如何在WordPress主题中添加奇数/偶数类到您的帖子
您想在WordPress主题中的帖子中添加Odd和Even类吗?添加奇数和偶数类允许您以不同方式设置每个其他帖子的样式。在本文中,我们将向您展示如何在WordPress主题中为您的帖子添加奇数/偶数类。

为什么在WordPress主题中为你的帖子添加奇数/偶数类?
许多WordPress主题使用旧的或甚至类的WordPress评论。它可以帮助用户可视化一个评论结束和下一个评论开始的位置。
同样,您可以将此技术用于WordPress帖子。它看起来美观,并帮助用户快速扫描包含大量内容的页面。对杂志或新闻网站的主页特别有用。
话虽如此,让我们看看如何在WordPress主题的帖子中添加奇数和偶数类。
在WordPress主题中添加奇数/偶数类到帖子
WordPress会生成默认的CSS类,并将它们即时添加到您网站上的不同项目中。这些CSS类帮助插件和主题开发人员为不同的项添加自己的样式。
WordPress还附带了一个名为的函数post_class,主题开发人员使用它来添加发布项目的类。请参阅我们的指南,了解如何为每个WordPress帖子设置不同的样式
该post_class也是一个过滤器,这意味着您可以将自己的功能挂钩。这正是我们在这里要做的。
只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == "odd") ? "even" : "odd";
return $classes;
}
add_filter ( "post_class" , "oddeven_post_class" );
global $current_class;
$current_class = "odd";
这个函数简单地将奇数添加到第一个帖子,然后是偶数,依此类推。
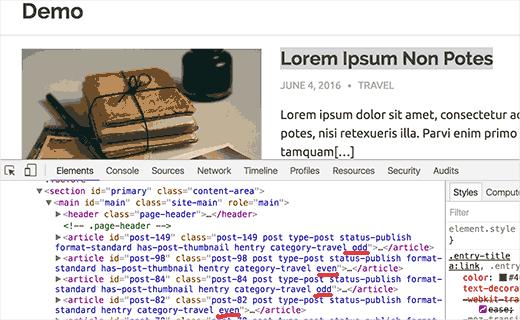
您可以在站点的源代码中找到奇数和偶数类。只需将鼠标移到帖子标题,然后右键单击以选择“检查”或“检查元素”。

现在您已经为帖子添加了偶数和奇数类。下一步是使用CSS设置它们的样式。您可以将自定义CSS添加到子主题的样式表中,也可以使用Simple Custom CSS插件。
以下是一个示例CSS,您可以将其作为起点:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
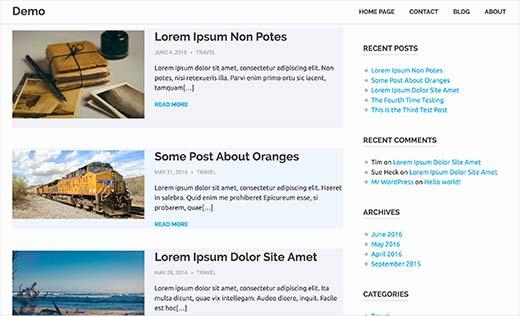
这就是它在我们的测试网站上的样子:

如果您不知道如何使用CSS,那么您可能想要查看CSS Hero。它允许您在不编写任何代码的情况下将CSS添加到WordPress网站的任何部分。
我们希望本文能帮助您学习如何在WordPress主题中为您的帖子添加奇数/偶数类。您可能还希望看到有关如何设置WordPress评论布局样式的指南。
评论被关闭。