如何在WordPress中使用缩略图与上一个和下一个帖子链接
我们的一位用户在我们的Facebook页面上询问了我们:如何在WordPress中使用缩略图进行上一个/下一个帖子导航。 next_post_link和previous_post_link函数没有足够简单的缩略图参数,新开发人员可以简单地打开和关闭它。在本文中,我们将向您展示如何使用WordPress中的上一个和下一个帖子链接的帖子缩略图。
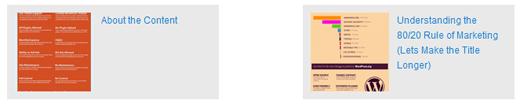
最终结果如下:

你需要做的第一件事是打开你的主题single.php中文件并在the_content()区域之后的循环内添加以下代码:
<div id="cooler-nav" class="navigation">
<?php $prevPost = get_previous_post(true);
if($prevPost) {?>
<div class="nav-box previous">
<?php $prevthumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100) );?>
<?php previous_post_link("%link","$prevthumbnail <p>%title</p>", TRUE); ?>
</div>
<?php } $nextPost = get_next_post(true);
if($nextPost) { ?>
<div class="nav-box next" style="float:right;">
<?php $nextthumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); } ?>
<?php next_post_link("%link","$nextthumbnail <p>%title</p>", TRUE); ?>
</div>
<?php } ?>
</div><!--#cooler-nav div -->
接下来你要做的就是打开你的style.css文件文件并添加以下样式:
#cooler-nav{clear: both; height: 100px; margin: 0 0 70px;}
#cooler-nav .nav-box{background: #e9e9e9; padding: 10px;}
#cooler-nav img{float: left; margin: 0 10px 0 0;}
#cooler-nav p{margin: 0 10px; font-size: 12px; vertical-align: middle;}
#cooler-nav .previous{float: left; vertical-align: middle; width: 250px; height: 100px;}
#cooler-nav .next{float: right; width: 250px;}
随意更改样式以与主题相匹配。我们的用户通常喜欢为代码设置样式,因此它们可以更轻松地对其进行调整。这只是您应该能够轻松自定义的基本样式。
如果要更改缩略图大小,只需将数组(100,100)更改为您喜欢的任何内容。