如何将自定义样式添加到WordPress Visual Editor
是否要在WordPress可视化编辑器中添加自定义样式?添加自定义样式允许您快速应用格式而无需切换到文本编辑器。在本文中,我们将向您展示如何向WordPress可视化编辑器添加自定义样式。

注意:本教程需要CSS的基本工作知识。
为什么和何时需要WordPress Visual Editor的自定义样式
默认情况下,WordPress可视化编辑器附带一些基本的格式和样式选项。但是,有时您可能需要自己的自定义样式来添加CSS按钮,内容块,标语等。
您可以随时从可视化切换到文本编辑器并添加自定义HTML和CSS。但是如果你经常使用某些样式,那么最好将它们添加到可视化编辑器中,以便您可以轻松地重复使用它们。
这将节省您在文本和可视编辑器之间来回切换所花费的时间。它还允许您在整个网站中始终如一地使用相同的样式。
最重要的是,您可以轻松调整或更新样式,而无需编辑网站上的帖子。
话虽如此,让我们来看看如何在WordPress可视化编辑器中添加自定义样式。
方法1:使用插件在Visual Editor中添加自定义样式
首先,您需要安装并激活TinyMCE自定义样式插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
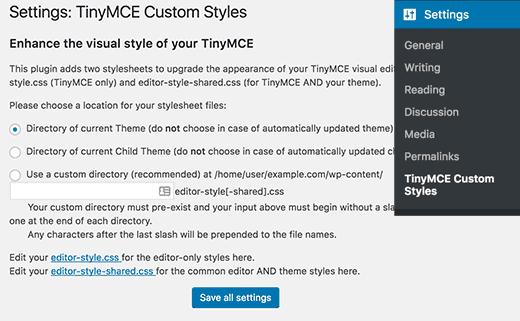
激活后,您需要访问设置»TinyMCE自定义样式页面到配置插件设置。

该插件允许您选择样式表文件的位置。它可以使用您的主题或子主题的样式表,或者您可以选择自己的自定义位置。
之后,您需要点击“保存所有设置”按钮来存储您的更改。
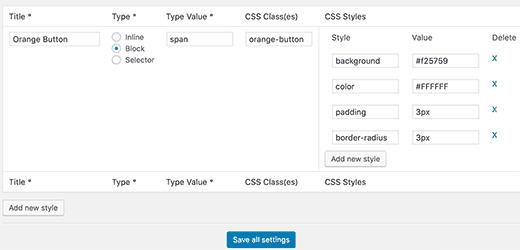
现在您可以添加自定义样式。您需要向下滚动一点到样式部分,然后单击添加新样式按钮。
首先,您需要输入样式的标题。该标题将显示在下拉菜单中。接下来,您需要选择它是内联,块还是选择器元素。
之后添加CSS类,然后添加CSS规则,如下面的屏幕截图所示。

添加CSS样式后,只需单击“保存所有设置”按钮即可存储您的更改。
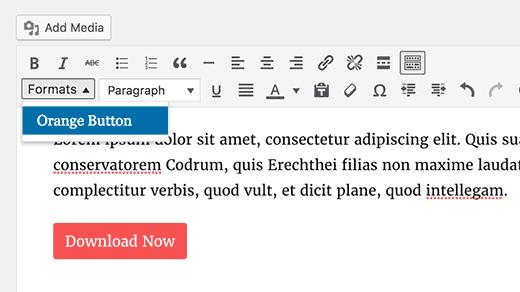
您现在可以编辑现有帖子或创建新帖子。您会注意到WordPress可视化编辑器第二行中的格式下拉菜单。

只需在编辑器中选择一些文本,然后从格式下拉菜单中选择自定义样式即可应用它。
您现在可以预览帖子,看看您的自定义样式是否正确应用。
方法2:手动将自定义样式添加到WordPress Visual Editor
此方法要求您手动将代码添加到WordPress文件。如果这是您第一次向WordPress添加代码,请参阅我们的指南,将Web代码片段添加到WordPress中。
步骤1:在WordPress Visual Editor中添加自定义样式下拉菜单
首先,我们将在WordPress可视化编辑器中添加一个Formats下拉菜单。然后,此下拉菜单将允许我们选择并应用我们的自定义样式。
您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, "styleselect");
return $buttons;
}
add_filter("mce_buttons_2", "wpb_mce_buttons_2");
现在,您需要将选项添加到刚刚创建的下拉菜单中。然后,您可以从“格式”下拉菜单中选择并应用这些选项。
为了本教程的目的,我们添加了三种自定义样式来创建内容块和按钮。
您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
/*
* Each array child is a format with it"s own settings
* Notice that each array has title, block, classes, and wrapper arguments
* Title is the label which will be visible in Formats menu
* Block defines whether it is a span, div, selector, or inline style
* Classes allows you to define CSS classes
* Wrapper whether or not to add a new block-level element around any selected elements
*/
array(
"title" => "Content Block",
"block" => "span",
"classes" => "content-block",
"wrapper" => true,
),
array(
"title" => "Blue Button",
"block" => "span",
"classes" => "blue-button",
"wrapper" => true,
),
array(
"title" => "Red Button",
"block" => "span",
"classes" => "red-button",
"wrapper" => true,
),
);
// Insert the array, JSON ENCODED, into "style_formats"
$init_array["style_formats"] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to "tiny_mce_before_init"
add_filter( "tiny_mce_before_init", "my_mce_before_init_insert_formats" );
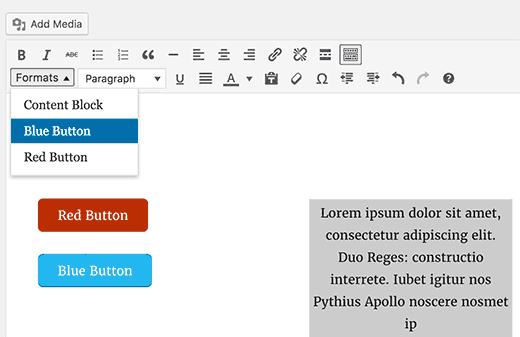
您现在可以在WordPress中添加新帖子,然后单击Visual编辑器中的Formats下拉菜单。您会注意到您的自定义样式现在在格式下可见。
但是,选择它们现在不会对帖子编辑器产生任何影响。
您需要将此CSS添加到主题或子主题的style.css和editor-style.css文件中。
.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}

编辑器样式表控制可视编辑器中内容的外观。检查主题的文档以找出该文件的位置。
如果您的主题没有编辑器样式表文件,那么您始终可以创建一个。只需创建一个新的CSS文件并将其命名为 custom-editor-style.css 。
您需要将此文件上传到主题的根目录,然后在主题的functions.php文件中添加此代码。
function my_theme_add_editor_styles() {
add_editor_style( "custom-editor-style.css" );
}
add_action( "init", "my_theme_add_editor_styles" );
就这样。您已成功将自定义样式添加到WordPress可视化编辑器中。通过添加自己的元素和样式,随意使用代码。
我们希望本文能帮助您学习如何向WordPress可视化编辑器添加自定义样式。您可能还希望查看有关如何向WordPress小部件添加自定义样式的指南。