url",
"type" => "text",
"description" => "Full URL",
),
/** Finally we will define the UI for Color Selection */
array(
"label" => "Color",
"attr" => "color",
/** We will use select field instead of text */
"type" => "select",
"options" => array(
"blue" => "Blue",
"orange" => "Orange",
"green" => "Green",
),
),
),
/** You can select which post types will show shortcode UI */
"post_type" => array( "post", "page" ),
)
);
这就是全部,您现在可以编辑帖子或页面,然后单击“添加媒体”按钮。您将在“插入帖子元素”下注意到新添加的短代码。


您可以将本教程中使用的代码作为插件下载。
WPB-酥饼教程
我们已经包含了CSS,因此您可以使用它来学习或使用它来使用更简单的用户界面在WordPress中添加您自己的号召性用语按钮。随意修改源并使用它。
我们希望本文能帮助您学习如何使用Shortcake在WordPress中添加短代码的用户界面。您可能还想了解在WordPress中使用短代码的这7个基本技巧。
评论被关闭。