如何在WordPress中添加自定义字体
您想在WordPress中添加自定义字体吗?自定义字体允许您在网站上使用不同字体的美丽组合,以改善排版和用户体验。
除了看起来不错外,自定义字体还可以帮助您提高可读性,创建品牌形象,并增加用户在WordPress网站上花费的时间。
在本文中,我们将向您展示如何使用Google字体、TypeKit和CSS3 @Font-Face方法在WordPress中添加自定义字体。
注意:加载过多的字体可能会减慢您的网站速度。我们建议选择两种字体并在您的网站上使用它们。我们还将向您展示如何在不减慢网站速度的情况下正确加载它们。
在我们研究如何在WordPress中添加自定义字体之前,让我们看看如何找到您可以使用的自定义字体。
如何在WordPress中找到要使用的自定义字体
字体过去很贵,但现在不再贵了。有很多地方可以找到很棒的免费网络字体,如Google Fonts、Typekit、FontSquirrel和fonts.com。
如果您不知道如何混合和匹配字体,请尝试字体对。它帮助设计师将漂亮的谷歌字体配对在一起。
当您选择字体时,请记住,使用过多的自定义字体会减慢您的网站速度。这就是为什么您应该选择两种字体并在整个设计中使用它们。这也会为您的设计带来一致性。
话虽如此,让我们看看如何在WordPress中添加自定义字体。这就是我们将在本教程中介绍的内容:
从谷歌字体在WordPress中添加自定义字体

谷歌字体是网站开发人员中最大、免费和最常用的字体库。您可以在WordPress中添加和使用谷歌字体的多种方式。
方法1:使用WordPress插件添加谷歌字体
如果您想在您的网站上添加和使用谷歌字体,那么这种方法是迄今为止最简单的,推荐给初学者。
您需要做的第一件事是安装和激活Google Fonts Typography插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
交易:如果您想获得插件的高级版本。这将允许您更改WordPress主题中的字体颜色和大小等。
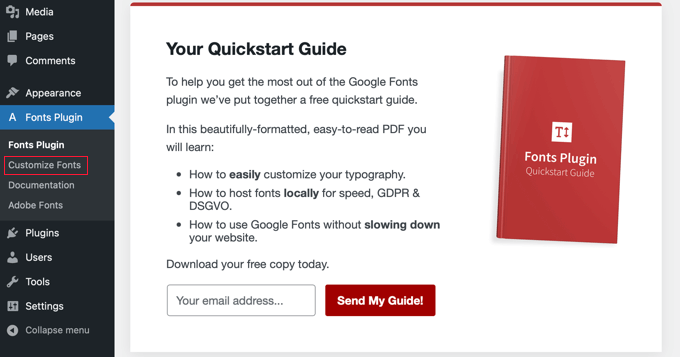
激活后,您将有机会输入您的电子邮件地址,以接收官方快速入门指南。

接下来,您需要单击字体插件?在管理边栏中自定义字体。
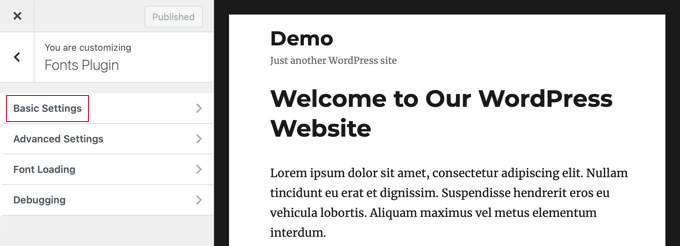
这将自动将您带到WordPress主题客户,并自动打开新的“Fonts Plugin”部分。

在这里,您可以在“基本设置”部分为网站选择默认字体,并在“高级设置”下为网站的特定部分选择字体。
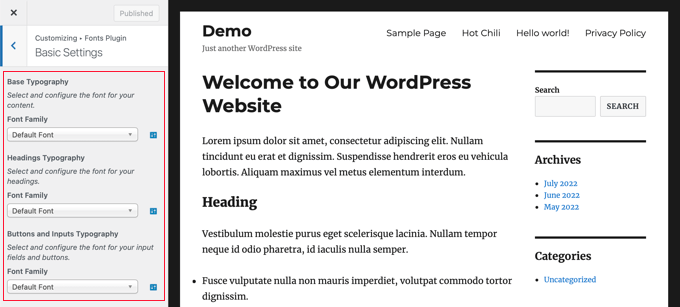
让我们从单击“基本设置”开始。在这里,您可以为您的内容、标题、按钮和字段选择字体。

“字体系列”下拉菜单允许您选择新字体。您将在顶部找到默认字体,然后是系统字体,最后是1000多种谷歌字体的巨大列表。
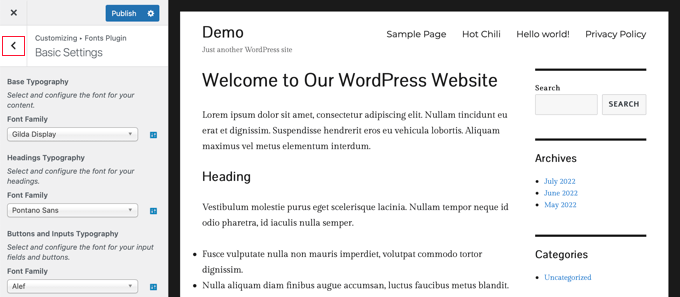
当您选择新字体时,预览将自动更改,以显示它的外观。

现在,您可以使用插件的高级设置来微调字体选择。
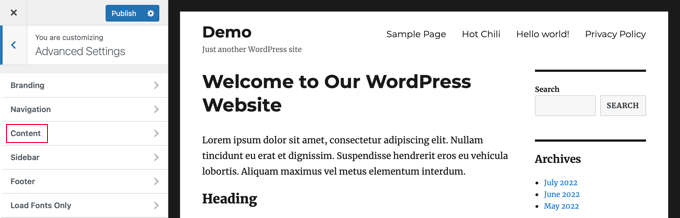
您需要单击页面左上角的“<”后退箭头按钮,然后单击“高级设置”部分。
在这里,您将找到网站不同部分的设置,例如网站标题、导航菜单、内容区域、侧边栏和页脚。

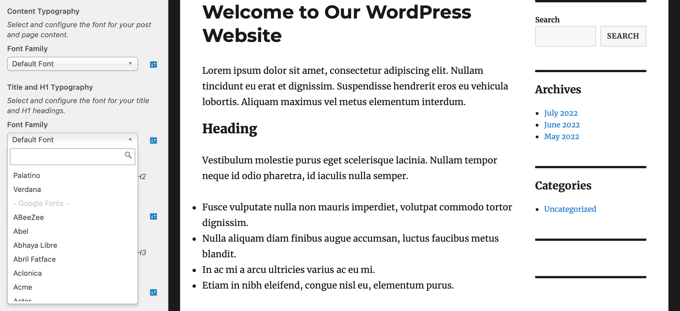
例如,“内容”部分将为您提供更改不同标题级别和引号字体的选项。
您可以从下拉菜单中选择要使用的自定义字体。

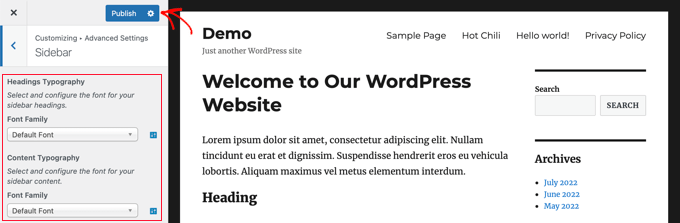
您可以以类似的方式为侧边栏区域选择自定义字体。
只需单击后退按钮并输入“侧栏”设置。在那里,您将找到下拉菜单,为您的侧边栏标题和内容选择字体。

当您对自定义字体选择感到满意时,不要忘记单击“发布”按钮来存储您的更改。
方法2:在WordPress中手动添加谷歌字体
此方法要求您将代码添加到WordPress主题文件中。如果您以前没有这样做过,那么请参阅我们关于如何在WordPress中复制和粘贴代码的指南。
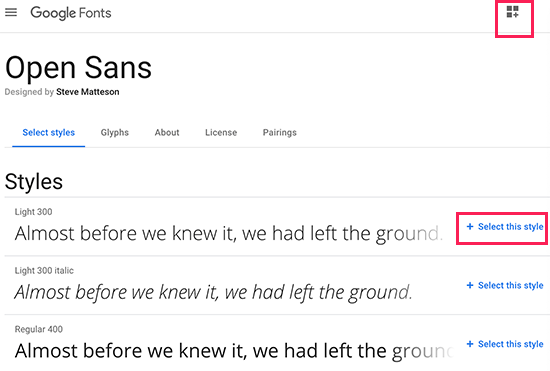
首先,访问谷歌字体库并选择您想要使用的字体。接下来,单击字体下方的快速使用按钮。

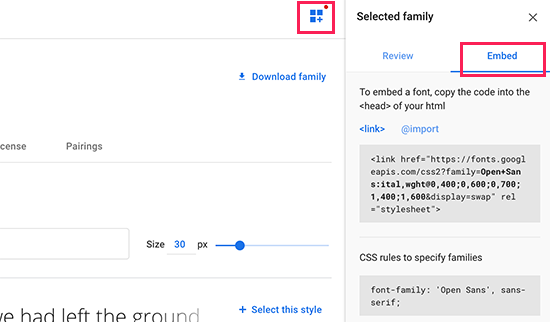
在字体页面上,您将看到该字体的可用样式。选择您想要在项目中使用的样式,然后单击顶部的边栏按钮。

接下来,您需要切换到边栏中的“嵌入”选项卡来复制嵌入代码。
您可以通过两种方式将此代码添加到您的WordPress网站。
首先,您可以编辑主题的header.php文件,并将代码粘贴到<body>标签之前。
但是,如果您不熟悉WordPress中的代码编辑,那么您可以使用插件来添加此代码。
只需安装并激活WPCode插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
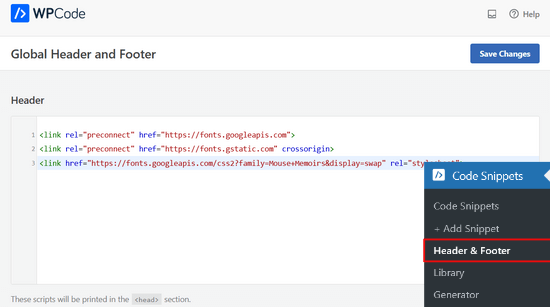
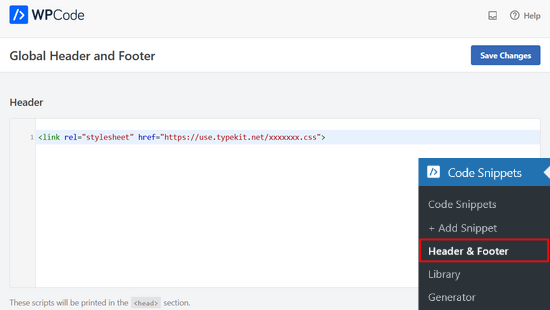
激活后,转到代码片段?页眉和页脚页面,并将嵌入代码粘贴到“页眉”框中。

不要忘记单击“保存更改”按钮来存储您的更改。该插件现在将开始在您网站的所有页面上加载谷歌字体嵌入代码。
您可以在主题的样式表中像这样使用此字体:
.h1 site-title {
font-family: 'Open Sans', Arial, sans-serif;
}
要了解更多信息,请参阅我们关于如何在WordPress主题中添加谷歌字体的指南。
使用Typekit在WordPress中添加自定义字体

Adobe Fonts的Typekit是另一个免费的优质字体资源,您可以在设计项目中使用。他们有付费订阅以及您可以使用的有限免费计划。
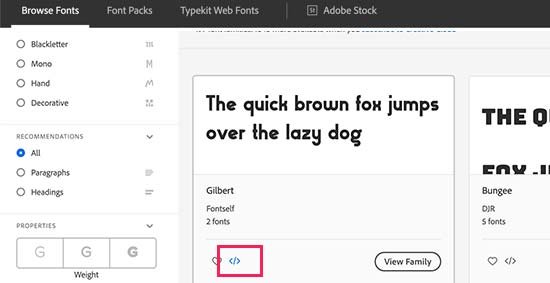
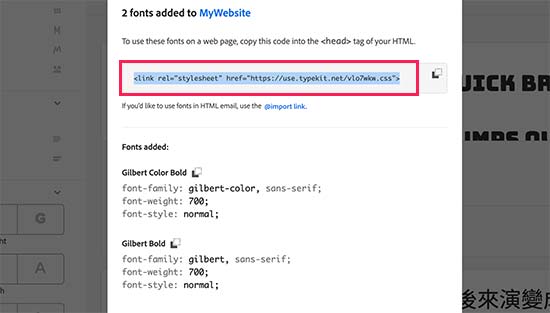
只需注册Adobe字体帐户并访问“浏览字体”部分。从这里,您需要单击</>按钮来选择字体并创建项目。

接下来,您将看到带有项目ID的嵌入代码。它还将向您展示如何在主题的CSS中使用字体。
您需要复制此代码并将其粘贴到网站的<head>部分中。

您可以通过两种方式将此代码添加到您的WordPress网站。
首先,您可以编辑主题的header.php文件,并将代码粘贴到<body>标签之前。
但是,如果您不熟悉WordPress中的代码编辑,那么您可以使用插件来添加此代码。
只需安装并激活WPCode插件。
激活后,转到代码片段?页眉和页脚页面,并将嵌入代码粘贴到“页眉”框中。然后,单击“保存更改”按钮。

就是这样。您现在可以像这样使用您在WordPress主题样式表中选择的Typekit字体:
h1 .site-title {
font-family: gilbert, sans-serif;
}
有关更详细的说明,请查看我们的教程,了解如何使用Typekit在WordPress中添加很棒的排版。
使用CSS3 @font-face在WordPress中添加自定义字体
在WordPress中添加自定义字体的最直接方法是使用CSS3@font-face方法添加字体。此方法允许您在网站上使用您喜欢的任何字体。
首先,您需要以网络格式下载您喜欢的字体。如果您没有字体的Web格式,那么您可以使用FontSquirrel Webfont生成器进行转换。
一旦你有了网络字体文件,你需要把它们上传到你的WordPress托管服务器。上传字体的最佳位置是在主题或子主题目录中的新“字体”文件夹中。
您可以使用cPanel的FTP或文件管理器上传字体。
上传字体后,您需要使用CSS3 @font-face规则在主题的样式表中加载字体,如下:
不要忘记将字体系列和URL替换为您自己的字体系列和URL。
之后,您可以在主题样式表的任何地方使用该字体,例如:
.h1 site-title {
font-family: "Arvo", Arial, sans-serif;
}
使用CSS3 @font-face直接加载字体并不总是最好的解决方案。例如,如果您使用的是Google Fonts或Typekit的字体,那么最好直接从他们的服务器提供字体,以获得最佳性能。