如何在WordPress中添加Hreflang标签
您想在您的 WordPress 帖子和页面中添加 hreflang 标签吗?如果您以多种语言或针对不同地区发布内容,则 hreflang 标签可帮助您针对这些地区和语言改进 SEO。在本文中,我们将向您展示如何在 WordPress 中轻松添加 hreflang 标签,而无需编写一行代码。

什么是 hreflang 标签?
Hreflang 标签允许您告诉搜索引擎针对特定地区和语言显示哪个页面。您还可以使用它来定义相同内容的不同语言的其他变体。
以下是 hreflang 标签实现在纯 HTML 中的样子。
<link rel="alternate" href="example.com" hreflang="en-us" />
<link rel="alternate" href="example.com/fr/" hreflang="fr-fr" />
<link rel="alternate" href="example.com/pt/" hreflang="pt-pt" />
hreflang 标签是语言代码和区域代码的组合。例如,en-us 代表英语和美国,fr-fr 代表法语和法国,等等。
WordPress 提供 60 多种语言版本,您可以使用自己的语言使用 WordPress。
许多 WordPress 网站所有者针对不同地区和语言的用户。有些人通过创建多语言网站来做到这一点,而另一些人则通过提供其他语言的一些内容来做到这一点。
搜索引擎可以轻松检测页面的语言,并自动将其与用户浏览器的语言设置相匹配。但是,您的网页可能仍会在搜索结果中相互竞争,这可能会影响您网站的 SEO。
您可以实施 hreflang 标签来解决这个问题。让我们看看如何在 WordPress 中轻松添加 hreflang 标签。
方法 1:使用多语言插件在 WordPress 中添加 hreflang 标签
构建多语言 WordPress 网站的最佳方法是使用多语言插件。多语言 WordPress 插件允许您使用相同的 WordPress 核心软件轻松创建和管理多种语言的内容。
这些插件会自动处理所有技术问题,例如 hreflang 标签,因此您可以专注于创建内容。
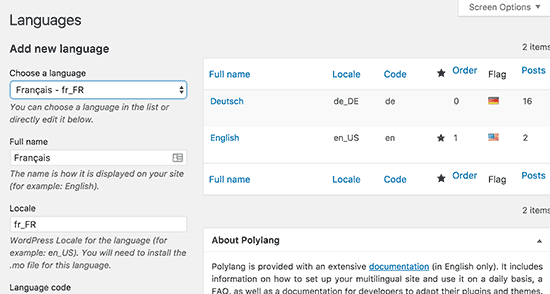
我们推荐使用Polylang。它是一个免费的 WordPress 插件,并带有一个非常强大且易于使用的界面来管理多语言内容。有关详细说明,请参阅我们关于如何轻松创建多语言 WordPress 网站的指南。

另一个流行的选择是WPML。它是一款高级 WordPress 插件,具有易于使用的界面,可在您的网站上创建多语言内容。有关分步说明,请参阅我们关于如何使用 WPML 创建多语言 WordPress 网站的指南。
在用多种语言创建一些帖子或页面后,您需要在新的浏览器窗口中访问它们。右键单击并从浏览器菜单中选择“查看页面源代码”。
这将打开帖子或页面的源代码。现在您需要查找 hreflang 标记以验证它是否正常工作。您还可以使用 CTRL+F (Command+F) 键来查找 hreflang 标签。
方法 2:在不使用多语言插件的情况下在 WordPress 中添加 Hreflang 标签
此方法适用于未使用多语言插件管理其网站翻译的用户。
您需要做的第一件事是安装并激活HREFLANG Tags Lite插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
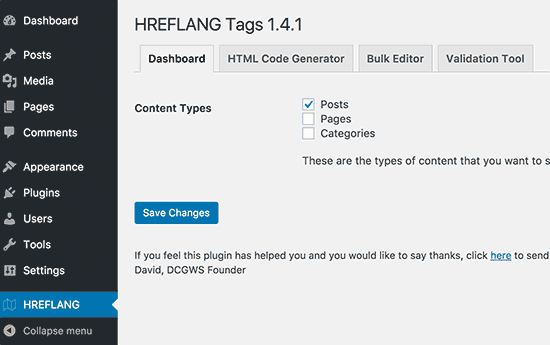
激活后,该插件将在您的 WordPress 管理菜单中添加一个标有 HREFLANG 的新菜单项。单击它将带您到插件的设置页面。

选择您要启用插件的帖子类型,然后单击保存更改按钮以保存您的设置。
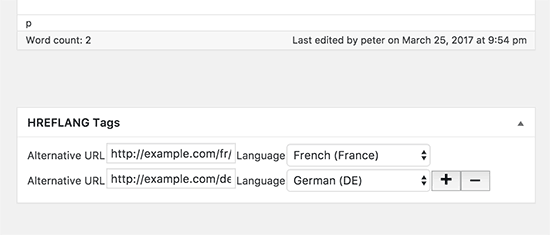
接下来,您需要编辑要添加 hreflang 标签的帖子或页面。在帖子编辑屏幕上,您会注意到一个标有 HREFLANG 标签的新元数据框。

首先,您需要添加您当前正在编辑的帖子的 URL,然后选择其语言。之后,您需要单击加号按钮以添加帖子的其他变体及其语言的 URL。
完成后,单击保存或更新按钮以保存您的帖子。
您现在可以在浏览器窗口中访问您的帖子并查看其源代码。您会看到 hreflang 标签已添加到您的帖子中。

评论被关闭。