什么是Word中的rel =“noopener”? (解释)
最近,我们的一位读者问:WordPress中的rel =“noopener”是什么?如果您选择在新窗口中打开链接,则WordPress会将此属性添加到您的链接中。在本文中,我们将解释WordPress中的rel =“noopener”以及它如何影响您的网站。

什么是Word中的rel =“noopener”?
rel =“noopener”是一个HTML属性,添加到所有选择在新浏览器选项卡中打开的WordPress链接。它还伴随着rel =“noreferrer”属性。此功能是在WordPress中引入的,用于解决可被恶意网站利用的安全漏洞。
有一些JavaScript功能允许新选项卡控制其引用窗口。如果您链接到受恶意代码影响的外部网站,那么该网站可以使用window.openerJavaScript属性更改原始页面(您的网站)以窃取信息并传播恶意代码。
添加rel =“noopener”会阻止新标签利用此JavaScript功能。同样,rel =“noreferrer”属性可防止将引用者信息传递给新选项卡。
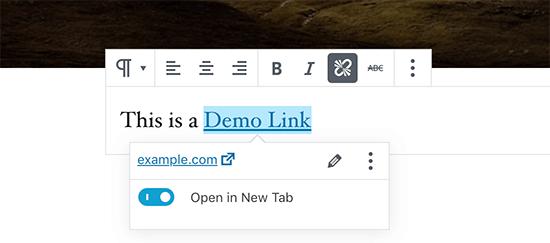
WordPress始终保持领先地位,以帮助提高网站安全性。当您添加链接并选择“在新标签页中打开”时,WordPress会将rel =“noopener”和rel =“noreferrer”添加到链接代码中。

WordPress生成的HTML代码如下所示:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
如何rel =“noopener”影响你的WordPress SEO?
即使rel =“noopener”属性提高了WordPress的安全性,一些用户也希望避免使用它,因为他们认为这会影响他们的WordPress SEO。
那只是一个神话。
它对您的WordPress网站的SEO排名或整体WordPress表现没有影响。
noopener与nofollow之间有什么区别?
将rel =“noopener”与rel =“nofollow”混合起来很容易。它们是完全分开的。
noopener属性可以防止您的网站进行跨站点黑客攻击并提高WordPress的安全性。
另一方面,nofollow属性可以防止您的网站将SEO链接汁传递给链接的网站。
在您的网站上关注链接时,搜索引擎会查找并考虑nofollow属性。但是,他们没有考虑noopener标签。
默认情况下,WordPress不允许您向外部链接添加nofollow。如果你想在WordPress中添加nofollow,那么你需要使用一个插件。有关详细信息,请参阅我们的文章,了解如何向WordPress中的链接添加标题和nofollow。
rel =“noreferrer”会影响WordPress中的联盟链接吗?
rel =“noreferrer”不会影响WordPress中的联盟链接。一些用户认为这样做是因为rel =“noreferrer”阻止将引用者信息传递给新选项卡。
但是,大多数联盟计划会为您提供具有您的联属会员ID的唯一网址。这意味着您的会员ID将作为URL参数传递给其他要跟踪的网站。
其次,大多数联盟营销人员使用链接隐藏插件作为其联盟链接。
使用链接隐藏,用户点击的联盟链接实际上是您网站自己的URL,然后将用户重定向到目标网址。
如何在WordPress中禁用rel =“noopener”?
无需从您网站上的链接中删除rel =“noopener”。它有利于您网站的安全性,并且对您的网站没有任何性能或SEO影响。
但是,如果必须将其删除,则必须在WordPress中禁用Gutenberg块编辑器并使用旧的经典编辑器。之后,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
add_filter("tiny_mce_before_init","wpb_disable_noopener");
function wpb_disable_noopener( $mceInit ) {
$mceInit["allow_unsafe_link_target"]=true;
return $mceInit;
}
注意:我们不建议删除rel =“noopener”。没有充分的理由这样做。
我们希望本文能帮助您了解WordPress中的rel =“noopener”。您可能还希望查看有关如何在WordPress中跟踪出站链接的指南。
评论被关闭。