忘记PowerPoint,如何在WordPress中创建演示文稿
在您的网站上共享您的PowerPoint演示文稿并不是那么简单。通常,您必须使用SlideShare等第三方网站来共享和嵌入您的演示文稿。如果我们告诉您可以在WordPress中创建和共享演示文稿怎么办?在本文中,我们将向您展示如何在WordPress中创建HTML演示文稿并将PowerPoint留在后面。

为什么在WordPress而不是Powerpoint中创建演示文稿?
PowerPoint是最受欢迎的创建演示文稿的软件。您可以轻松创建幻灯片,然后将幻灯片上传到第三方网站进行共享。但是,通过这样做,您将失去对内容的控制权。
通过使用WordPress创建演示文稿,您可以将访问者带到您的网站。您可以利用此机会将访问者转换为订阅者。
您自己网站上的HTML5幻灯片是更好的SEO。所有幻灯片都可以被搜索引擎编入索引,用户可以直接登陆您的网站。
如何在WordPress中创建HTML5演示文稿
您需要做的第一件事是安装并激活HTML5 SlideShow Presentations插件。激活后,转到 HTML5演示文稿»添加新的以创建您的第一个演示文稿。

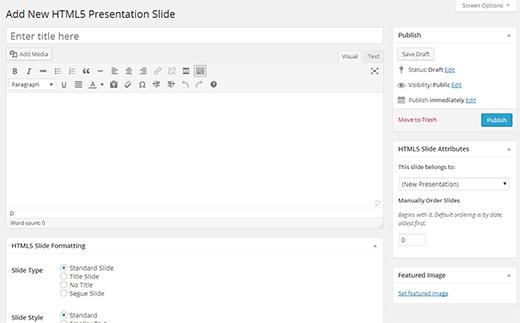
幻灯片编辑器具有默认的WordPress标题和帖子编辑器框。您将在帖子编辑器下方看到 HTML5幻灯片格式化元框。

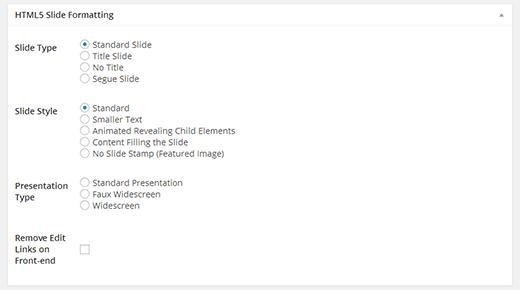
您可以配置三种格式选项。首先,您需要选择幻灯片类型。由于这是演示文稿中的第一张幻灯片,因此它将自动成为标题幻灯片。
下一个选项是选择幻灯片样式。此选项控制幻灯片的可视外观。
最后一个选项是选择 Presentation Type 。您可以选择标准演示文稿,虚拟宽屏或宽屏演示文稿类型。
在标题区域中,您可以输入演示文稿标题或此特定幻灯片的标题。
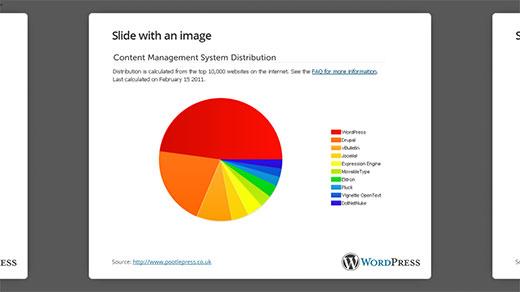
编辑器区域就像WordPress的帖子编辑区域,你可以在这里添加任何你想要的东西。您可以添加项目符号列表,图像,视频等。如果您只想添加标题幻灯片,甚至可以将编辑区留空。
一旦您对幻灯片感到满意,就可以保存或发布它。
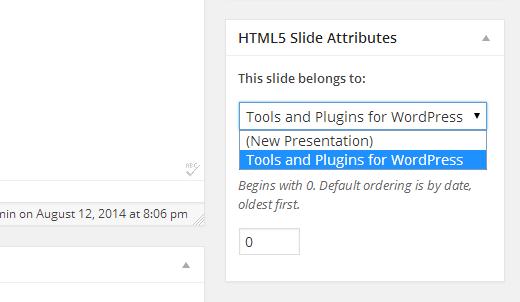
要在演示文稿中添加更多幻灯片,您需要重复此过程。但是,这次您可以选择父幻灯片作为演示文稿。在HTML5幻灯片编辑屏幕上,您将看到HTML5幻灯片属性元数据框。从下拉菜单中选择第一张幻灯片作为演示文稿。

如何在WordPress中显示幻灯片?
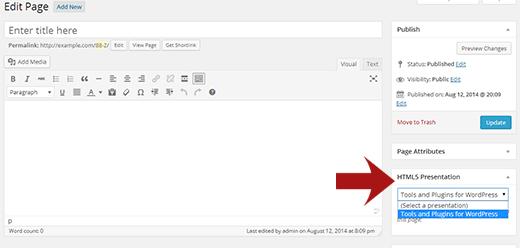
现在您已经创建了幻灯片,让我们在您的网站上显示它们。首先在WordPress中创建一个新页面。您将注意到页面编辑屏幕上的新元数据标题为 HTML5演示文稿。从下拉菜单中选择要显示的演示文稿并保存更改。

如何为幻灯片显示自定义样式
您需要创建一个新样式表,以使用您自己的CSS完全覆盖插件的样式表。使用文件名 html5slide-replace.css 作为样式表,并将其上传到主题或子主题的目录中。
要进行微小更改并添加额外的样式规则,您需要将样式表命名为 html5slide-style.css 。将此样式表上载到主题或子主题的目录中。
演示幻灯片
如果您使用幻灯片在会议中演示,则需要打开包含演示文稿的页面。您可以在全屏模式下启动浏览器(最好是Google Chrome)。
您可以使用箭头键在幻灯片之间前后移动。如果您的幻灯片卡住,只需单击屏幕上的空白区域,您就可以再次前进和后退。
我们希望本文能帮助您在WordPress中创建演示文稿。尝试使用不同的幻灯片类型和样式来改进幻灯片。
评论被关闭。