如何在没有插件的情况下在WordPress中显示最多评论的帖子
您想在WordPress中显示您评论最多的帖子吗?
突出显示您评论最多的帖子有助于您的访问者找到您最好的内容,增加页面浏览量,并提高网站参与度。
在本文中,我们将逐步向您展示如何在WordPress中显示评论最多的帖子。
为什么要在WordPress中显示评论最多的帖子?
您评论最多的帖子具有非常高的用户参与度。通过显示您的热门帖子,您可以鼓励新读者加入讨论,并花更多时间在您的WordPress网站上。
所有这些加在一起是为您的网站提供社会证明的一大推动。
当您的访问者在您的网站上停留更长时间时,您可以说服他们阅读另一个帖子,加入您的电子邮件列表或进行购买。
此外,当新访客发表评论时,他们就会成为社区的一部分。这可以帮助您长期与读者建立信任。
话虽如此,让我们看看如何使用2种方法在WordPress中简单地显示评论最多的帖子。您可以单击以下链接移动到任何部分:
- 方法1:在WordPress中显示评论最多的帖子(推荐)
- 方法2:使用代码显示评论最多的帖子
方法1:在WordPress中显示评论最多的帖子(推荐)
有许多不同的WordPress热门帖子插件,您可以使用它们来显示您的热门文章,但最简单的是MonsterInsights。
这是WordPress的最佳分析解决方案,被300多万个网站使用。使用此插件,您可以在网站上的任何地方轻松显示评论最多的帖子。
您需要做的第一件事是安装、激活和设置MonsterInsights。有关更多详细信息,请参阅我们关于如何在WordPress中安装Google Analytics的初学者指南。
注意:MonsterInsights有一个免费版本,但我们在本教程中使用专业版,因为它包含热门帖子功能。
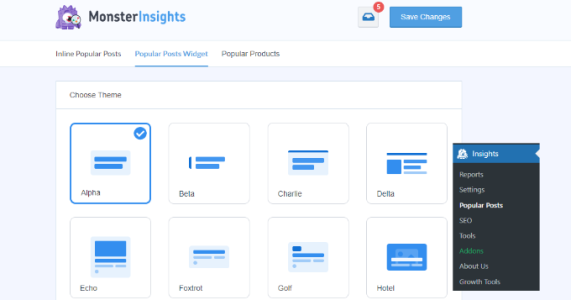
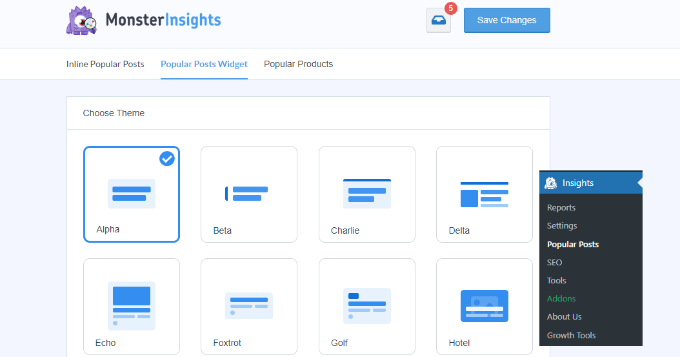
激活后,导航到Insights »热门帖子,然后单击菜单中的“热门帖子小部件”选项卡。

在此屏幕上,您将控制评论最多的帖子的外观。
只需选择您想要用于评论最多的帖子的“主题”。该主题与您的WordPress主题类似,并将控制评论最多的帖子小部件的整体设计。
这个屏幕上还有许多其他自定义选项。
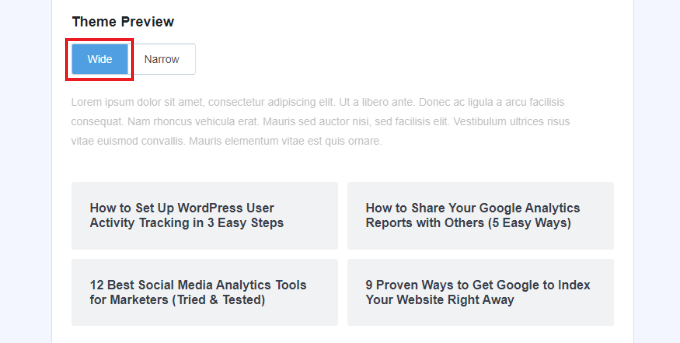
例如,在“主题预览”元框中,您可以以内容下方的“宽”格式或内容右侧的“窄”格式显示评论最多的帖子。

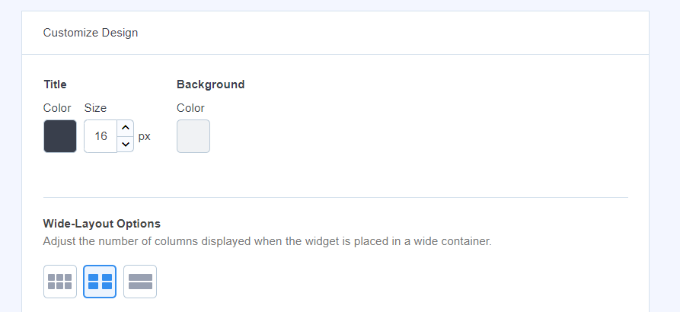
之后,您有更多自定义设计的选项。
例如,您可以更改标题、图标和背景的大小和颜色。

MonsterInsights将自动保存您对评论最多的帖子显示设置所做的任何更改。
一旦您完成了对评论帖子的外观的自定义,是时候通过评论来显示您的热门帖子了。
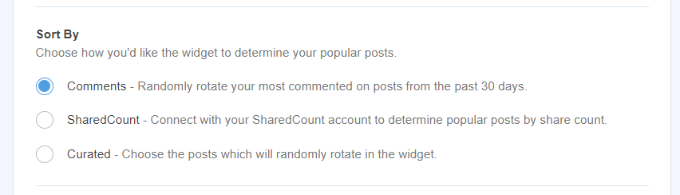
在“排序方式”元框中,只需选择“评论”按钮。

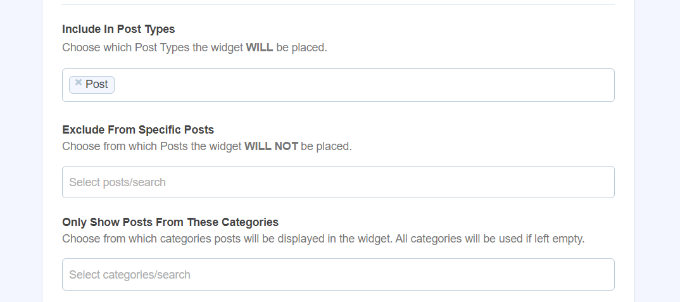
接下来,您可以向下滚动并查看更多选项以包含和排除帖子。
还有一个选项,可以在流行的帖子小部件中包含来自特定类别的帖子。

MonsterInsights将自动显示您评论最多的帖子。
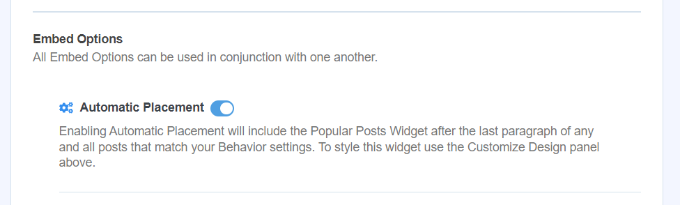
您有几个不同的选项可以将您的热门帖子添加到WordPress中。您可以选择手动或自动放置。
如果您选择“自动”放置,那么插件将直接在博客文章的最后一段之后添加评论最多的WordPress帖子。

另一种选择是手动显示评论最多的帖子。如果您选择“手动”选项,那么您可以使用古腾堡块或短代码添加热门帖子小部件。
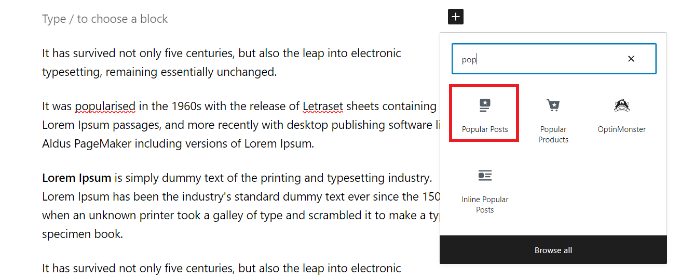
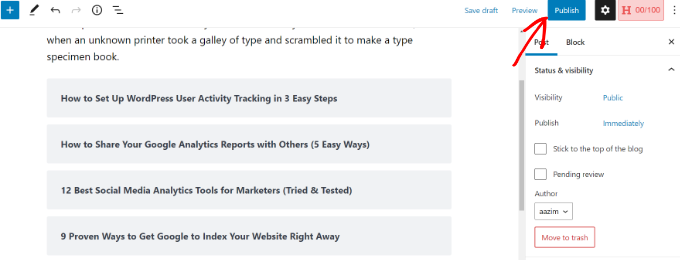
为此,请打开一个页面或帖子,在其中显示评论最多的帖子。
进入内容编辑器后,只需单击“+”图标并选择“热门帖子”块。

这将自动将您评论最多的帖子添加到您的页面。
确保您单击“更新”或“发布”以进行更改。

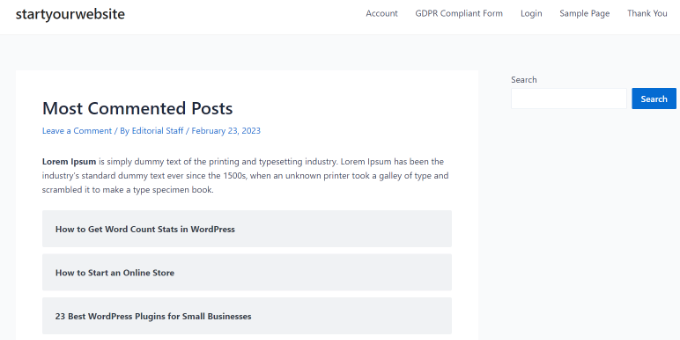
现在,当您的用户访问该页面时,他们将看到您评论最多的帖子。
您可以访问该网站查看最受欢迎的帖子,并进行实际评论。

方法2:使用代码显示评论最多的帖子
第二种方法涉及将代码添加到您的WordPress文件中。
然而,使用这种方法有一些缺点。首先,它涉及向WordPress添加代码,因此它不适合初学者。它甚至会导致严重的问题,即使是很小的错误,因此我们建议高级用户编辑WordPress核心文件。
其次,该代码没有像MonterInsights插件那样对性能进行了优化。这意味着它会增加服务器负载,并且会减慢您的网站速度。
话虽如此,让我们看看如何在没有插件的情况下在WordPress中显示评论最多的帖子。
将代码片段添加到functions.php文件
您需要将下面提供的代码添加到您的functions.php文件中。我们建议使用WPCode插件来做到这一点。这是向WordPress网站添加自定义代码的最安全、最好的方法。
首先,您需要安装并激活WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的指南。
注意:您也可以使用免费的WPCode插件,因为它具有添加此代码所需的所有功能。
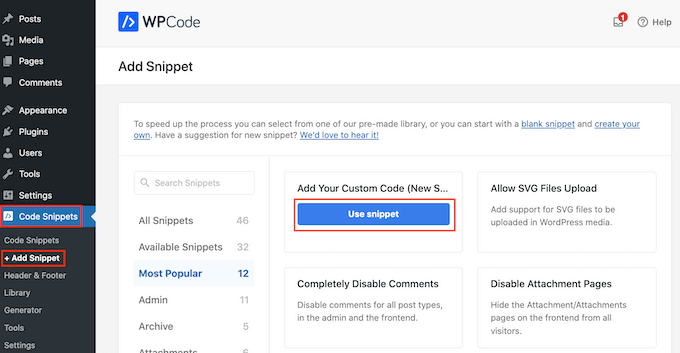
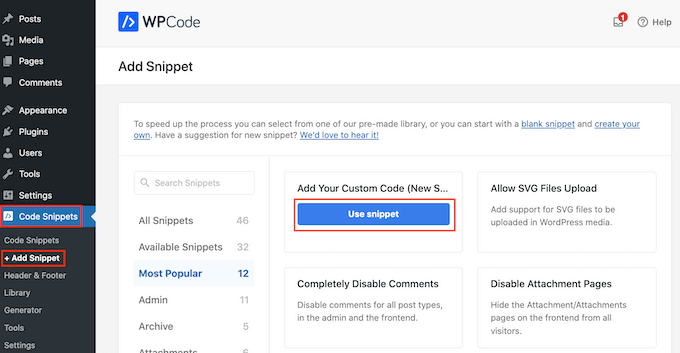
激活后,您可以前往代码片段?从WordPress仪表板添加片段,然后选择“添加自定义代码(新片段)”选项。

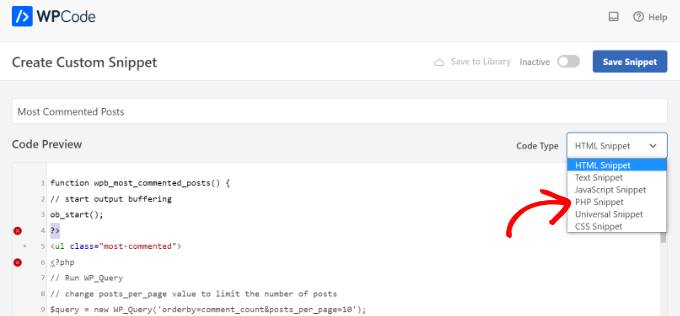
接下来,您可以在页面顶部为代码片段添加名称。现在,只需将此代码复制并粘贴到“代码预览”框中:
function wpb_most_commented_posts() {
// start output buffering
ob_start();
?>
<ul class="most-commented">
<?php
// Run WP_Query
// change posts_per_page value to limit the number of posts
$query = new WP_Query('orderby=comment_count&posts_per_page=10');
//begin loop
while ($query->have_posts()) : $query->the_post(); ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> <span class="wpb-comment-count"><?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></span></li>
<?php endwhile;
// end loop
?>
</ul>
<?php
// Turn off output buffering
$output = ob_get_clean();
//Return output
return $output;
}
// Create shortcode
add_shortcode('wpb_most_commented', 'wpb_most_commented_posts');
//Enable shortcode execution in text widgets
add_filter('widget_text', 'do_shortcode');
之后,确保单击代码类型下拉菜单并选择“PHP片段”选项。

完成后,只需单击开关使代码“活动”,然后按顶部的“保存片段”按钮。
有关更多详细信息,请查看我们的初学者指南,将网络片段粘贴到WordPress中。
该代码将运行数据库查询,并获取按最高评论计数排序的10个帖子。然后,它使用输出缓冲来创建一个可用于显示帖子的短代码。
代码的最后一行会创建一个短代码,您可以在帖子、页面和小部件区域中使用。
要显示您的热门帖子,您只需将以下短代码添加到您的WordPress网站即可。
[wpb_most_commented]
有关更多详细信息,请参阅我们的初学者指南,了解如何在WordPress中添加短代码。
如果您想在帖子标题旁边添加缩略图,请在上述代码中的<li>标签后立即添加以下代码行。
此代码将定义帖子缩略图图像的自定义大小。您可以调整尺寸以满足您的需求。
使用CSS设置评论最多的帖子的样式
完成后,您可以设置评论最多的帖子的显示方式。
To do this, you can modify the .most-commented and .wpb-comment-count CSS classes in your WordPress theme’s stylesheet.
您可以使用以下CSS开始:
要将CSS添加到网站主题的样式表中,您可以使用WPCode。只需转到代码片段?从WordPress仪表板添加片段,然后选择“添加自定义代码(新片段)”选项。

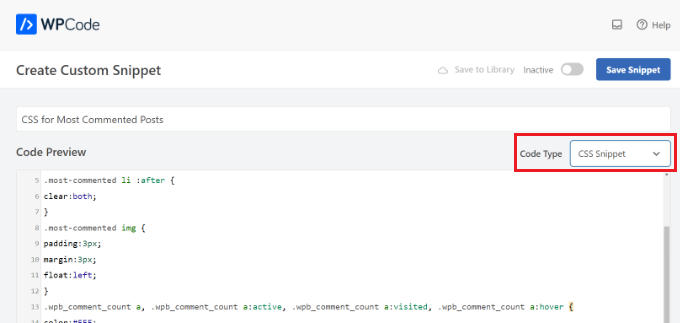
接下来,在代码预览区域下输入CSS代码,并为您的片段添加标题。
只需确保单击代码类型下拉菜单并选择“CSS片段”选项。

完成后,不要忘记将切换到“活动”,然后单击顶部的“保存片段”按钮。