如何在WordPress中显示前后照片(带幻灯片效果)
你想在WordPress中显示前后照片吗?
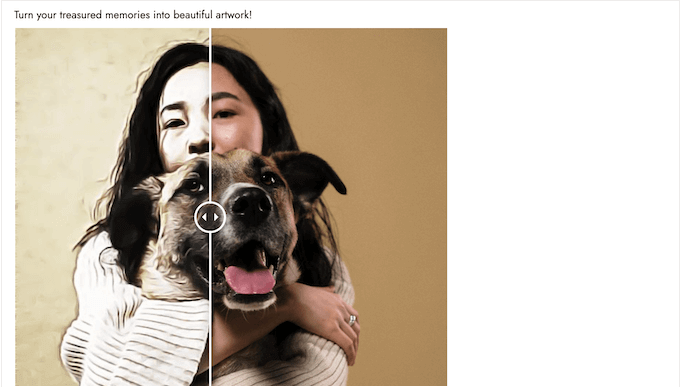
前后照片允许您显示两张有细微差异的图像的并排比较。这非常适合展示您的产品和服务的影响,或者只是鼓励人们与您的内容互动。
在本文中,我们将向您展示如何将具有幻灯片效果的前后照片添加到您的WordPress网站。
为什么要在WordPress中显示前后照片(带有幻灯片效果)?
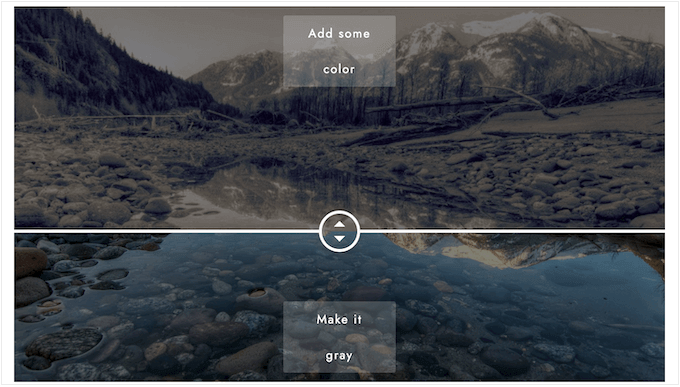
前后图像是一种交互式图像,通常显示某种变化。
访问者可以使用滑块以引人入胜和互动的方式在图像的不同“版本”之间切换。

如果您使用WooCommerce等插件运行在线商店,那么前后照片可以显示您的产品或服务的效果。
你只需要展示一张客户可以关联的“之前”照片,以及一张理想的“之后”照片。这将使购物者想要购买将他们从“之前”状态带到“之后”状态的东西。
如果您是联盟营销人员,那么在您的网站上展示有说服力的前后照片是推广您的联盟链接并获得更多销售额的好方法。
前后照片也可以鼓励访问者与您的内容互动。拖动滑块以显示“之后”照片是获得更多参与的简单方法,这可以让访问者在您的网站上停留更长时间。这也可以帮助您增加页面浏览量,并降低WordPress中的跳出率。
话虽如此,让我们看看如何使用幻灯片效果在WordPress中创建前后照片。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 方法1。如何使用免费插件显示前后照片(简单)
- 方法2。如何使用SeedProd(高级)显示前后照片
方法1。如何使用免费插件显示前后照片(简单)
创建前后照片的最简单方法是使用Ultimate Before After Image Slider & Gallery(BEA)。
BEA插件允许您创建水平和垂直滑块,并使用不同的标签和颜色自定义图像。

您需要做的第一件事是安装并激活Ultimate Before After Image Slider & Gallery(BEA)插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
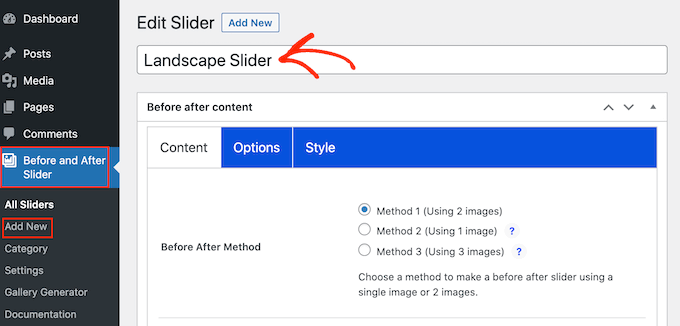
激活后,转到滑块之前和之后?在仪表板中添加新。
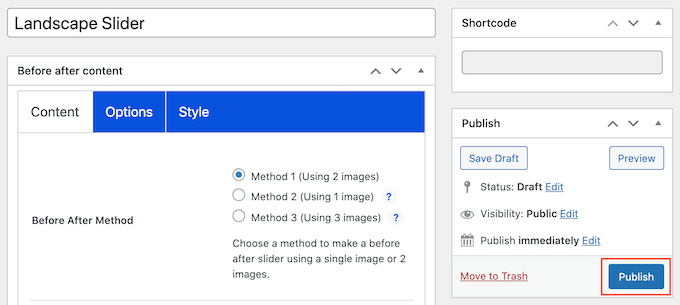
首先,键入图像滑块的名称。这只是供您参考,因此您可以使用任何可以帮助您识别它的东西。

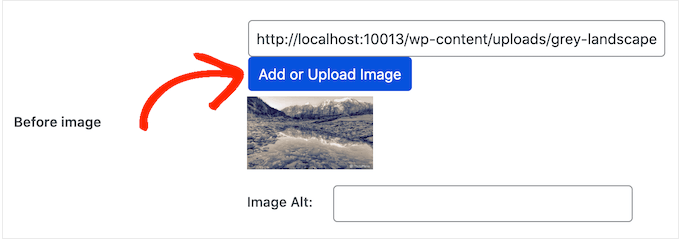
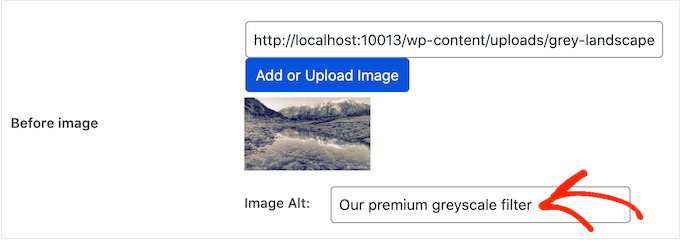
完成后,您可以通过滚动到“图像之前”部分来添加“之前”图像。
在这里,单击“添加或上传图像”,然后从WordPress媒体库中选择图片或从计算机上传新文件。

为了帮助搜索引擎理解此图像并将其显示给正确的人,添加一些图像替代文本是一个好主意。为此,只需在“Image Alt”字段中键入即可。
有关alt文本的更多信息,请参阅我们的图像搜索引擎优化初学者指南。

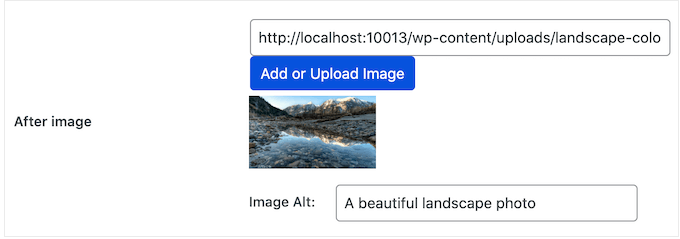
完成后,滚动到“图像之后”部分。
您现在可以按照上述相同流程添加“之后”图像。不要忘记在此图像中添加一些alt文本,因为它对WordPress SEO很重要。

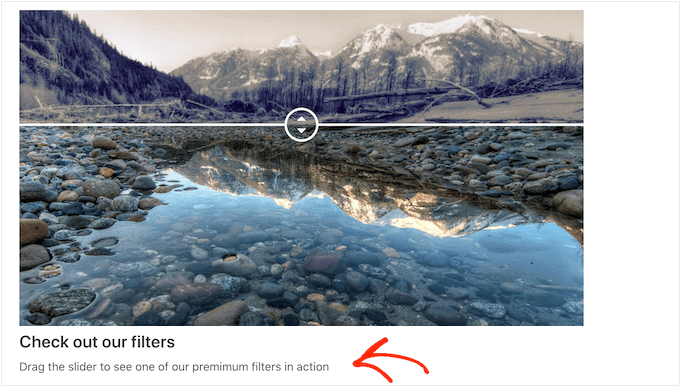
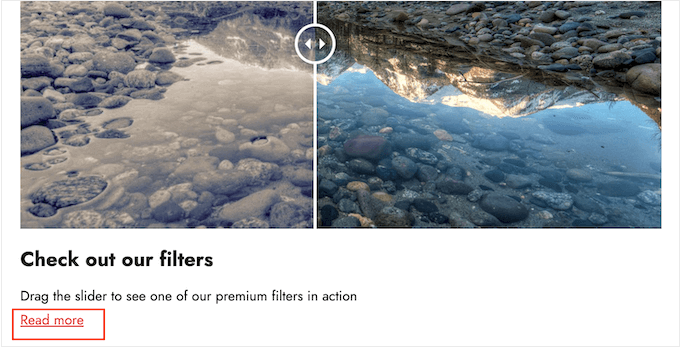
您还可以通过添加标题和描述在图像下方显示一些文本。
例如,您可以鼓励访问者与滑块进行交互。对于那些以前可能从未遇到过前后照片的游客来说,这一点尤其重要。

这也是向图像添加一些上下文的简单方法。
要添加一些文本,只需在“幻灯片标题”或“幻灯片描述”字段中键入即可。

您还可以添加“阅读更多”URL,该URL可以链接到WordPress网站上的任何帖子或页面,甚至外部网站。例如,您可以将访问者发送到一个页面,在那里他们可以购买滑块图像中的产品。
此链接将显示在之前/之后的图像下方,以及您正在使用的任何滑块标题或描述下方。

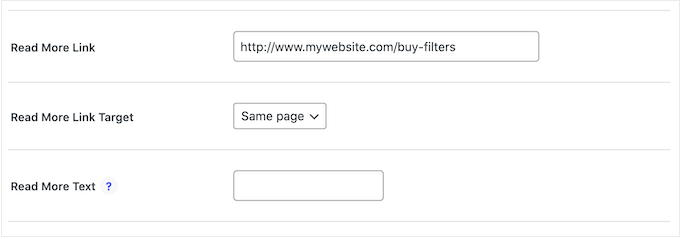
要添加链接,请在“阅读更多链接”字段中键入目标。
然后,您可以决定是在同一选项卡中打开链接,还是使用“阅读更多链接目标”下拉菜单在新选项卡中打开链接。

如果您正在链接到另一个网站,那么我们建议您选择“新选项卡”,这样您就不会让访问者离开您的WordPress博客。
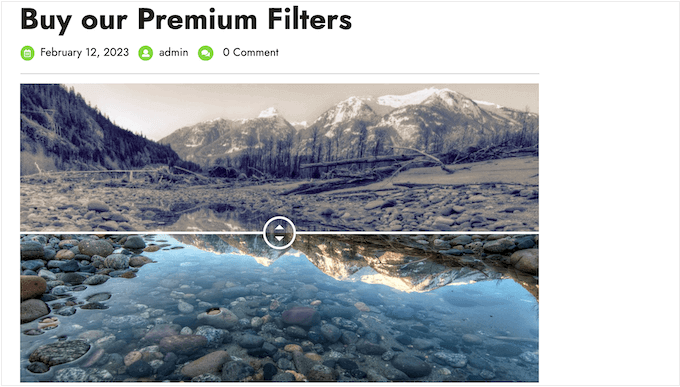
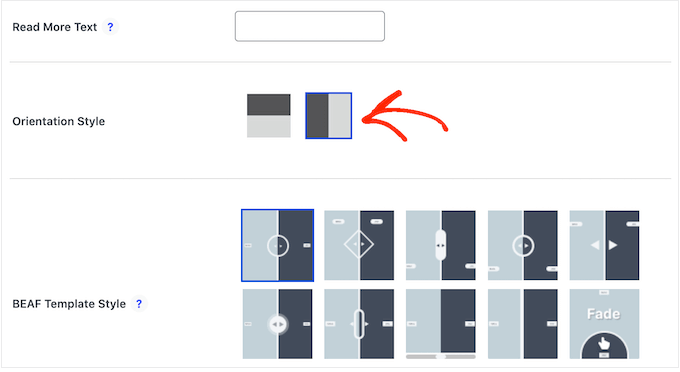
完成后,您可以通过单击“方向样式”部分中的一个缩略图来选择是创建垂直滑块还是水平滑块。

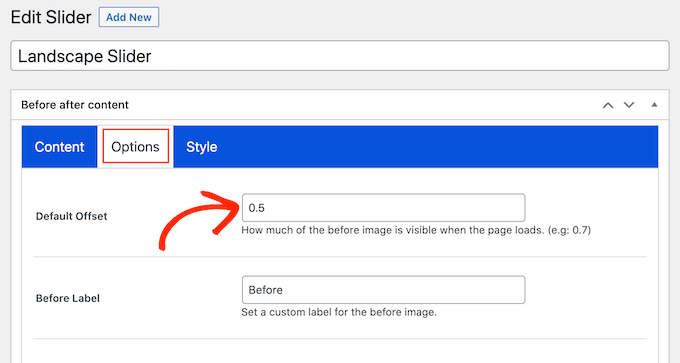
之后,滚动到屏幕顶部,然后单击“选项”。
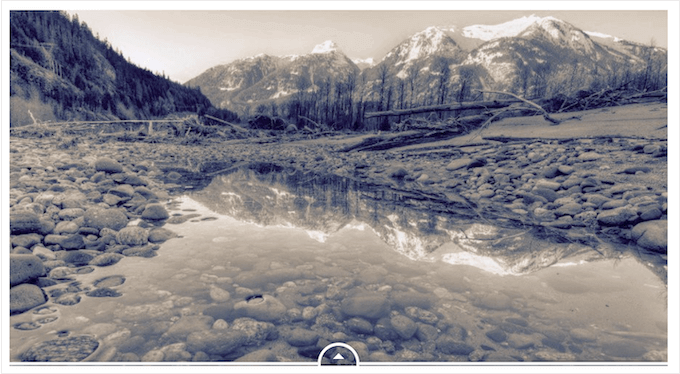
在这里,您将看到“默认偏移”设置为0.5。这意味着当页面首次加载时,访问者会看到一半的“之前”图像。

如果您想显示更多之前的图像,请键入更大的数字,如0.6、0.7或更高。
如果您想显示之前的图像,请键入1。这将把滑块放在之前图像的顶部或右侧,正如您在下图中看到的那样。

默认情况下,当访问者将鼠标悬停在图像上时,插件会显示“之前”和“之后”标签。
您可能想用更具描述性的东西替换这些标签。

要做到这一点,只需在“标签之前”和“标签之后”字段中键入即可。
默认情况下,访问者将使用拖放来移动滑块。有些人可能会发现这很困难,特别是当他们有移动性问题或他们正在使用智能手机或平板电脑等较小的设备时。
话虽如此,您可能想改变访客移动滑块的方式。
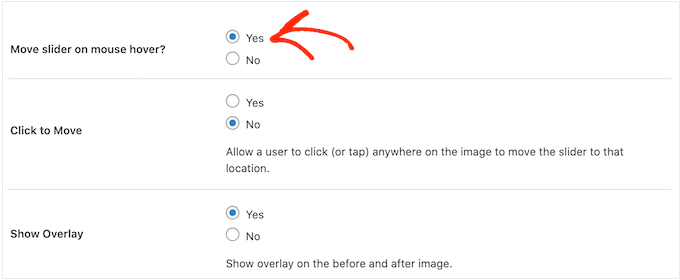
如果您选择“鼠标悬停时移动滑块”旁边的“是”按钮,那么访问者只需将鼠标悬停在图像上即可移动滑块。

如果您选择“单击移动”旁边的“是”按钮,那么访问者可以单击图像上的任意位置,将滑块移动到该点。
这些设置可以更容易地与之前/之后的图像进行交互,但通常不是滑块的行为方式。考虑到这一点,我们建议谨慎使用这些设置。
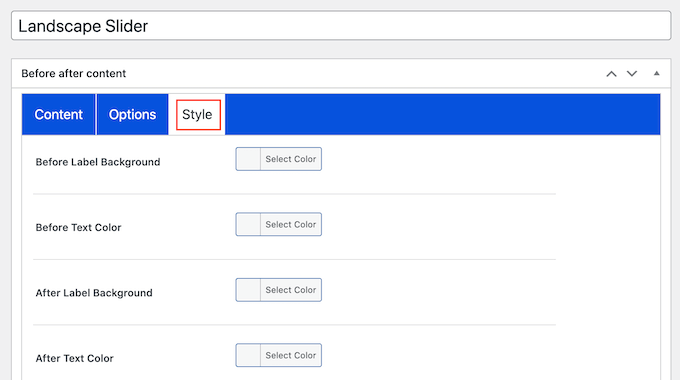
接下来,单击“样式”选项卡。

在这里,您可以更改用于不同标签、背景、标题、描述和阅读更多按钮的颜色。这可以帮助之前/之后的图像与您的WordPress主题融合,甚至从网站的其他设计中脱颖而出。
您还可以更改字体大小和文本对齐方式。
当您对滑块的设置方式感到满意时,请单击“发布”按钮。

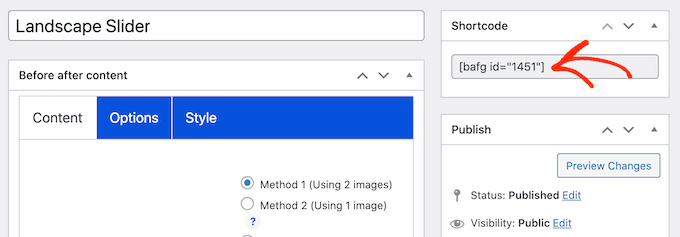
这会创建一个短代码,允许您将之前/之后的图像和滑块添加到任何页面、帖子或小部件就绪区域。
有关如何放置短代码的更多信息,请参阅我们关于如何在WordPress中添加短代码的指南。

将短代码添加到网站后,只需单击“发布”或“更新”按钮,即可使前后图像和滑块效果实时显示。
方法2。如何使用SeedProd(高级)显示前后照片
如果您只是想在页面或帖子中添加前后图像,那么BEA插件可能是一个不错的选择。但是,如果您使用该图像来推广产品、服务或业务,那么我们建议您使用SeedProd。
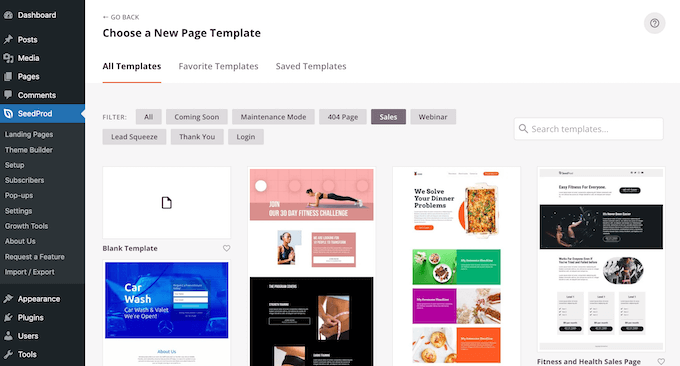
SeedProd是最好的拖放式WordPress页面构建器。它配备了180多个现成的模板,您可以使用这些模板来创建高转换的登陆页面、销售设计等。

它还有一个现成的“切换前后”块,您可以使用该块创建用户可以交互的漂亮前后图像。
只需从左侧菜单中拖动块,然后将其拖放到您可能正在处理的任何页面设计中,包括销售页面。

如果您使用WooCommerce销售您的产品,那么SeedProd与WooCommerce集成,甚至附带特殊的电子商务块。如果您计划使用前后图像来推广您的WooCommerce产品,这是完美的。
注意:SeedProd有一个免费版本,无论您的预算如何,都可以创建自定义页面。然而,我们将使用高级版本,因为它带有Before After Toggle块。它还集成了您可能已经在网站上使用的许多最好的电子邮件营销服务。
有关如何使用SeedProd的信息,请参阅我们关于如何在WordPress中创建自定义页面的指南。
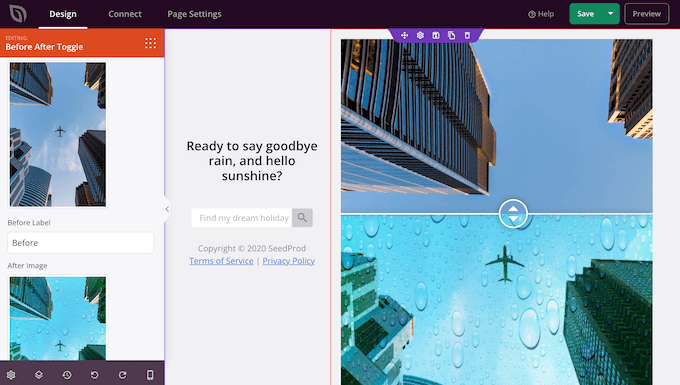
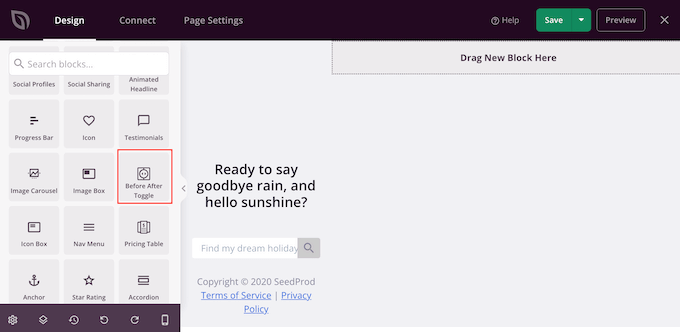
创建页面后,很容易将前后图像添加到您的设计中。在SeedProd页面编辑器中,只需找到“切换前后”块。

然后,您可以将此块拖放到设计上的任意位置,将其添加到页面布局中。
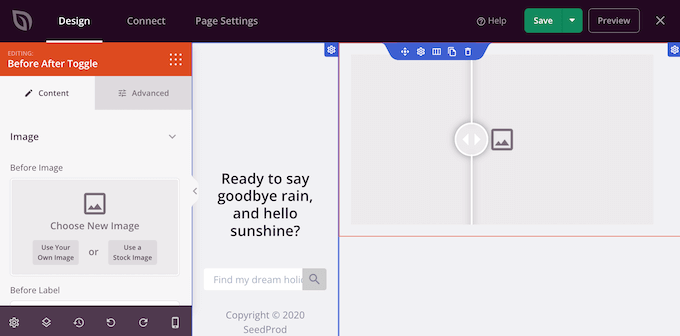
完成后,只需单击以选择“切换之前”块。左侧菜单现在将更新,以显示可用于创建前后图像的所有设置。

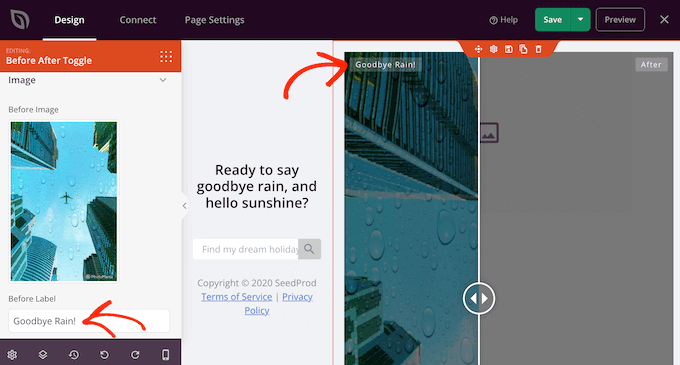
首先,您需要添加要用作之前图像的图片。在“图像之前”下,单击“使用您自己的图像”或“使用库存图像”,然后选择要使用的图片。
默认情况下,SeedProd在此图像上方显示“之前”标签。但是,您可以通过在“标签之前”字段中键入它来将其更改为更具描述性的内容。

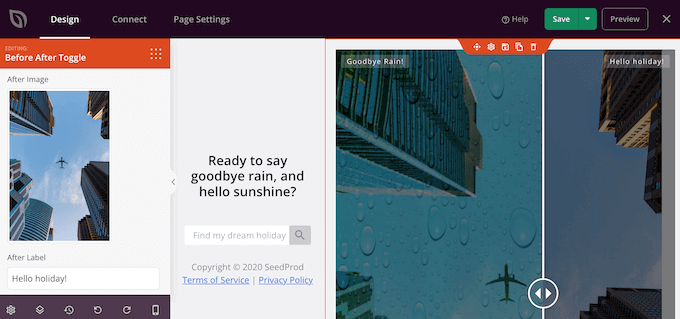
完成后,滚动到“图像之后”部分。
您现在可以按照上述相同流程添加图像并自定义默认的“After”标签。

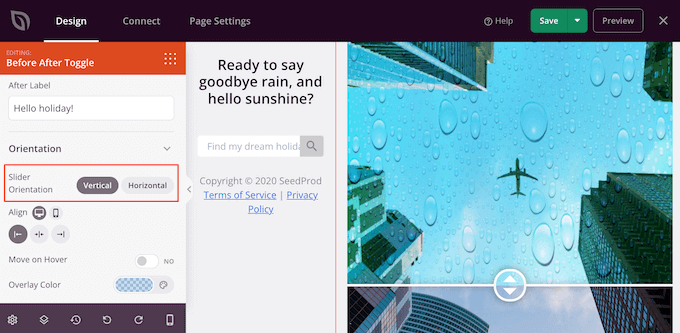
SeedProd可以添加垂直或水平滑动效果。
要在这两种样式之间切换,请滚动到“滑块方向”部分,然后单击“垂直”或“水平”。

默认情况下,访问者将通过拖动滑块在前后图像之间移动。然而,一些用户可能会发现,通过将鼠标悬停在图像上来移动滑块更容易。
对于更大的图像来说尤其如此,因为访问者需要将滑块拖动更远的距离。
要尝试此设置,请在左侧菜单中启用“在悬停时移动”。
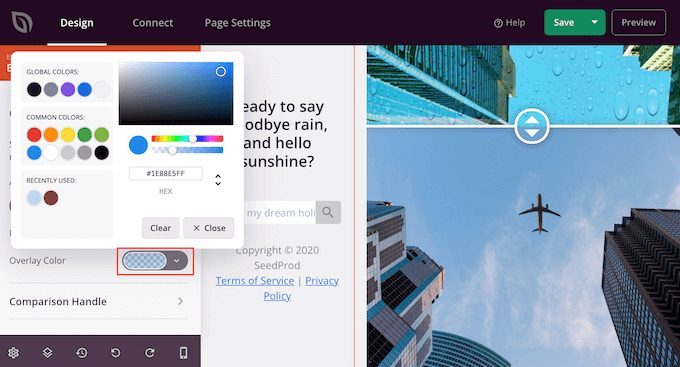
接下来,您可能想在前后图像中添加彩色叠加。这可以帮助图像与配色方案的其余部分融合,或从背景中脱颖而出。
您甚至可以使彩色叠加半透明,以创造更微妙的效果。
要尝试不同的颜色,请单击“叠加颜色”部分,然后在出现的弹出窗口中进行更改。

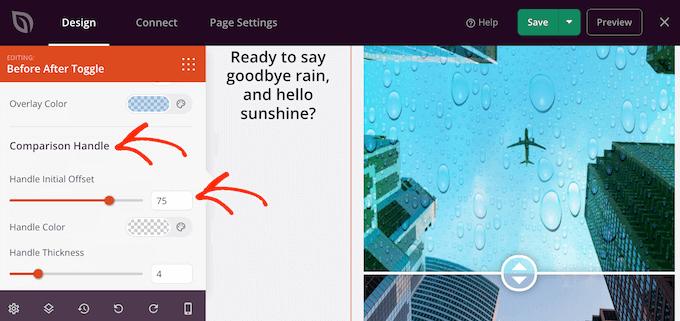
完成后,您可以通过单击展开“比较手柄”部分来自定义滑块手柄。
默认情况下,SeedProd显示一半的“之前”图像和一半的“之后”图像。要更改此设置,只需拖动“处理初始偏移”滑块。

要显示更少的之前图像,请向左拖动滑块,使其显示较低的数字。要显示更多之前的图像,请向右拖动滑块,这样会增加数量。
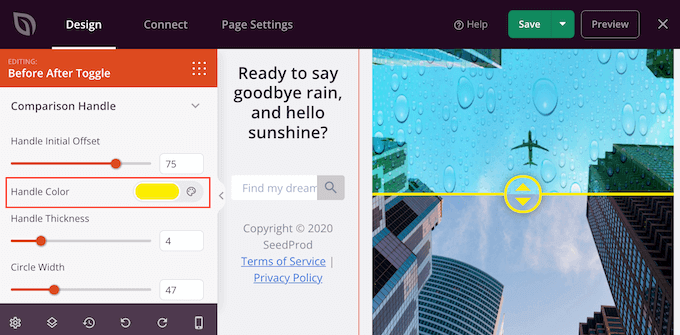
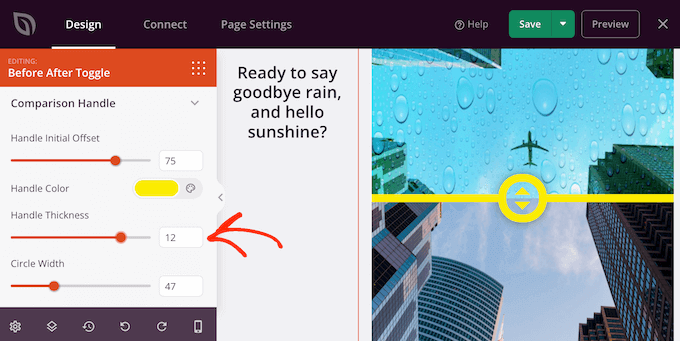
接下来,您可以使用“处理颜色”设置更改滑块的颜色。

您还可以使用“手柄厚度”滑块使手柄更厚或更薄。
通过这种方式,您可以使手柄脱颖而出,或创造更微妙的效果。

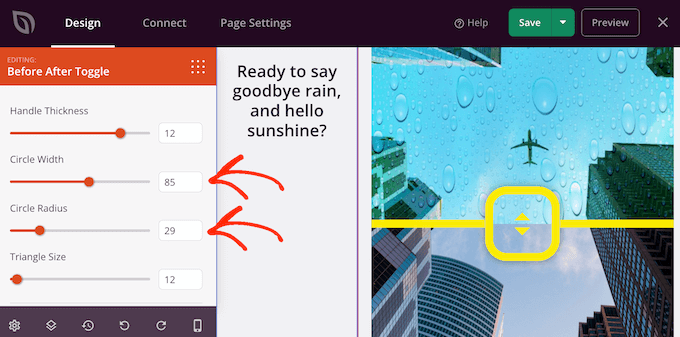
当你对手柄满意时,你可能想改变圆圈。您可以使用“圆圈宽度”设置使圆圈变大或变小,并更改“圆半径”以创建锐角或弯曲的角。
当您进行更改时,实时预览将自动更新,因此您可以尝试不同的设置,看看什么看起来最好。

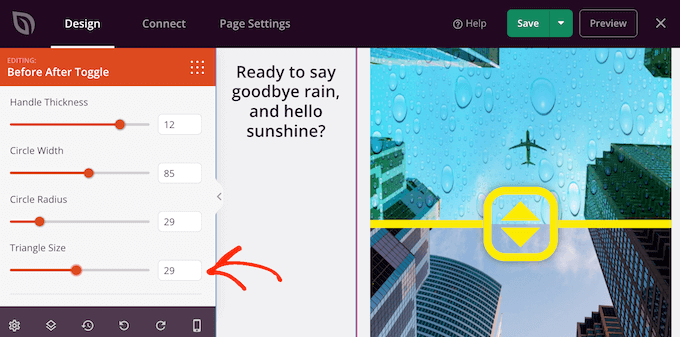
当您对圆圈感到满意时,您可能想更改圆圈内三角形的大小。例如,如果你把圆圈变大了,那么你可能也想增加三角形的大小。
要进行此更改,请拖动“三角形大小”滑块,直到您对它的外观感到满意。

完成后,您可以继续添加新块并自定义SeedProd页面上的内容。
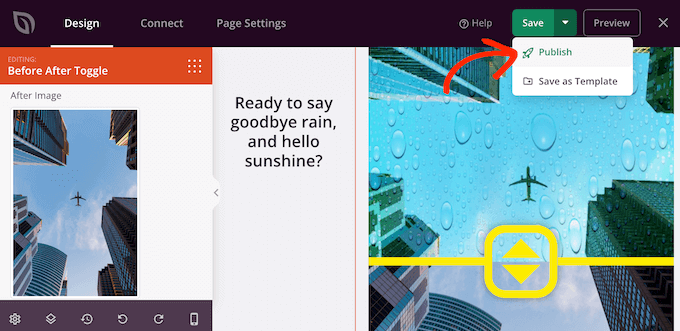
当您对页面的外观感到满意时,只需单击“保存”按钮旁边的箭头,然后选择“发布”。

现在,如果您访问您的网站,您将看到带有前后图像的实时页面设计。

评论被关闭。