如何使用Envira轻松创建响应式WordPress图像库
您是否尝试在WordPress中创建图像库只是为了发现内置功能缺少一些重要功能?是的,有几个WordPress图库插件有望提供,但大多数都难以使用,使您的网站非常慢。那么你对最好的图库插件的搜索已经结束了。在本文中,我们将向您展示如何使用Envira Gallery在WordPress中轻松创建响应式图像库。
为什么Envira Gallery更好?
如果您经常使用摄影或投资组合网站照片,然后你已经知道创建图库的麻烦(网站速度,组织缺乏,浏览器兼容性,设备兼容性和设置困难)。
当着名的WordPress开发者Thomas Griffin宣布发布Envira Gallery时,我们要求提供审核副本。主要是因为我们的客户和用户经常向我们询问有关创建WordPress库的最佳方法的建议。
一旦我们安装了插件,我们就意识到使用它是多么容易。我们注意到的第二件事是速度。与其他图库插件不同,Envira非常快,同时还具有响应式设计,灯箱和幻灯片功能,自定义CSS等功能。更不用说它还有其他附加功能,如保护,可以帮助您保护图像,标签有助于你整理所有图像,深层链接,全屏,超大等等。
现在我们确定Envira确实非常好,让我们来看看使用Envira创建图库的过程。
添加响应式图像库与Envira Gallery
由于Envira是付费插件,您首先需要购买Envira Gallery。针对不同的预算和需求,有不同的计划。购买插件后,您需要安装并激活它。请参阅我们的指南,了解如何在WordPress中安装插件。
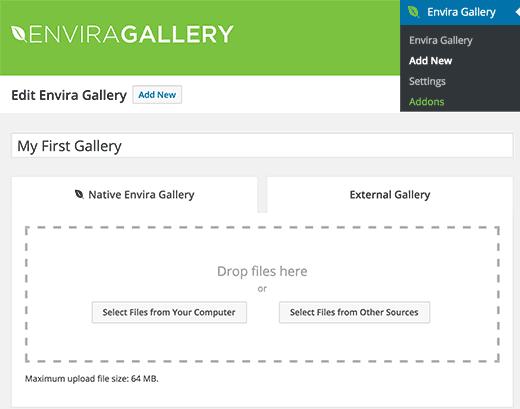
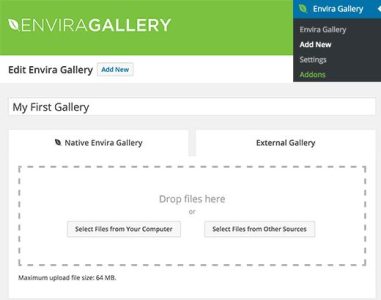
激活后,该插件将在您的WordPress管理侧栏中添加一个新的 Envira Gallery 菜单项。要创建新图库,您需要转到 Envira Gallery»添加新的。

您可以从计算机上传照片或图像,也可以从WordPress媒体库中选择它们。
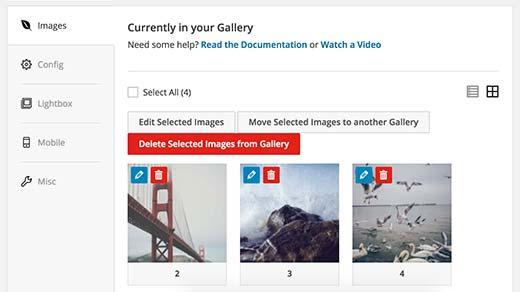
选择图像后,您将能够看到图像缩略图。

您可以通过简单地按照要显示的顺序拖放图像来重新排列图像。
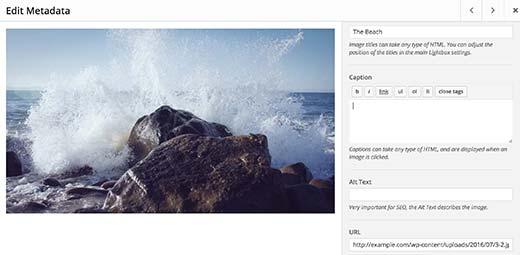
您还可以通过单击每个图像上的铅笔图标来插入图像元数据,如标题和alt标记。
Envira允许您在图像标题中添加HTML。您还可以在 Image Hyperlink 字段中添加指向任何页面或网站的链接。

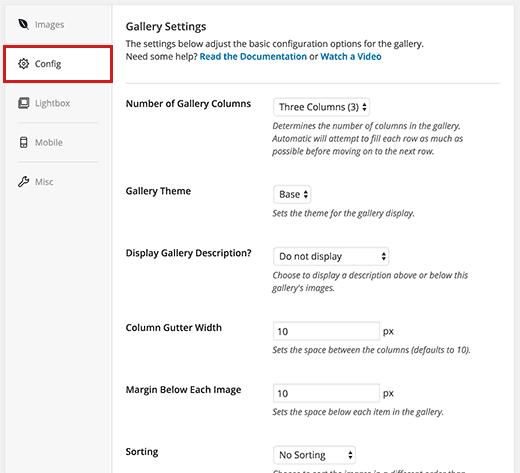
对元数据感到满意后,可以单击 Config 选项卡来配置图库设置。
您可以选择显示此特定图库的方式。您可以选择列,图库主题,图库灯箱主题等。
基本插件只有一个图库和灯箱主题。但是,您可以从插件网站安装其他可用插件的主题。

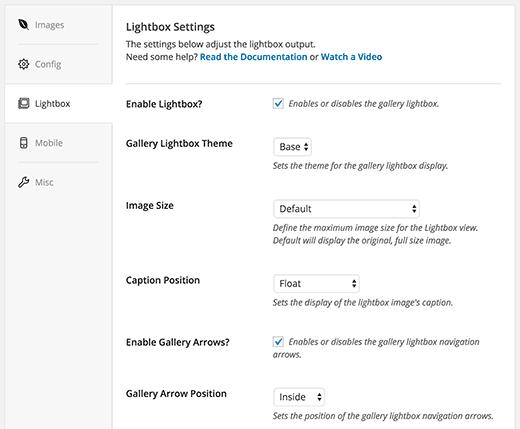
在 Lightbox 选项卡上,您可以配置用于在单击时显示完整图像的灯箱的设置。
您可以选择标题显示,箭头显示,隐藏或显示灯箱库工具栏以及其他设置。

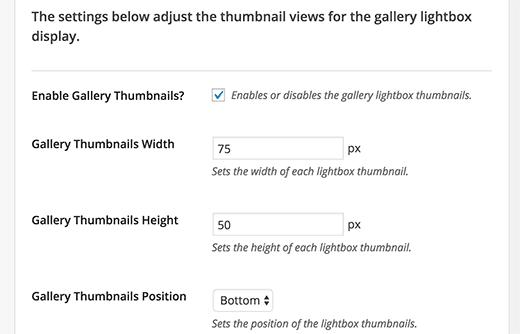
设置灯箱设置后,向下滚动到灯箱选项卡底部的缩略图部分。
当用户点击图像时,这些缩略图会显示在灯箱下方。它允许用户通过单击缩略图图像来浏览图库。

对图库设置感到满意后,您需要点击发布按钮以使此图库可用。
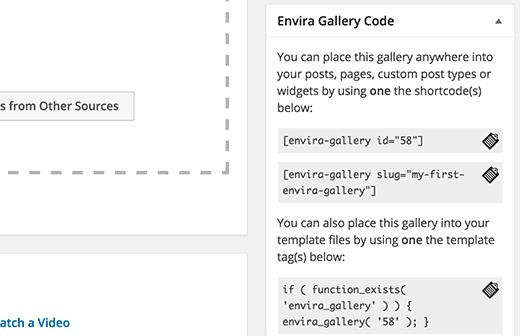
发布后,您将能够看到可以插入帖子,页面或小部件的短代码,以显示您的图库。

直接在帖子,页面或自定义帖子类型中添加图库
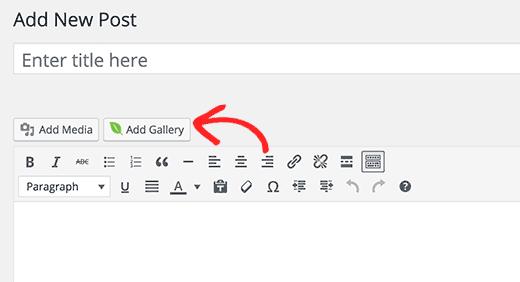
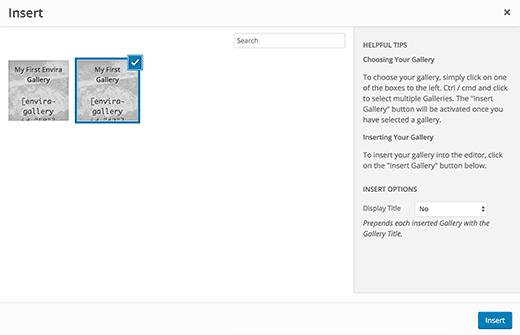
Envira允许您直接从帖子编辑屏幕添加图库。只需创建一个新的帖子/页面或编辑一个新的帖子/页面。您会注意到帖子编辑器上方有一个新的“添加图库”按钮。

这将弹出一个弹出窗口,显示您使用Envira Gallery创建的画廊。选择要添加的库,然后单击“插入”按钮。

您会注意到Envira Gallery短代码出现在帖子编辑器中。
您现在可以保存或发布您的帖子。访问您的网站,查看您的响应式WordPress库。
根据您的许可计划,Envira Gallery还附带了可以安装以扩展功能的其他插件。在撰写本文时,有30个插件可用。

评论被关闭。