如何在不使用短代码的情况下在WordPress中添加按钮
大多数人不熟悉HTML / CSS。这就是为什么WordPress插件对于添加表或按钮非常有用的原因。有很多插件可以让你使用短代码为你的帖子和页面添加按钮。但这些短代码难以记忆且难以配置。在本文中,我们将向您展示如何在不使用短代码的情况下在WordPress中添加按钮。
您需要做的第一件事是安装并激活Forget About Shortcode Buttons插件。
请注意,此插件需要WordPress 3.9或更高版本。如果您使用的是旧版本,则需要更新WordPress才能使用此插件。
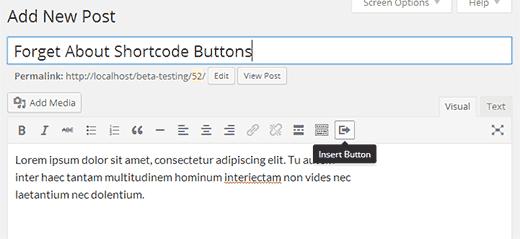
一旦激活了插件,只需创建一个新帖子或编辑现有帖子,您将在Visual Editor中看到一个标有的新按钮插入按钮。

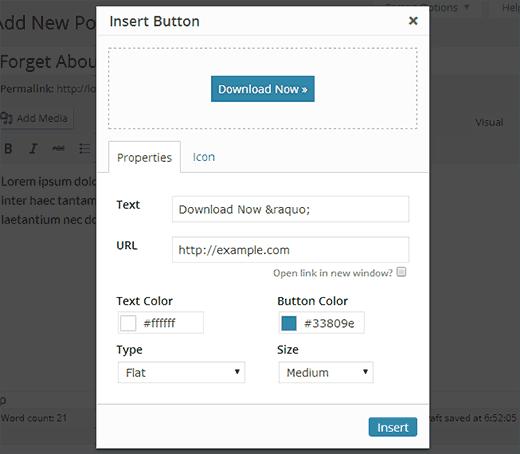
要在帖子中插入新按钮,您需要单击“插入”按钮。这将弹出一个弹出窗口,您可以在其中设计新按钮。

您需要做的就是添加按钮文本和URL,然后选择文本和背景颜色。之后,单击“类型”下拉菜单以选择按钮样式。您还可以选择从超小到超大的按钮尺寸。
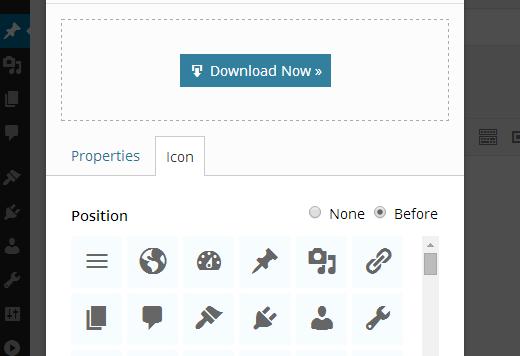
如果单击“图标”选项卡,则可以在按钮中的文本之前或之后看到可以添加的图标。这些图标实际上是图标字体(了解如何在WordPress帖子编辑器中使用图标字体)。

在此过程中,您将能够看到按钮的实时预览。对外观满意后,只需单击“插入”即可。
您将能够在帖子编辑器内看到您的帖子中显示的按钮。您只需选择按钮文本并使用编辑器中的对齐图标将其与中心,左侧或右侧对齐。双击该按钮将弹出“插入按钮”弹出窗口,您可以根据需要重新编辑按钮。
评论被关闭。