如何在WordPress中将YouTube视频添加为全屏背景
您是否正在寻找一种在WordPress中将YouTube视频添加为全屏背景的方法?
当仔细使用时,背景视频可以立即吸引访问者的注意力,并将其保留在您的网站上。这使得它们成为登陆页面和销售页面的绝佳选择。
在本文中,我们将向您展示如何在WordPress网站上添加YouTube视频作为全屏背景。
为什么要使用YouTube视频作为全屏背景?
当访问者首次登陆您的WordPress网站时,您只有几秒钟的时间来吸引他们的注意力并让他们留下来。
引人入胜且引人注目的视频背景是让访问者留在您的网站的好方法。此外,还有许多不同的WordPress主题支持视频背景。
然而,在WordPress上上传和托管视频可能需要很多带宽。根据您的WordPress托管计划,您甚至可能需要购买额外的存储空间。
一个解决方案是添加YouTube视频作为全屏背景。通过这种方式,您可以在不减慢网站速度或占用额外存储空间的情况下从竞争对手中脱颖而出。
也就是说,让我们看看如何在WordPress网站上添加YouTube视频作为全屏背景。
如何在WordPress中将YouTube视频添加为全屏背景
将YouTube视频添加为全屏背景的最简单方法是使用高级WordPress背景。此插件添加了一个新的背景块,允许您使用任何颜色、图像或视频(包括YouTube视频)创建全屏背景。

首先,您需要安装并激活插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
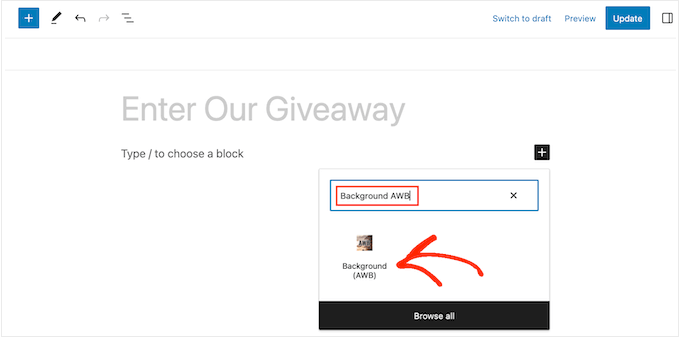
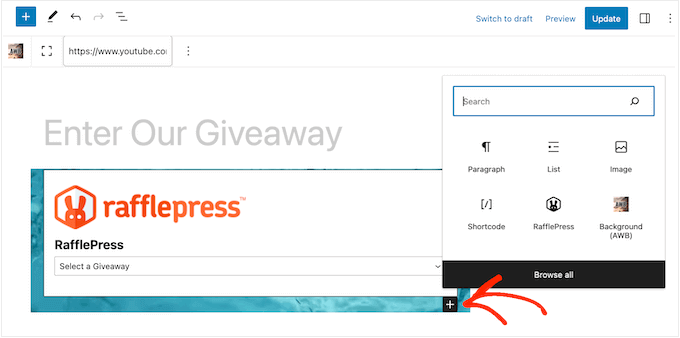
激活后,只需前往要添加YouTube视频作为全屏背景的页面或帖子。然后,您可以继续单击“+”按钮。
在出现的弹出窗口中,开始键入“背景AWB”。当正确的块出现时,单击它将其添加到页面中。

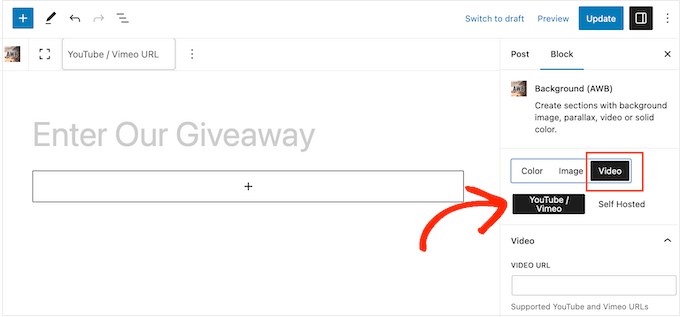
在左侧菜单中,您将看到您可以创建的不同类型的全屏背景的三个选项卡:颜色、图像和视频。
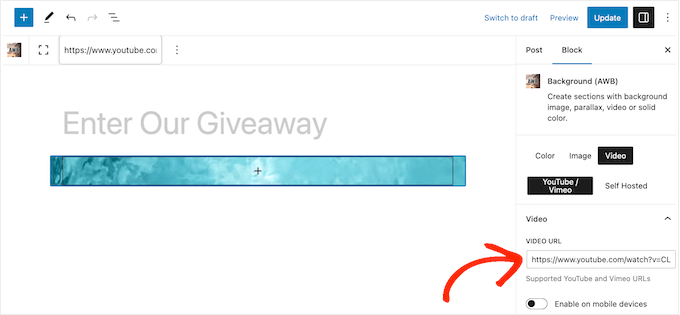
由于您想添加YouTube视频,请单击“视频”选项卡。
此插件允许您使用自托管视频作为背景。然而,视频占用了大量的存储空间和带宽,因此您永远不应该将视频上传到WordPress。
话虽如此,请选择“YouTube/视频”选项卡。

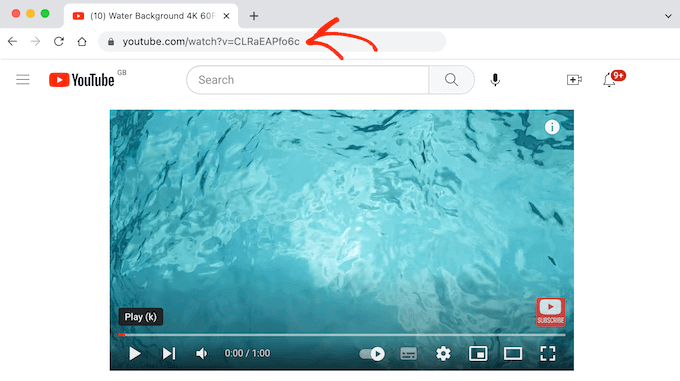
现在,您需要在WordPress博客上使用的YouTube视频的URL。
在新选项卡中,只需前往视频并复制地址栏中的链接。

完成此操作后,切换回WordPress仪表板,并将URL粘贴到“视频URL”选项卡中。
现在,WordPress块编辑器将显示此背景外观的预览。高级WordPress背景会根据您在上面添加的内容更改视频的大小,因此不要担心视频目前看起来有点小。

在开始添加内容之前,最好先配置背景的设置。
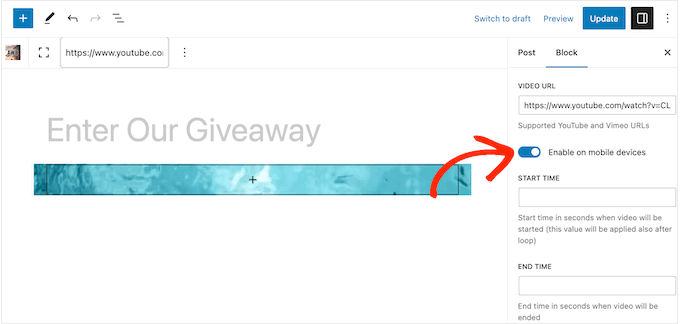
默认情况下,视频背景在移动设备上被禁用。与台式电脑相比,智能手机和平板电脑的屏幕通常更小,处理能力更低。考虑到这一点,在手机上禁用视频背景是个好主意。
但是,如果您确实想在移动设备上显示视频背景,请单击以激活“在移动设备上启用”开关。

开箱即用,该块将循环播放整个YouTube视频。
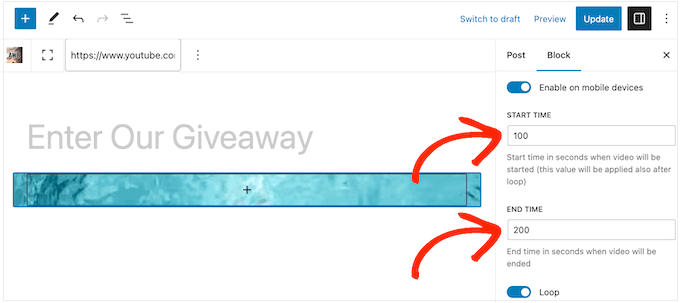
另一个选项是通过在“开始时间”和“结束时间”框中键入确切时间来播放视频的特定部分。

您还可以通过禁用“循环”开关来阻止视频在循环中播放。
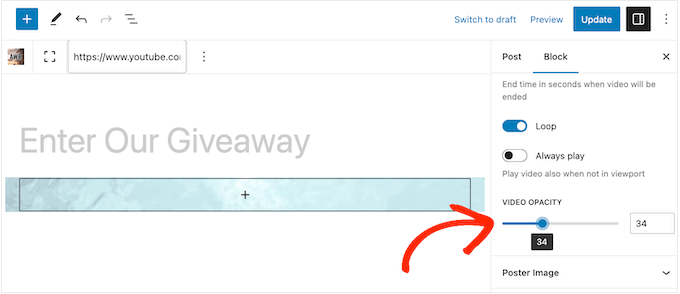
默认情况下,只有当访问者可以在浏览器中看到它时,视频才会播放。这有助于提高您的WordPress速度和性能,因此您通常希望禁用“始终播放”开关。
当您首次添加视频时,它以100%的不透明度显示,因此它看起来很坚固。
根据您网站的设计,您可能希望通过拖动“图像不透明度”滑块来尝试半透明的视频背景。这可能是创建更微妙的YouTube视频背景的一种方式。

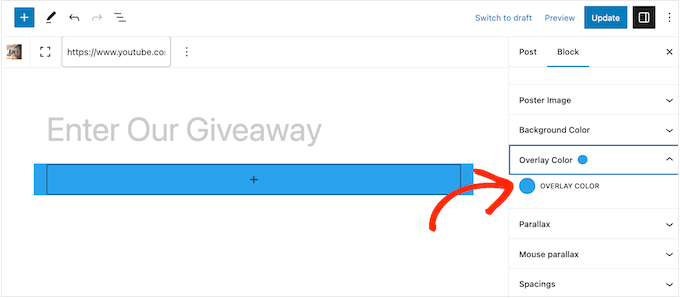
如果您尝试不透明度,那么您可能还想尝试添加彩色覆盖层。
只需单击以展开“叠加颜色”部分,然后使用设置创建不同颜色的叠加。

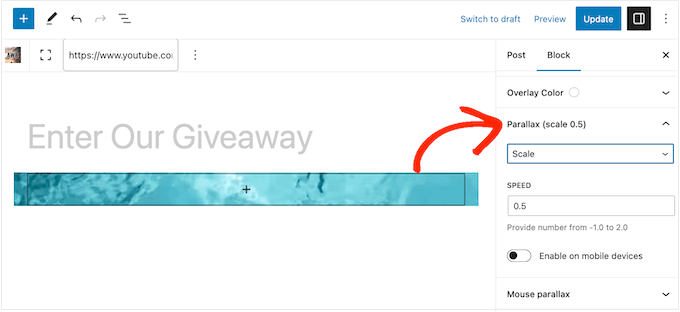
高级WordPress背景插件支持几种不同的视差效果。这是一种现代网页设计技术,背景元素的滚动速度比前景内容慢,这通常增加了页面设计的深度。
要尝试不同的视差效果,请单击展开“视差”部分,然后从下拉菜单中选择一个选项。

选择视差样式后,您将获得一些额外的设置,您可以在其中更改速度。您还可以在移动设备上启用和禁用视差效果。
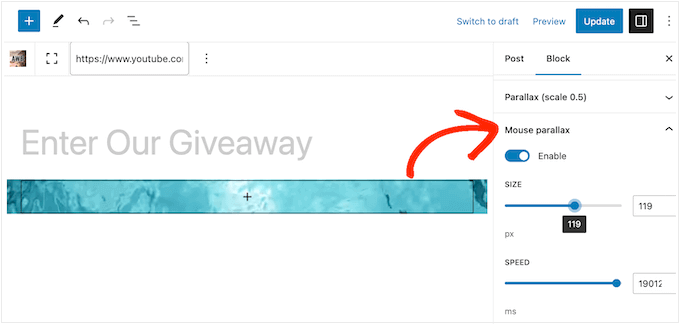
同样,您可以尝试不同的鼠标视差效果,当访问者移动鼠标时,这些效果会导致背景滚动更慢。
要查看这些设置,请单击以展开“鼠标视差”部分。

当您对YouTube视频背景的设置感到满意时,是时候开始添加文本、链接和图像等内容了。
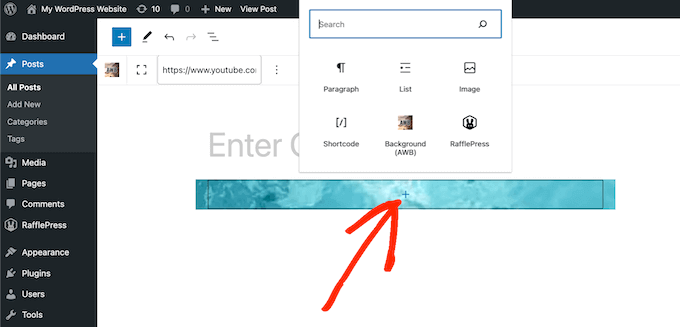
要开始,请单击背景(AWB)块中间的“+”图标。

这将打开一个弹出窗口,您可以在其中选择要添加的块。高级WordPress背景插件适用于所有标准WordPress块,因此您可以添加您想要的任何内容。
配置第一个块后,只需再次单击“+”按钮,然后添加要使用的下一个块。

只需不断重复此过程即可创建帖子或页面布局。
当您对它的外观感到满意时,请单击“更新”或“发布”按钮以使页面上线。现在,如果您访问您的WordPress网站,那么您将看到视频背景在操作。

奖励:如何在WordPress中添加YouTube视频提要
视频背景可以吸引访问者的注意力,同时还可以推广您的YouTube频道。但是,如果您真的想在YouTube上获得更多的访问者和订阅者,那么您可能想向您的网站添加更多视频。
这就是Smash Balloon进来的地方。
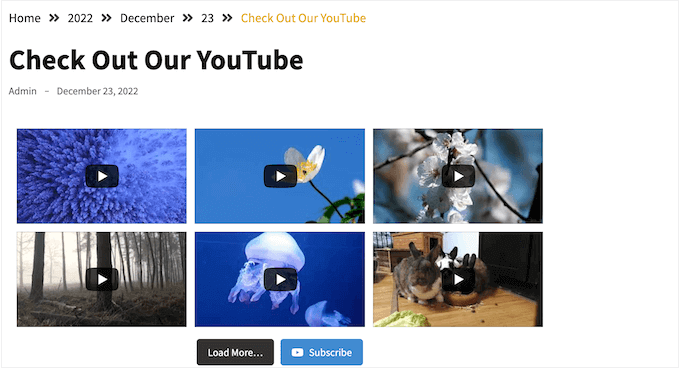
Smash Balloon YouTube Feed Pro是市场上最好的YouTube画廊插件。它会自动显示来自您的YouTube频道的所有最新视频,因此访问者总是看到最新的内容。

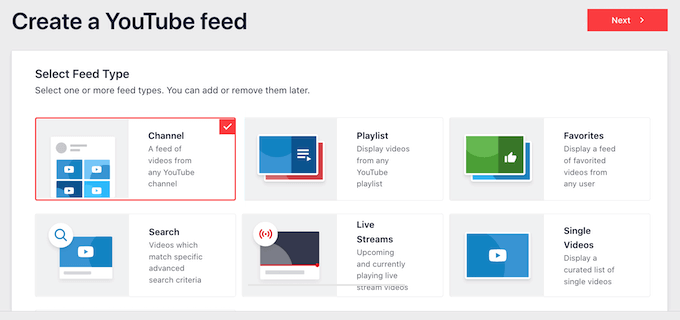
只需使用Smash Balloon的简易编辑器创建YouTube提要,然后使用短代码或插件的现成块将其添加到任何页面或帖子中。
您还可以使用Smash Balloon在WordPress网站上嵌入YouTube播放列表、收藏夹和直播流。

Smash Balloon最棒的一点是它不会减慢您的网站速度。该插件的内置YouTube缓存功能将确保您的网站始终快速加载,这非常适合搜索引擎优化。