如何在WordPress中添加美丽的事件时间轴
您想在您的WordPress网站上添加一个漂亮的事件时间表吗?
历史可能很复杂,特别是当有很多不同的日期、事实和其他信息需要理解时。通过创建事件时间线,您可以以更吸引人的方式显示公司的历史、个人时间线或任何一系列事件。
在本文中,我们将向您展示如何在WordPress中添加漂亮的事件时间线。
为什么要在WordPress中添加美丽的事件时间线
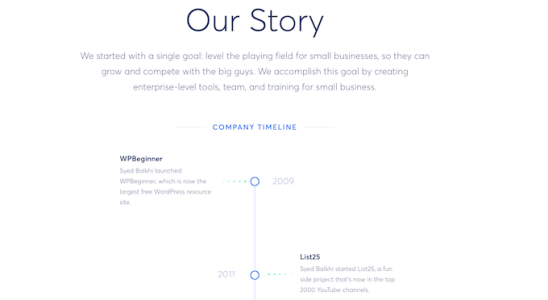
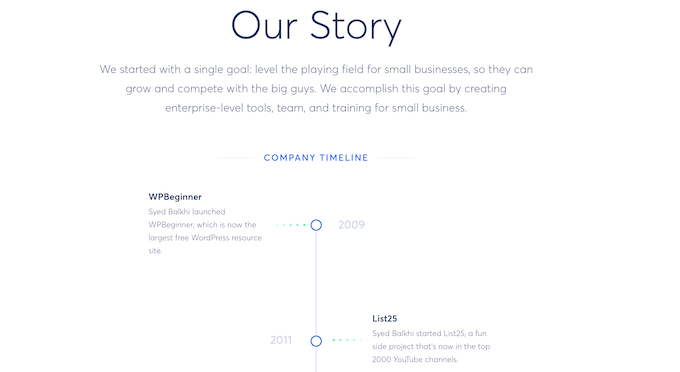
许多WordPress网站所有者使用时间线以井然有序且具有视觉吸引力的方式显示一系列相关事件。
企业和组织经常使用时间表来显示其历史。

如果您经营一个旅游博客或摄影网站,那么您还可以在一个漂亮的垂直时间线上展示您的照片,以显示您的环球旅行。这比写下您的历史记录并将其作为纯文本页面添加到您的网站更吸引人。
如何在WordPress中添加事件时间线
在WordPress中添加事件时间线的最简单方法是使用Cool Timeline插件。
此插件将一个新的时间线插件区域添加到WordPress仪表板中,您可以在其中构建时间线。使用此插件区域,您可以通过键入标题和描述、设置特色图像以及添加其他重要信息来单独添加每个事件,如您在下图中看到的那样。

添加完事件后,Cool Timeline将在同一时间线上显示所有这些事件故事。然后,您可以将时间线添加到任何页面或帖子中。
如果您想在网站上多次显示相同的时间线,这种方法是完美的。然而,它只允许您创建单个时间线。
另一种选择是使用Cool Timeline Block在WordPress块编辑器中直观地构建时间线。

通过向网站添加多个Cool Timeline Blocks,您可以在网站的不同部分显示不同的时间线。然而,这种方法不允许您在网站上多次重复使用相同的时间线,除非您自己将它们保存为块模式。
在本指南中,我们将涵盖这两种方法。无论您如何构建时间线,您都需要安装和激活Cool Timeline插件。如果您需要更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
完成此操作后,您可以使用时间线插件菜单或块编辑器创建时间线。如果您更喜欢直接跳转到特定方法,那么您可以使用下面的链接。
- 方法1。如何使用时间线插件菜单构建可重用的事件时间线
- 方法2。如何使用时间线块在WordPress中创建多个事件时间线
方法1。如何使用时间线插件菜单构建可重用事件时间线
时间线插件菜单是WordPress仪表板的一个新部分,您可以在其中单独创建每个事件。然后,Cool Timeline会将所有这些事件添加到时间线中,供您在WordPress博客或网站上显示。
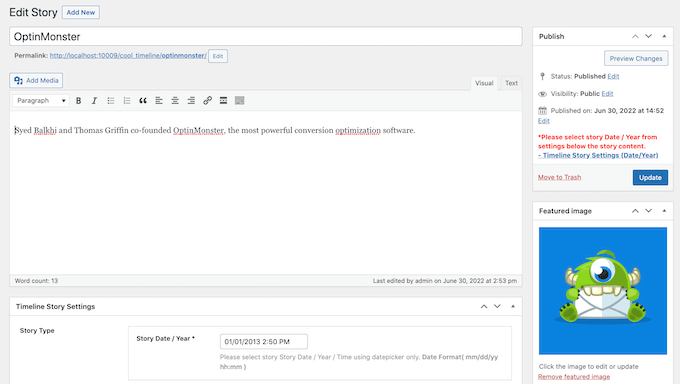
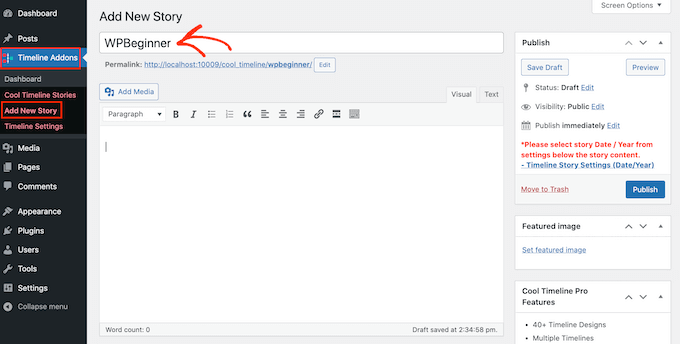
要创建您的第一个事件,请转到时间线插件»添加新故事。然后,您可以通过在“添加标题”字段中键入此事件来赋予此事件一个标题。

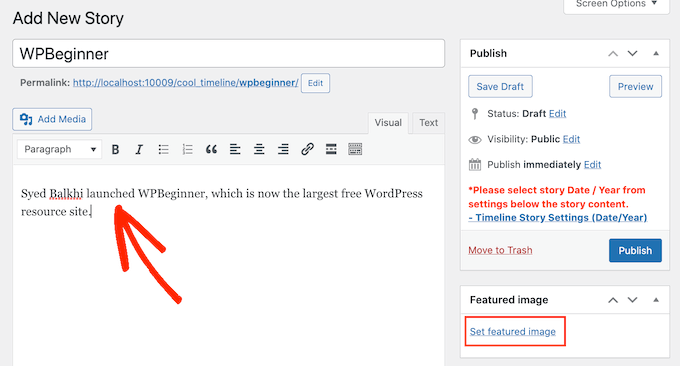
在主编辑器中,您可以继续输入您想要在时间轴上显示的所有文本。这通常是对事件的描述。
完成此操作后,是时候单击“设置特色图像”链接了。

您现在可以选择在时间轴上代表事件的图像。您可以单击从WordPress媒体库中选择图像,也可以从计算机上传新的图像文件。
如果您需要帮助为您的时间线创建专业设计的图像,那么您可以查看我们专家挑选的最佳网页设计软件。
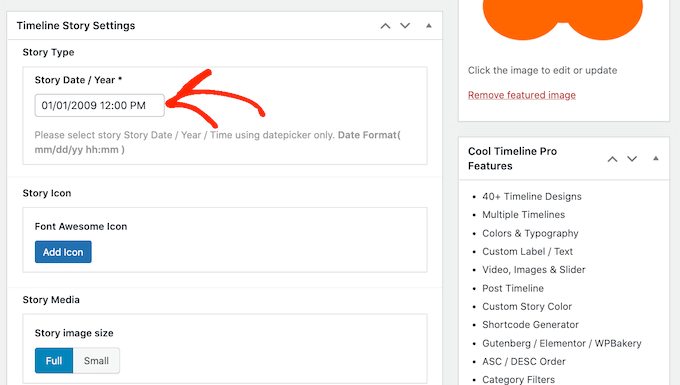
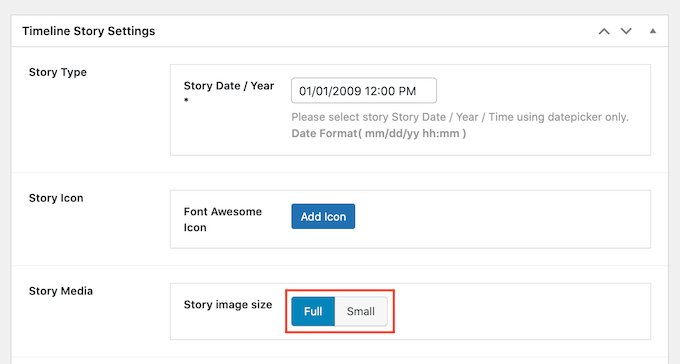
接下来,滚动到时间线故事设置部分。在这里,单击“故事日期/年份”字段。您现在可以使用日历弹出窗口来选择事件发生的时间和日期。

您还可以在事件的“完整”或“小”图像之间进行选择。
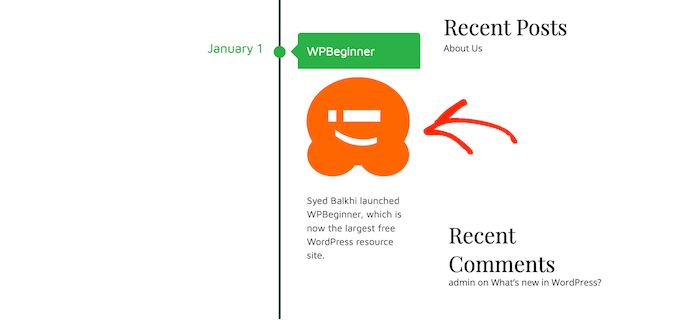
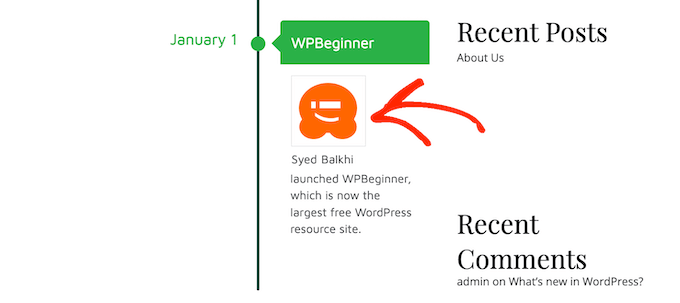
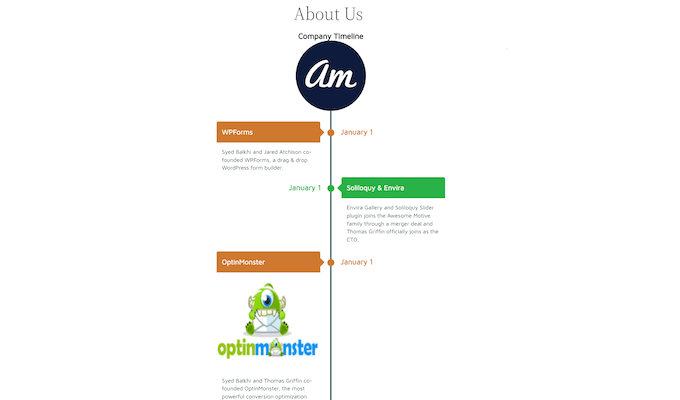
在下图中,您可以看到“完整”图像的示例。

更大的图像将吸引访问者注意时间线上最重要的事件。然而,“完整”图像占用了更多空间。
下图显示了相同的事件,但这次用的是“小”图像代替。

如果您想在时间线中添加许多不同的事件,那么您可能需要使用“小”设置。
这可以阻止你的时间线看起来杂乱无章。

完成这些更改后,滚动到页面顶部,然后单击“发布”按钮。
您现在可以重复这些步骤来创建更多事件。
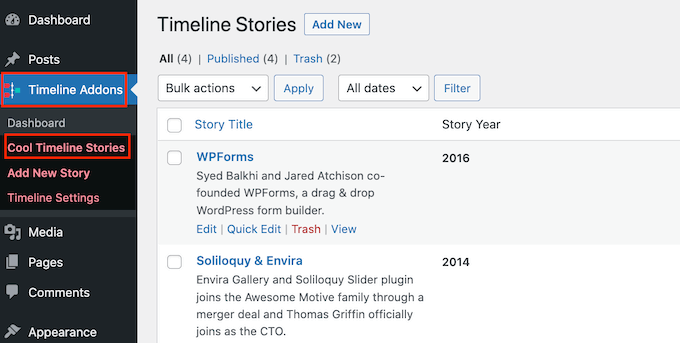
想看看你到目前为止创建的所有事件吗?然后只需转到时间轴插件»酷时间轴故事。

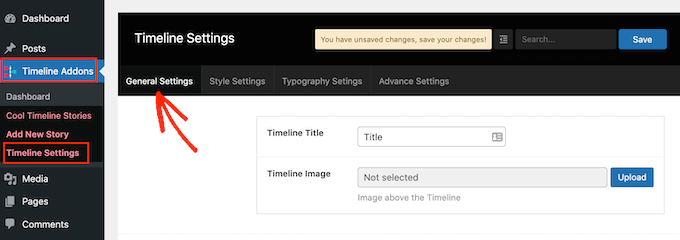
一旦您创建了所有事件,下一步就是自定义时间线在您的网站上的外观。要做到这一点,请转到时间线插件»时间线设置。
要开始,请确保“常规设置”选项卡被选中。

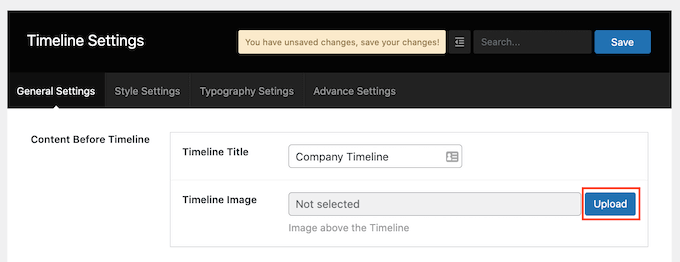
在“时间线标题”中,您可以键入将出现在时间线上方的标题。
Cool Timeline还可以在您的时间轴上方显示图像,例如您的公司徽标。这可以帮助加强您的品牌,并让访问者知道时间线显示的内容。
要添加此可选图像,请单击“上传”按钮。

您现在可以从WordPress媒体库中选择图像,也可以从计算机上传新文件。
如果您在时间线中添加大量文本,那么它可能会开始看起来杂乱无章。
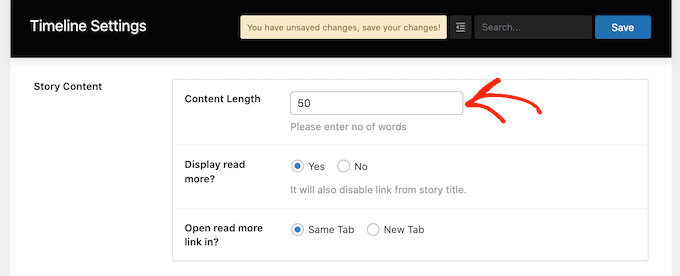
考虑到这一点,您可能需要设置时间线上显示的最大字数。然后,您可以为任何想要了解该活动的访客添加“阅读更多”链接。
要设置最大字数限制,只需在内容长度字段中键入一个数字。

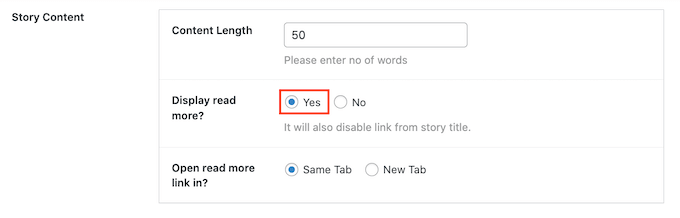
如果您确实设置了限制,那么在时间线中添加“阅读更多”链接是一个好主意。然后,Cool Timeline会将此链接添加到任何大于您的字数限制的描述中。
要添加此链接,请找到“显示阅读更多?”部分。然后只需单击“是”按钮。

您现在可以决定单击“阅读更多”链接是在同一选项卡中显示文本的其余部分,还是在新的浏览器选项卡中显示。要做出此选择,只需单击“同一选项卡”或“新选项卡”单选按钮。
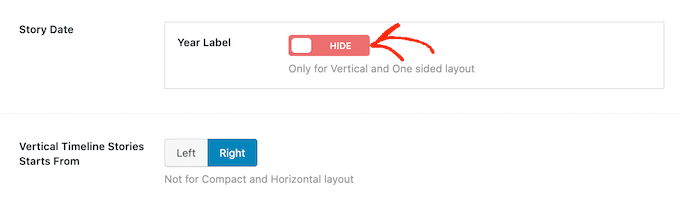
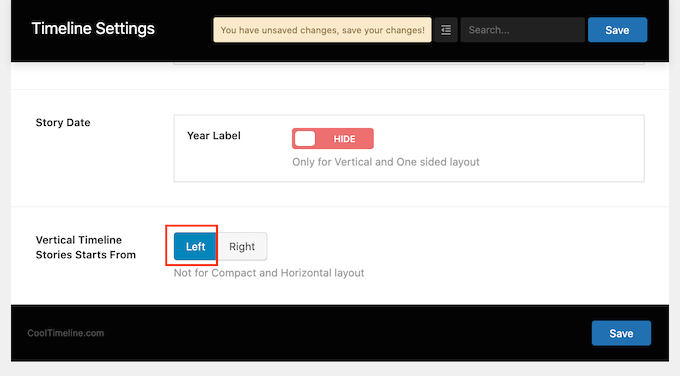
默认情况下,时间线将显示每个事件发生的年份。但是,您可能并不总是需要显示此信息,例如,如果所有事件都发生在同一年。
要隐藏年份标签,只需单击“年份标签”滑块,将其从“显示”变为“隐藏”。

默认情况下,时间线中的第一个事件将显示在时间线垂直线的右侧。
想在时间线的左侧显示此事件吗?然后只需单击“垂直时间线故事开始”旁边的“左”按钮。

当您对更改感到满意时,请单击“保存”按钮以保存更改。
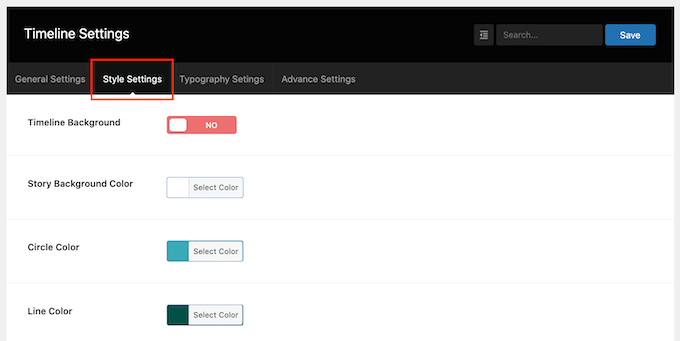
接下来,单击“样式设置”选项卡。

默认情况下,时间线没有背景。
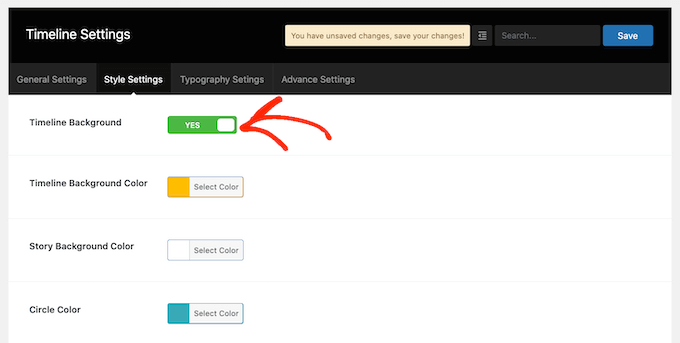
如果您愿意,您可以通过单击时间线背景滑块将其从“否”改为“是”来向时间线添加彩色背景。

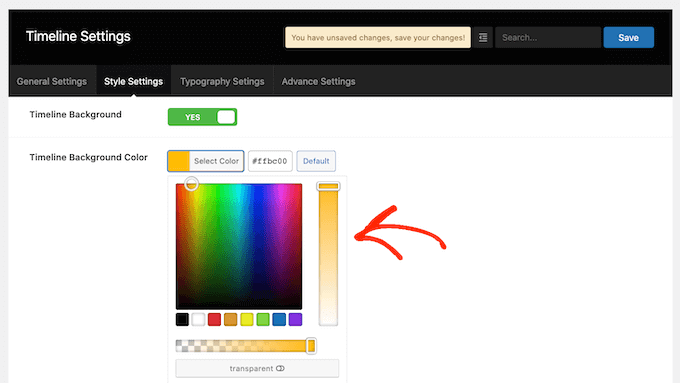
然后,继续单击“故事背景颜色”旁边的按钮。
您现在可以使用颜色选择器设置选择背景颜色。

此屏幕还对时间线的所有不同部分都有类似的颜色设置,包括垂直线和事件标题。
要更改任何这些默认颜色,只需单击该部分的按钮,然后使用出现的颜色选择器。
当您对所做的更改感到满意时,不要忘记单击保存按钮。
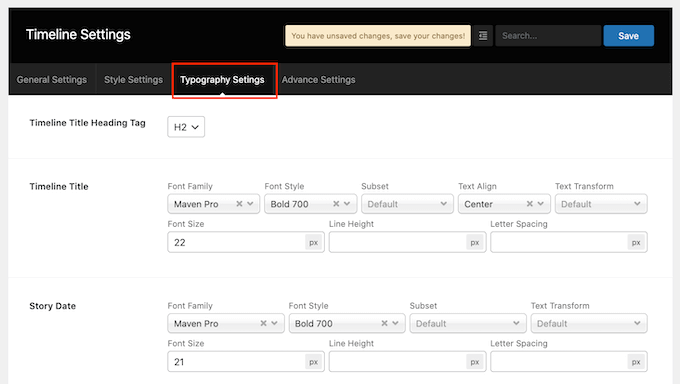
接下来,单击排版设置选项卡。在这里,您可以更改用于时间线中不同内容的大小和字体,例如时间线标题和故事标题。

如果您更改了默认排版设置,那么不要忘记通过单击“保存”按钮来保存更改。
完成时间线的自定义后,您就可以将其添加到您的网站了。
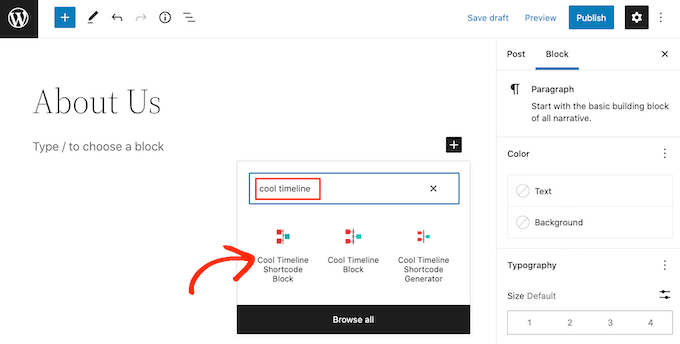
只需打开页面或发布您想要显示时间线的位置,然后继续单击+按钮。
现在,键入“酷时间线”。此插件有几个不同的块,因此请确保单击“冷却时间线短代码块”。

您现在可以正常更新或发布页面。
现在,如果您访问您的网站,您将看到实时时间线。

方法2。如何使用时间线块在WordPress中创建多个事件时间线
您还可以使用块编辑器和“Cool Timeline Block”在WordPress中构建漂亮的事件时间线。
这个块有很多占位符内容。要构建您的时间线,您只需用自己的文本和图像替换每个占位符。通过这种方式,您可以以更直观的方式构建您的时间线。
首先,只需打开您想要添加时间线的页面或帖子。
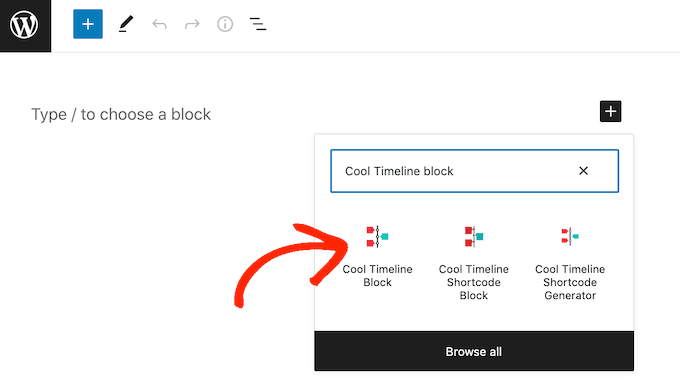
然后,您可以单击+图标并键入“Cool Timeline Block”。当此块出现时,单击将其添加到页面或帖子中。

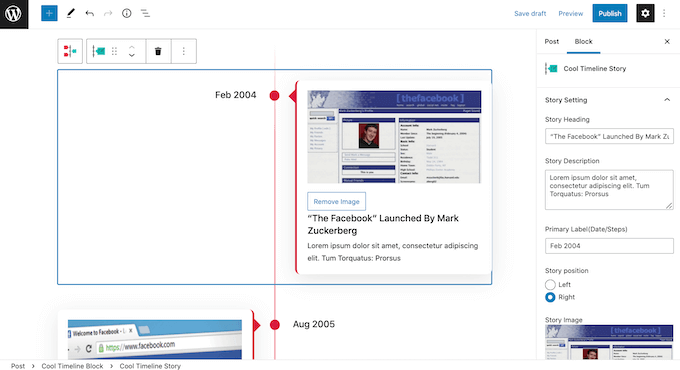
Cool Timeline块有四个占位符事件。
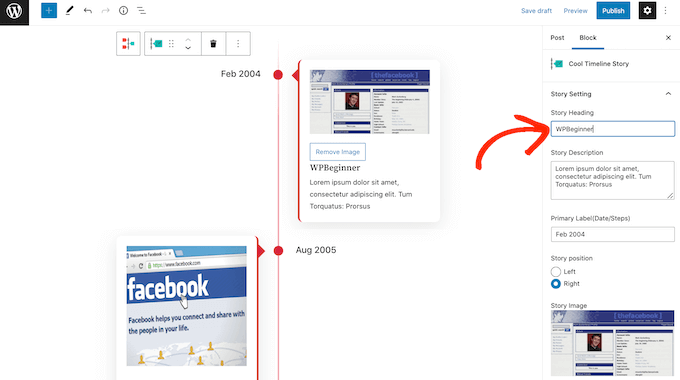
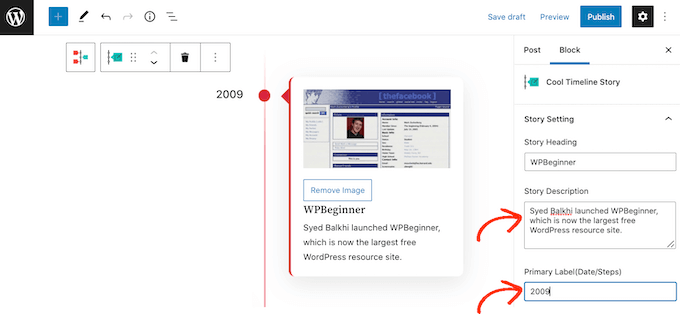
要开始,请单击时间线中的第一个事件。在右侧菜单中,将“故事标题”占位符替换为您要用于此事件的标题。

接下来,在“故事描述”字段中键入描述。
之后,找到“主要标签(日期/步骤)”字段。在这里,继续输入此事件发生的日期。

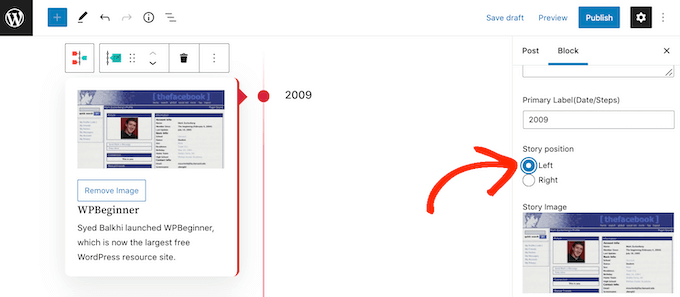
默认情况下,Cool Timeline块在时间线的右侧显示第一个事件。
如果您愿意,您可以通过单击“左”单选按钮在垂直线的左侧显示事件。

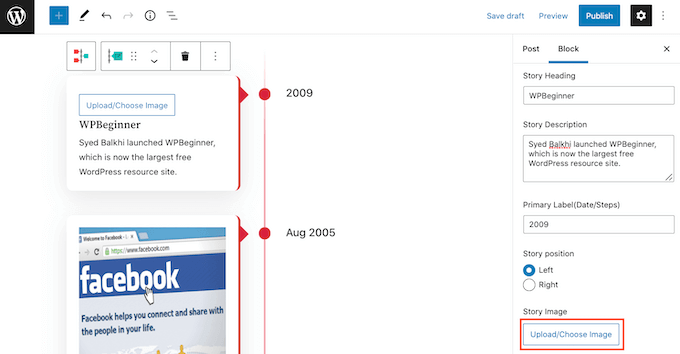
酷时间线块为每个事件都有一个占位符图像。要用自己的图像替换此占位符,只需单击“删除”按钮。
完成此操作后,单击“上传/选择图像”按钮。

然后,您可以从WordPress媒体库中选择图像,也可以从计算机上传新文件。
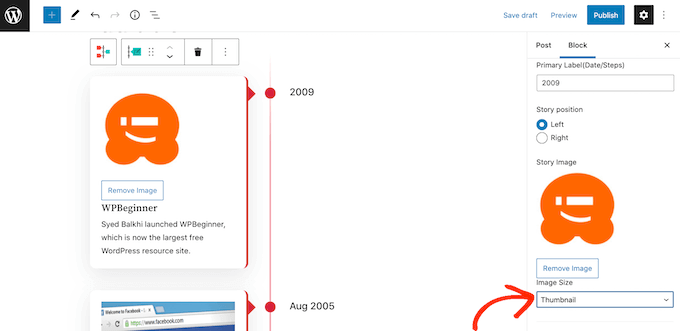
默认情况下,Cool Timeline Block将以全尺寸显示每个图像。如果您想显示更小的图像,只需打开“图像大小”下拉菜单,然后选择“中”或“缩略图”。
一旦您单击不同的图像大小,该块将更新以显示新图像。这允许您尝试不同的尺寸,看看什么在您的网站上看起来最好。

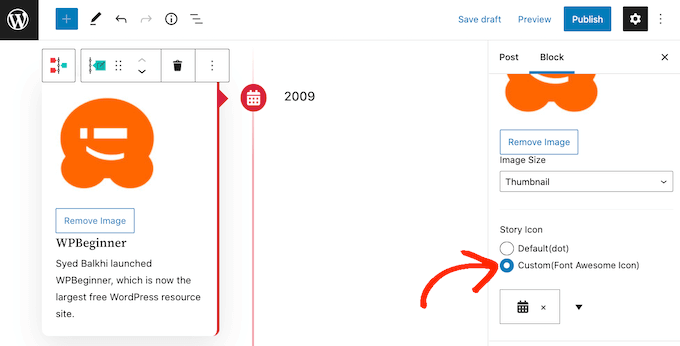
默认情况下,时间线使用点标记垂直线上的每个事件。您可能想用自定义图标替换这个平原点。例如,您可能对不同类型的事件使用不同的图标。
要查看您用于时间线的不同自定义图标,只需单击“自定义(字体真棒图标)”。

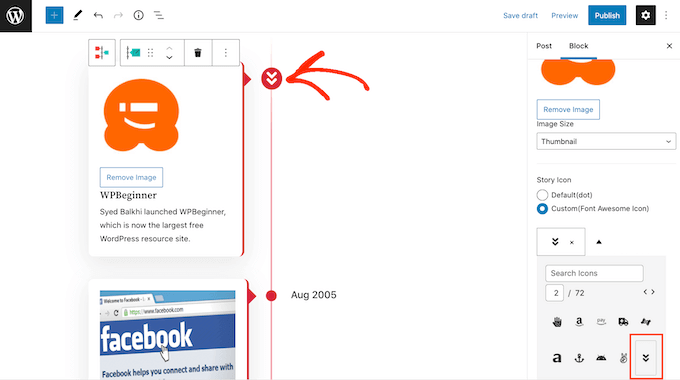
然后,单击箭头图标。您现在可以滚动浏览所有不同的图标。
当您找到要用于此事件的图标时,只需单击它即可。

您现在可以按照上述相同流程自定义其余的占位符事件。
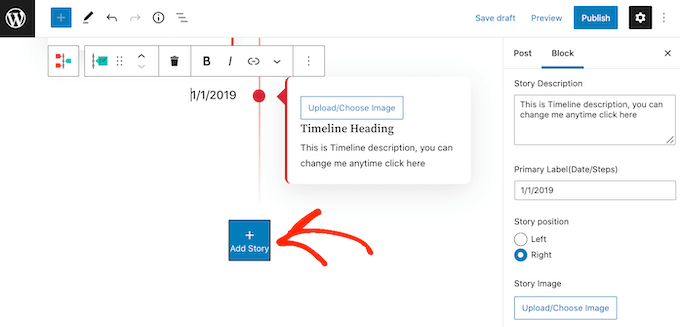
如果您想在时间线中添加更多事件,只需继续并单击“添加故事”图标。
这添加了一个新的占位符事件,供您自定义。

当您对时间线的外观感到满意时,您可以像往常一样更新或发布页面。如果您访问您的网站,您现在将实时看到时间线。