如何在WordPress主题中添加CSS Ghost按钮
最近,我们的一位读者向我们询问了如何在他们的WordPress主题中添加CSS Ghost按钮的教程。鬼按钮是透明的号召性用语按钮,这些按钮现在非常流行。在本文中,我们将向您展示如何使用非常少的CSS和HTML轻松地在WordPress主题中添加CSS ghost按钮。

什么是幽灵按钮?
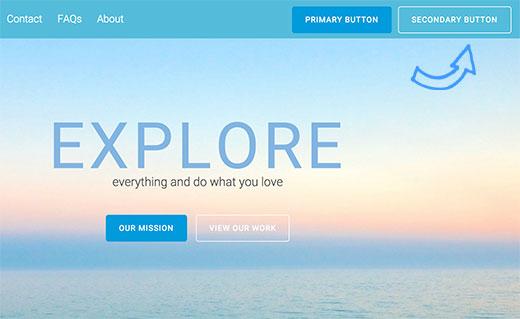
Ghost按钮是一种网页设计术语,用于透明按钮,它们融入背景,只有周围的边框才能显示出来。

在WordPress中创建正常的号召性用语按钮非常简单。您甚至可以在不编写CSS或HTML的情况下将其添加到帖子和页面中。由于ghost按钮是一种新趋势,因此没有特定的插件可以在ghost样式中创建按钮。
在WordPress中添加鬼按钮
如前所述,您需要使用一小部分CSS和HTML在WordPress主题上添加ghost按钮。
首先,您需要将以下CSS代码添加到主题或子主题的样式表中。
您将需要一个FTP客户端来连接到您的Web服务器。连接后,转到/ wp-content / themes / Your-Theme /文件夹并找到style.css文件。打开此文件以在文本编辑器中进行编辑,然后将此代码段粘贴到文件的底部。 (了解有关在WordPress中粘贴Web代码片段的详细信息)。
.ghost-button {
display: inline-block;
width: 200px;
padding: 8px;
color: #fff;
border: 2px solid #fff;
text-align: center;
outline: none;
text-decoration: none;
transition: background-color 0.2s ease-out,
color 0.2s ease-out;
}
.ghost-button:hover,
.ghost-button:active {
background-color: #fff;
color: #000;
transition: background-color 0.3s ease-in,
color 0.3s ease-in;
}
保存更改并将文件上载回服务器。
现在,只要你想显示按钮,你需要做的就是添加class =“ghost-button”。
例如,如果要添加下载链接,请像平常一样创建下载链接。接下来,切换到文本编辑器以查看HTML格式。
< a href =“http://example.com/downloads/”class =“ghost-button”>立即下载< / a>
保存或更新您的帖子,然后进行预览。你会看到一个漂亮的鬼按钮,而不是普通的旧链接。
我们希望本文能帮助您学习如何在WordPress主题中添加ghost按钮。您可能还希望看到有关如何在不使用短代码的情况下在WordPress中添加按钮的指南