如何在WordPress Post Loop中仅显示父类别
当您在WordPress主题中使用 the_category()模板函数时,它会同时显示父类别及其下的任何子/子类别。如果您正在创建一个使用大量子类别对内容进行分类的网站,那么这可能会成为问题,因为 the_category 代码会造成很多混乱。例如,它将显示为“归档于博客,创世纪框架,2列主题等”。不幸的是, the_category()没有任何可选参数,如child = 0或depth = -1。在创建我们的WordPress库时,这是我们必须处理的问题之一。在本文中,我们将向您展示如何在WordPress post循环中仅显示父类别。
只需打开您的single.php文件或您想要使用此代码的任何其他地方,然后替换以下代码或类似的东西:
<?php the_category(", "); ?>
使用此代码:
<?php $parentscategory ="";
foreach((get_the_category()) as $category) {
if ($category->category_parent == 0) {
$parentscategory .= " <a href="" . get_category_link($category->cat_ID) . "" title="" . $category->name . "">" . $category->name . "</a>, ";
}
}
echo substr($parentscategory,0,-2); ?>
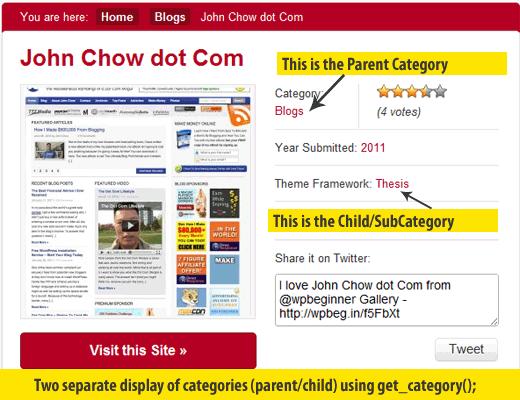
现在,这将让您只显示WordPress后循环中的父类别。例如,请参见示例中的图像:

我们与画廊的问题并不是那么混乱,而是确保我们的Gravity Forms提供的网站提交表能够捕获所有数据并将其存储为草稿,这样它可以使我们的编辑工作变得更加容易。遗憾的是,Gravity Forms不支持自定义分类,因为它可以为我们省去麻烦,但由于缺少该功能,我们不得不使用上面的代码。我们的每个图库文章都有两个与之相关的类别(父类别:网站类型和子类别:它使用的主题框架)。在下一篇文章中,我们将分享如何在WordPress Post Loop中仅显示子类别。保持更新,并确保将WordPress网站提交到我们的WordPress图库。
the_category
Ericulous
评论被关闭。