如何在WordPress博客中显示公告
您是否注意到一些受欢迎的博客如何在其网站顶部显示公告?向您的网站添加公告是引导用户注意力和促进转化的有效方式。在本文中,我们将向您展示如何在WordPress博客中轻松显示公告。
为什么在WordPress中添加公告?
许多流行的博客和网站在顶部(或底部)显示特殊公告作为浮动栏。您使用公告栏看到越来越多网站的原因是因为它们非常有效。
公告因其展示位置在任何网站上立即显而易见。通常它是页面顶部或底部的全宽条。

您可以使用它来提供特殊折扣,运行时间敏感的营销活动,要求用户参与调查,阅读新的博客文章等。
您还可以添加视觉效果,倒计时器,并将表格发送到您的公告栏。
话虽如此,让我们来看看如何在WordPress中轻松添加公告。
方法1:使用OptinMonster在%WordPress中显示公告
我们将在此方法中使用OptinMonster。它是当今市场上最受欢迎的潜在客户生成工具。
披露:OptinMonster是我们的优质产品之一,您需要加号计划才能访问浮动栏选项。
您需要做的第一件事是安装并激活OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件仅用作WordPress站点和OptinMonster应用程序之间的连接器。
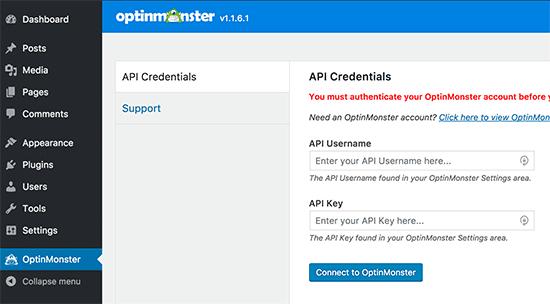
激活后,插件会向标有“OptinMonster”的WordPress网站添加一个新菜单项。单击它将转到插件的设置页面。
系统将要求您输入OptinMonster API密钥以连接您的站点。您可以从OptinMonster帐户获取此信息。

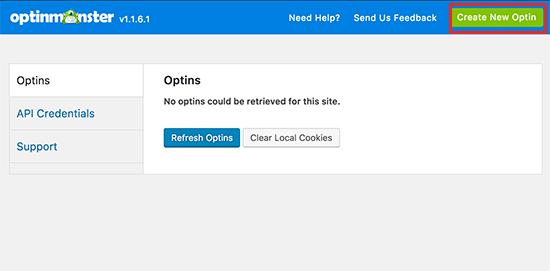
现在您已准备好创建您的第一个optin。单击WordPress中的OptinMonster菜单,然后单击“Create New Optin”按钮。

这将带你到OptinMonster网站创建你的第一个optin。
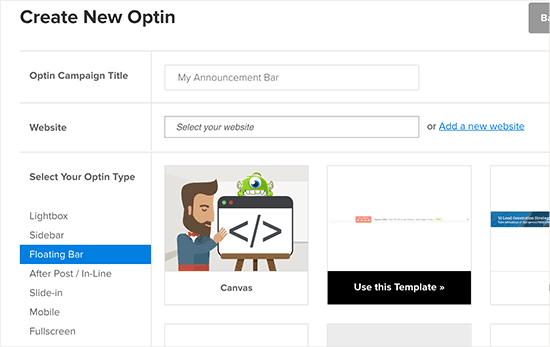
您将首先为广告系列提供标题并添加您的网站。之后,您需要点击“浮动栏”作为您的选择栏。

OptinMonster将在右侧列中加载浮动条的模板。您需要选择最符合您需求的模板。不用担心,您可以在下一步中更改模板的几乎所有方面。
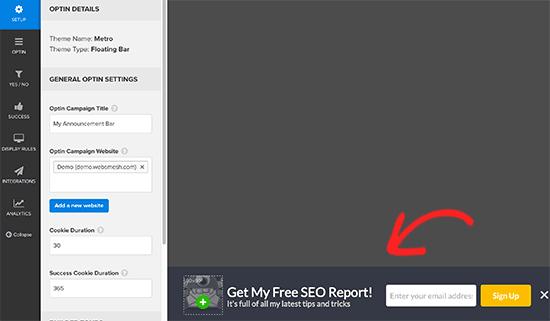
OptinMonster现在将启动定制器界面。在这里,您可以设计公告栏,编辑自己的消息,电子邮件注册表格,特别优惠等。只需单击浮动栏中的项目即可进行编辑。

您还可以重新定位浮动条并将其移动到顶部,使其看起来类似于Hello Bar。
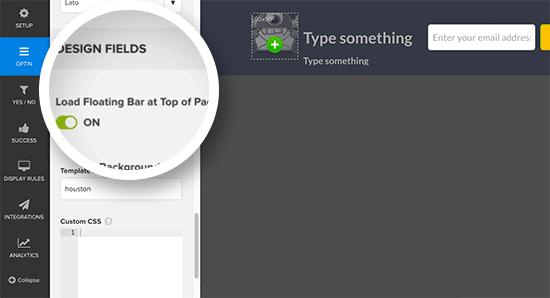
要执行此操作,请向下滚动到“设计字段”部分,在此处可以激活“在页面顶部加载浮动条?”选项。

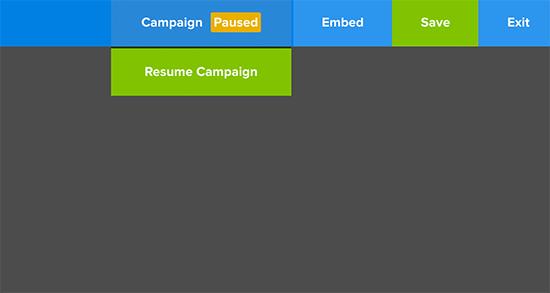
一旦您对设计感到满意,您可以点击顶部的广告系列按钮,然后选择简历广告系列。

现在,您可以单击“保存”按钮来存储设置并退出optin构建器。
现在是时候在WordPress网站上启用此浮动栏了。转到您的WordPress管理区域,然后单击OptinMonster菜单项。
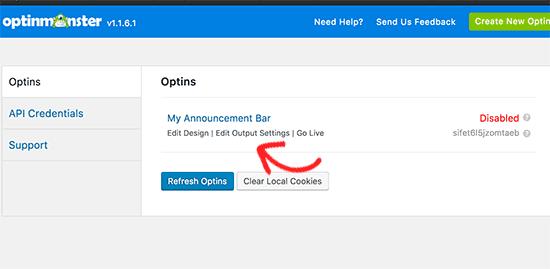
您将看到新创建的optin显示在optins选项卡下。如果没有,则单击“刷新选项”按钮。

您仍需要配置输出设置。单击编辑输出设置链接以继续。

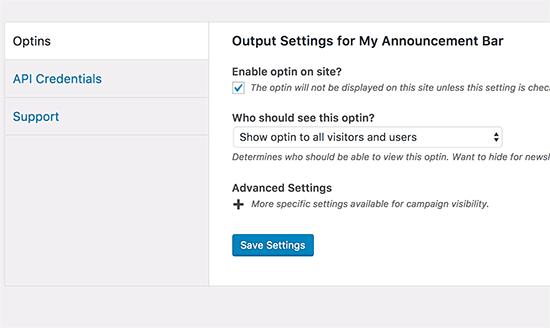
首先,您需要选中“在网站上启用OPtin”选项旁边的复选框。之后你可以选择谁会看到optin。您可以从登录用户显示/隐藏它,也可以将其显示给所有用户和访问者。
您还可以单击高级设置菜单将其展开。这将显示在某些页面和帖子或类别上显示或隐藏公告栏的选项。
不要忘记单击保存设置按钮来存储您的设置。
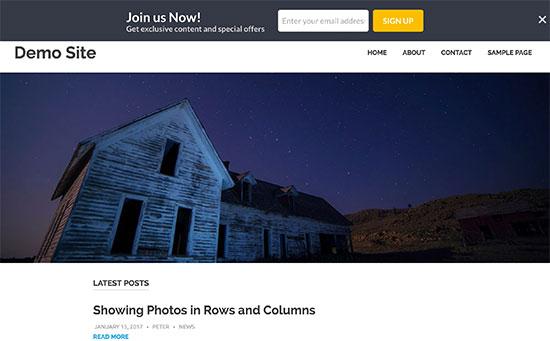
现在您可以访问您的网站以查看您的公告栏。

方法2:使用简单通知在WordPress中显示公告
OptinMonster是一个功能强大的工具,有很多选项,如电子邮件表单集成,计时器,无限的颜色和设计以及强大的定位控件。
但是,如果您只想在不使用高级功能的情况下快速显示通知,则可以使用此方法。
首先,您需要安装并激活Simple Notices插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
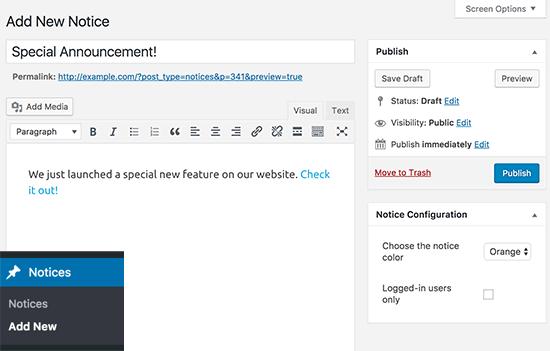
激活后,插件将在WordPress管理侧栏中添加一个标记为“Notices”的新菜单项。%%%%% %要在您的网站上显示新通知,您需要从
Notices»添加新的屏幕添加它。添加新通知与在WordPress中添加新帖子非常相似。为您的公告通知提供标题并输入说明。在通知配置元数据框中,您可以选择公告栏颜色或仅显示给登录用户。

完成后,单击“发布”按钮以使您的通知生效。
您现在可以访问您的网站,查看您的公告栏。
您可能需要在主题中添加自定义CSS以修改公告栏的外观。

我们希望本文能帮助您学习如何在WordPress博客中轻松显示公告。您可能还希望看到我们的商业网站必须具有WordPress插件的列表。
我们希望本文能帮助您学习如何在WordPress博客中轻松显示公告。您可能还希望看到我们的商业网站必须具有WordPress插件的列表。