如何在WordPress帖子中添加作者信息框
您想在WordPress帖子中添加作者简历框吗?
作者简历框是一个小部分,您可以在其中显示有关帖子作者的信息,显示社交媒体链接等。然而,一些WordPress主题没有内置此功能,或者您可能想要自定义它。
在本文中,我们将向您展示如何轻松地将作者信息框添加到您的WordPress博客中。
为什么要在WordPress中添加作者信息框?
默认情况下,大多数WordPress主题将在博客文章中显示作者的名字,但没有关于它们的其他信息。
显示内容背后的实际人物有助于建立读者的可信度,并可以加强您网站的权威。
虽然“关于我”页面可以提供帮助,但并非每个读者都会花时间访问它。此外,如果您有一个多作者WordPress网站,那么作者框对想要了解更多关于每个帖子背后的作者的读者来说非常有用。
作者框还为作者提供了额外的激励,让他们更频繁地做出贡献并与读者互动,因为他们可以共享自己的网站和社交媒体链接来建立粉丝。
如果您希望更多用户向您的网站提交内容,那么作者信息框是吸引寻找曝光和新受众的作家的好方法。
话虽如此,让我们向您展示如何在WordPress中添加作者信息框。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 在WordPress主题设置中添加作者框
- 使用WordPress插件在WordPress中添加作者框
- 在WordPress边栏和小部件中添加作者框
- 通过向WordPress添加代码来添加作者框
方法1:使用WordPress主题设置添加作者信息框
一些最好的WordPress主题将附带一个作者信息框,该框将自动显示在每篇文章下方。
首先,您需要查看您当前主题是否内置了对作者信息框的支持。
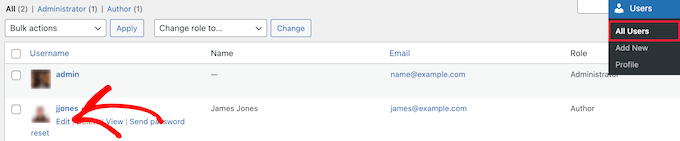
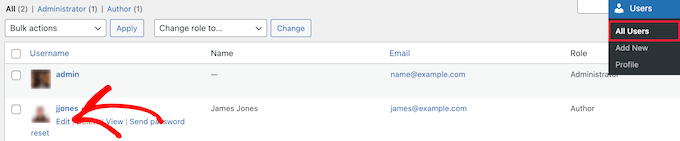
要做到这一点,只需转到WordPress管理面板中的用户»所有用户。
然后,将鼠标悬停在要更改的用户配置文件上,然后单击“编辑”链接。

这会将您带到个人资料编辑屏幕。
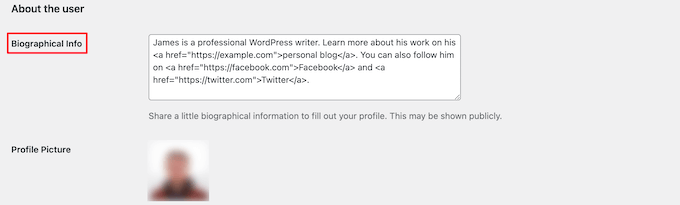
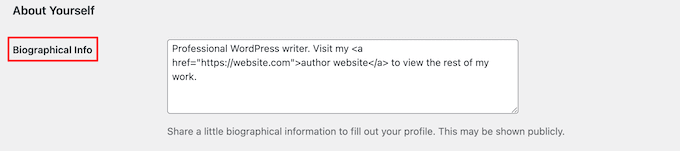
您需要向下滚动页面到“传记信息”部分,以添加作者的简历。您还可以在此字段中使用HTML手动添加作者社交媒体配置文件的链接。

作者个人资料照片会自动从Gravatar服务中获取。如果作者已经设置了一个帐户,那么这将自动显示。
完成后,请务必单击页面底部的“更新配置文件”按钮以保存更改。
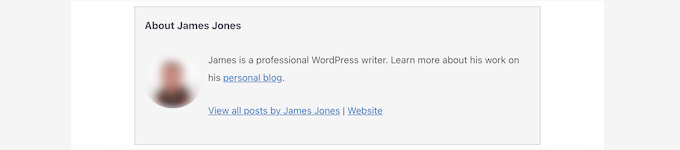
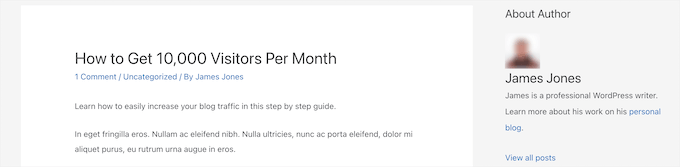
现在,您可以在网站上查看该作者撰写的任何文章,并且您将看到您的作者简历框。

方法2。使用WordPress插件在WordPress中添加作者信息框
如果您的主题没有显示作者简历框的选项,或者您想自定义它的外观,那么此方法适合您。
为此,我们将使用Author Bio Box插件。这是WordPress最好的作者生物框插件之一,您可以简单地将可自定义的作者生物框添加到您的网站。
您需要做的第一件事是安装和激活插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的初学者指南。
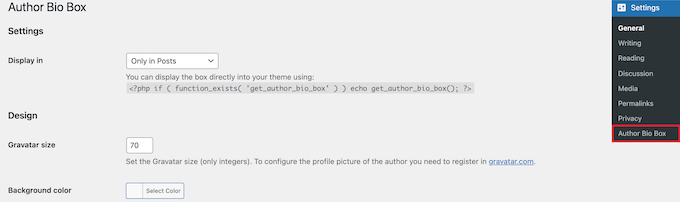
激活后,您需要访问设置?作者生物框来配置插件设置。
在这里,您可以选择作者照片的颜色、gravatar尺寸、显示作者简历框的位置等。

完成后,请确保单击屏幕底部的“保存更改”按钮来存储您的更改。
接下来,您需要访问用户?所有用户,然后单击要添加简历的用户下方的“编辑”链接。

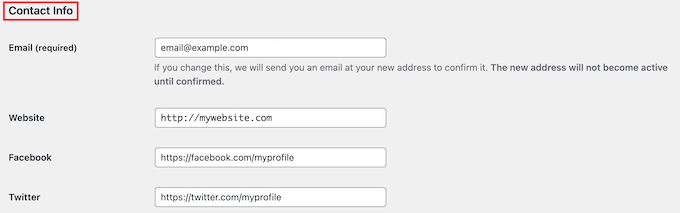
然后,向下滚动到编辑个人资料屏幕上的“联系信息”部分。
在这里,您可以为作者的社交媒体个人资料添加社交媒体链接。该插件将仅显示您输入URL的社交网络的图标。

之后,向下滚动到“传记信息”部分,添加作者的简历。
您还可以在此字段中使用HTML手动添加链接或使用基本的HTML格式选项。

完成后,请务必单击“更新配置文件”按钮以保存您的用户配置文件更改。
您现在可以访问该用户撰写的任何文章,以查看作者信息框。

方法3:在WordPress边栏小部件区域中显示作者信息框
您想在边栏或小部件区域中显示作者信息,而不是在文章下方吗?如果是,那么此方法适合您,因为它允许您在边栏小部件中显示作者信息框。
对于此方法,您需要安装和激活Meks Smart Author Widget插件。
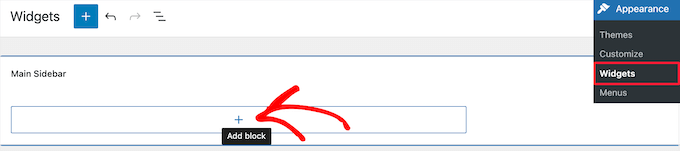
激活后,您需要访问WordPress仪表板中的外观?小部件。
然后,单击“侧栏”小部件区域中的“加号”添加块图标。

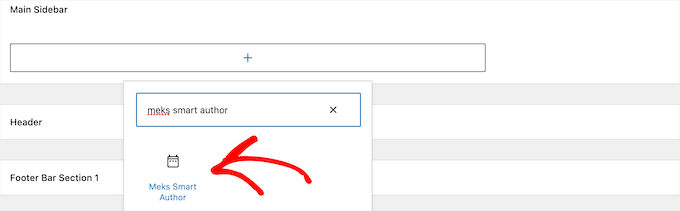
之后,您需要搜索“Meks Smart Author”。
然后,单击块以选择它。

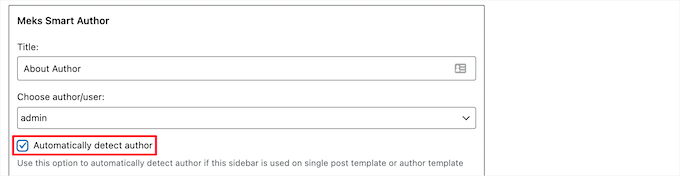
该小部件附带了许多选项,供您自定义其显示方式。
您需要选中的最重要选项是“自动检测作者”旁边的复选框。

然后,单击“保存”按钮来存储您的小部件设置。
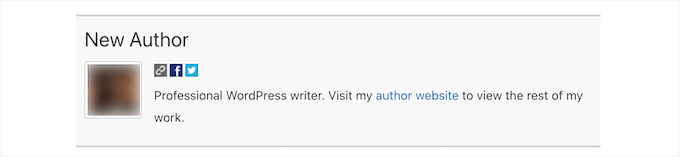
您现在可以访问您的网站,查看作者简历小部件的实际操作。

此插件从他们的WordPress配置文件中获取用户信息。您或您的作者需要通过编辑他们的个人资料来填写他们的生物信息。
要了解有关编辑用户配置文件的更多信息,请参阅我们关于如何将新用户和作者添加到WordPress博客的指南。
方法4。通过向WordPress添加代码来添加作者信息框
这种方法适用于更高级的用户,因为它需要您编辑WordPress主题文件。如果您以前没有这样做过,那么请参阅我们关于如何在WordPress中复制和粘贴代码的指南。
然后,您可以在特定于站点的插件中或使用代码片段插件将以下代码片段添加到您的functions.php文件中。
此代码只需获取作者信息,并将其显示在WordPress帖子下方。
现在,您需要设置此作者信息框的样式,使其看起来漂亮并匹配您的WordPress主题。如果您不知道CSS,那么您可以使用像CSS Hero这样的插件。
要了解更多信息,请参阅我们关于如何轻松地将自定义CSS添加到您的WordPress网站的指南。
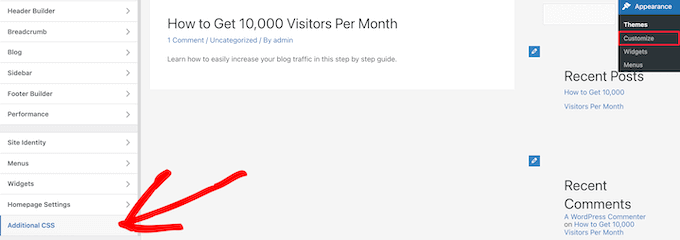
接下来,在WordPress管理面板中导航到外观»自定义。
这带来了WordPress主题定制器面板。您需要单击“附加CSS”选项卡。

这允许您将自定义CSS代码直接添加到WordPress主题中,并查看实时更改。
以下是一些示例CSS代码,可帮助您入门:
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
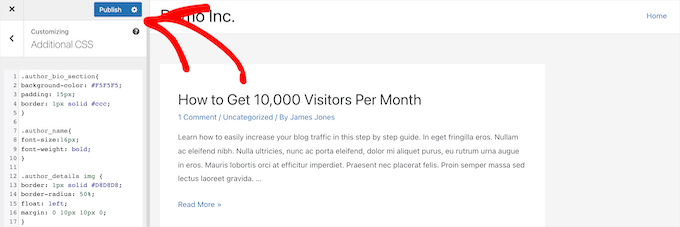
接下来,将代码直接添加到“附加CSS”框中。
然后,单击“发布”按钮以实时进行更改。

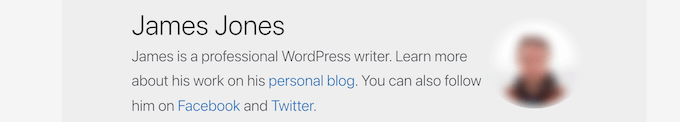
现在,您可以访问您的一个WordPress博客文章,并查看您的新作者信息框。
以下是作者生物框对我们主题的观察。