如何创建的Bigcommerce在WordPress的购物车
有几个WordPress 电子商务插件可让您将购物车添加到您的网站。但是,如果您想将您的电子商务商店分开以提高速度和安全性,那么您的选择非常有限。
BigCommerce 是一个多合一的电子商务平台,可让您创建强大的在线商店,而无需处理技术麻烦。
在本文中,我们将逐步向您展示如何使用 BigCommerce 在 WordPress 中轻松创建购物车。

了解 WordPress 的 BigCommerce
BigCommerce是一个高度可扩展且完全托管的电子商务平台。
它是一种一体化解决方案,可为您提供创建和运营在线商店所需的一切,包括托管、设计、内容、支付解决方案和营销工具。
另一方面,WordPress 是超过34% 的在线网站使用的最流行的内容管理系统 (CMS) 。您可以使用它来创建以内容为中心的博客、商业网站,甚至是在线商店。
您现在可以将这两个强大的平台集成在一起,享受两全其美的体验。
在 WordPress 中使用 BigCommerce 作为您的电子商务插件可为您带来以下优势:
- 流畅的内容和商务集成:BigCommerce for WordPress 让您在不影响 WordPress 强大的内容管理功能的情况下享受行业领先的电子商务功能。
- 服务器资源的最低使用量:您可以将 BigCommerce 用作您的电子商务后端,用于目录管理、处理付款和管理履行物流等。这意味着您的电子商务商店对您的WordPress 托管服务器资源的影响最小。
- 高可扩展性:BigCommerce 可让您在不损失速度或正常运行时间的情况下扩展您的在线业务。
- 增强的电子商务安全性:BigCommerce 可以满足您所有的电子商务安全需求。它为您提供安全的符合 PCI 标准的结帐体验。
- 内置支付选项:您可以以最低的信用卡处理率使用流行的支付选项,例如由 Braintree 提供支持的 PayPal。
- 跨多个渠道销售:每个网站在 BigCommerce 中都充当“渠道”。您可以将 BigCommerce 帐户与多个 WordPress 站点(渠道)、多站点网络或社交帐户连接并销售您的产品。
想知道 BigCommerce 如何与 WooCommerce 竞争?查看我们关于BigCommerce 与 WooCommerce的文章进行并排比较。
话虽如此,让我们继续看看如何使用 BigCommerce 在 WordPress 中创建购物车。
开始使用 BigCommerce
首先,您需要访问BigCommerce网站并单击“开始使用”按钮。

这将弹出一个注册表单。按照屏幕上的说明完成该过程。

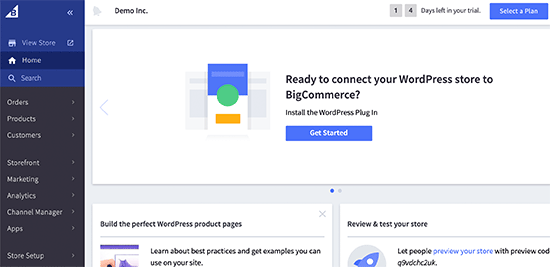
注册后,您将进入 BigCommerce 仪表板,您将被要求连接您的 WordPress 网站。

您的 BigCommerce 商店现已准备就绪,让我们将其连接到您的 WordPress 网站。
使用 BigCommerce 在 WordPress 中创建购物车
您需要做的第一件事是安装并激活BigCommerce for WordPress插件。有关详细说明,请参阅我们关于如何安装 WordPress 插件的指南。
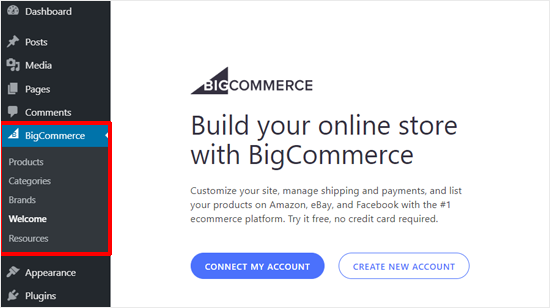
安装并激活插件后,一个标有 BigCommerce 的新导航菜单将添加到您的管理面板中,并且设置向导将打开。首先,它会要求您连接您的帐户或创建一个新帐户。

单击“连接我的帐户”按钮继续。
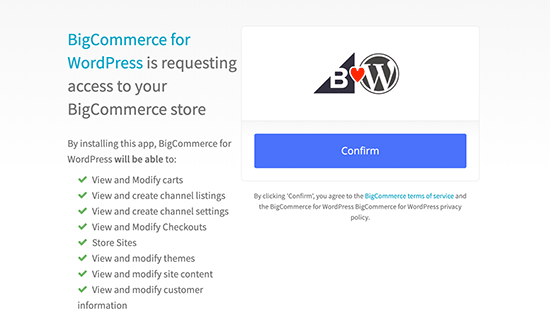
这将弹出一个弹出窗口,您需要在其中登录您的 BigCommerce 帐户。之后,您将被要求确认您希望插件与您的 BigCommerce 帐户连接。

单击“确认”按钮继续。
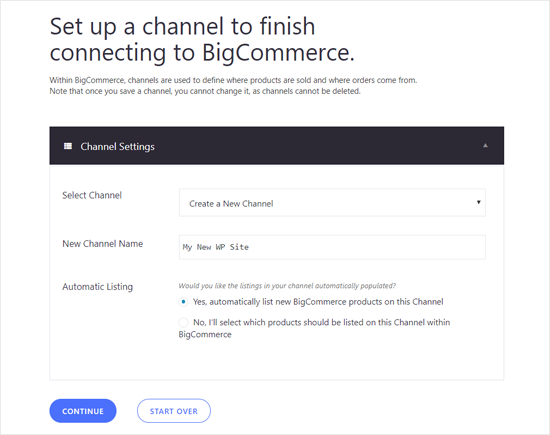
这将关闭弹出窗口,您将在 WordPress 网站上看到一个新的 BigCommerce 屏幕。从这里您需要为 WordPress 设置 BigCommerce。

输入频道名称,选择自动列表选项,然后单击继续按钮。如果您选择“是,自动在此频道上列出新的 BigCommerce 产品”,所有新产品将自动同步并出现在您的 WordPress 网站上。
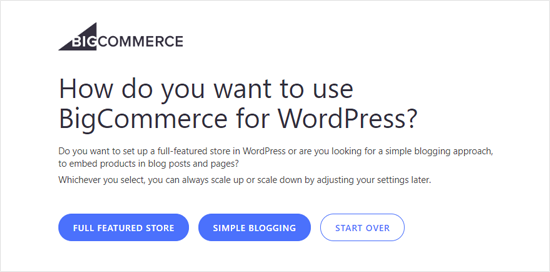
在下一个屏幕上,您可以选择如何使用 BigCommerce for WordPress。如果您要将 WordPress 网站转变为成熟的商店,您可以选择“全功能商店”。或者,如果您只想在博客中添加购物车页面,您可以选择“简单博客”。简单博客模式还允许您将单个产品添加到帖子和页面中。

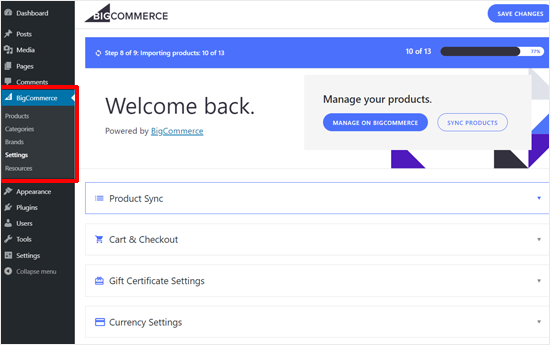
接下来,您将在屏幕上看到 BigCommerce 设置页面。它包括您可以从 WordPress 仪表板配置的所有设置。

首先,它将根据您在前面步骤中选择的选项自动同步您的 BigCommerce 产品。在上面的屏幕截图中,插件正在同步我们所有的示例产品。
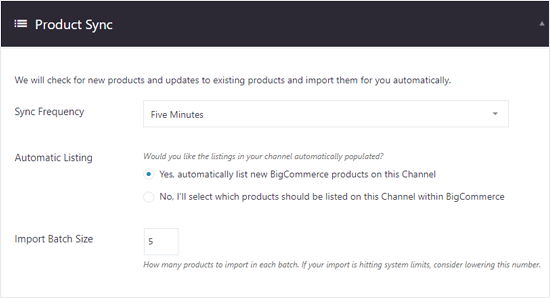
WordPress BigCommerce 中的第一个选项是产品同步。您可以单击它来选择同步频率、自动列表和导入批量大小。

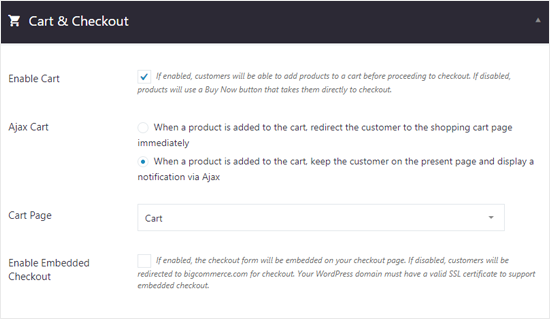
接下来,您可以配置购物车和结帐选项。只需选中启用购物车选项即可让您的用户将产品添加到购物车。如果您想在 WordPress 中显示结帐表单,还可以启用嵌入式结帐。

如上图所示,默认选择购物车页面。这是因为插件会在设置过程中自动创建所需的页面,包括购物车页面。
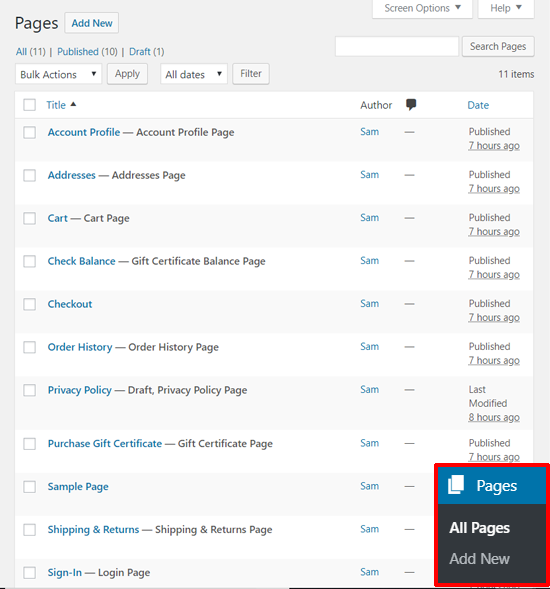
您可以通过从仪表板转到页面»所有页面来查看默认页面。

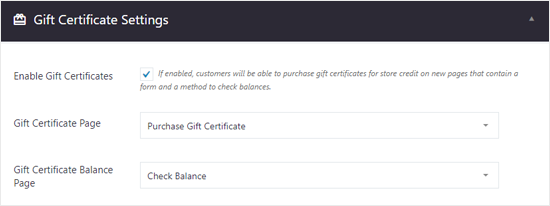
接下来,您可以看到礼券设置。如果您想让您的用户购买礼券以获得商店信用,您可以启用礼券。

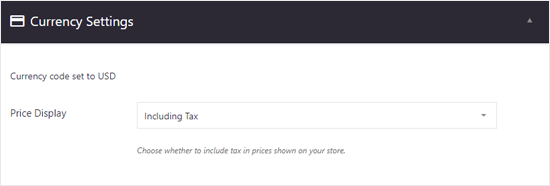
货币设置可让您查看默认货币和价格显示选项,包括或不包括税费。

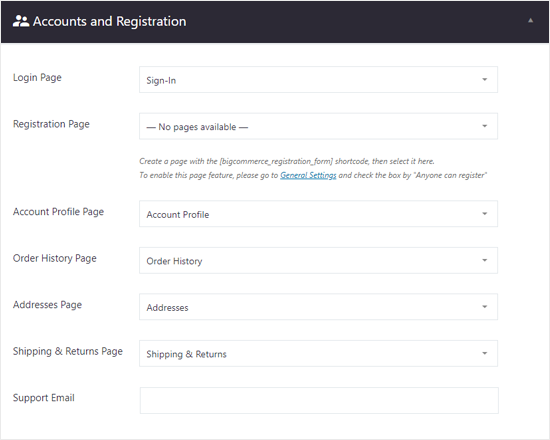
接下来,您将看到帐户和注册设置。默认选择登录页面、账户资料页面、订单历史页面和其他重要页面。您也可以添加支持电子邮件。

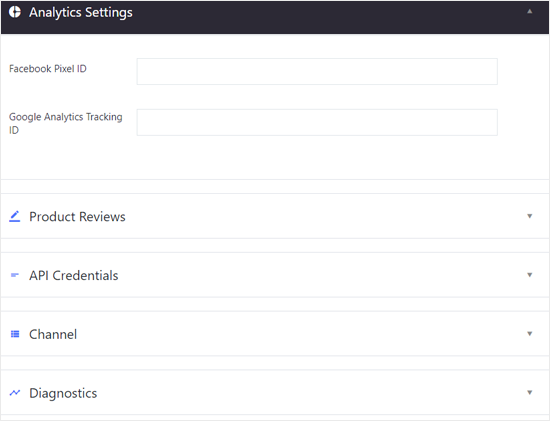
分析设置、产品评论、API 凭证、渠道和诊断有更多选项。您可以现在配置它们,也可以跳过它们稍后进行设置。

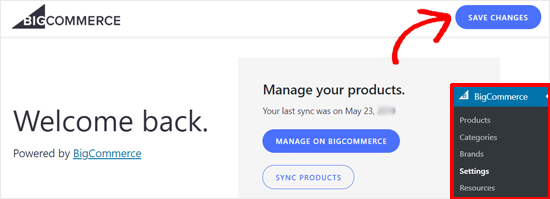
之后,不要忘记点击右上角的“保存更改”按钮。

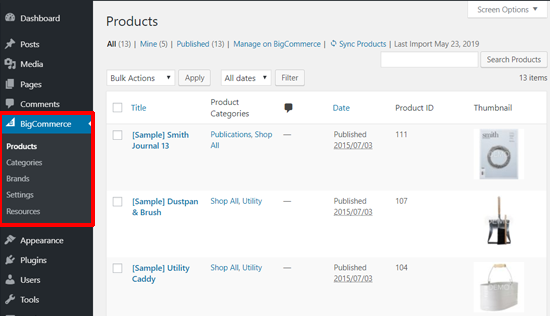
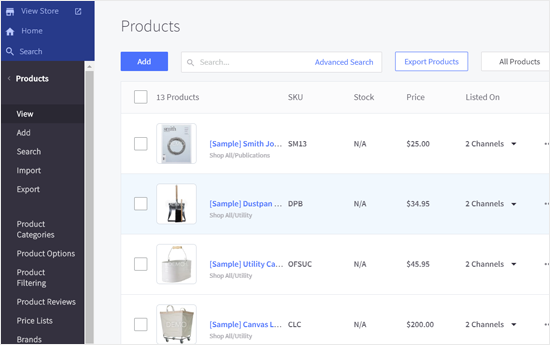
现在您可以前往BigCommerce » Products查看默认添加到您网站的示例产品。

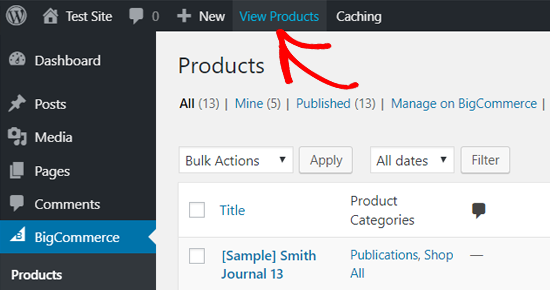
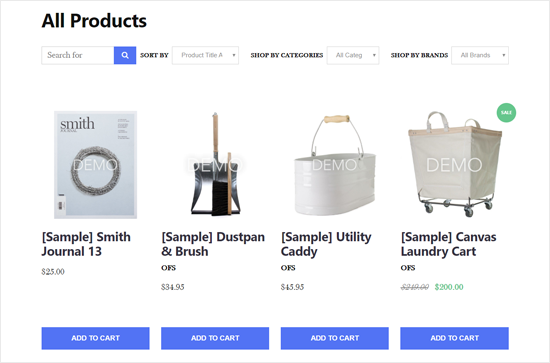
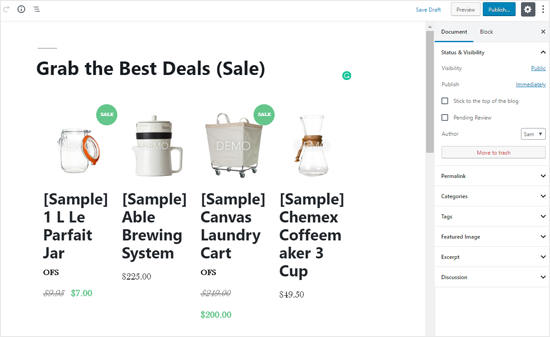
您还可以通过单击顶部的“查看产品”链接在前端预览您的产品页面。

这是您的 BigCommerce 购物车在 WordPress 中使用默认二十十九主题的外观。

在 BigCommerce 中管理您的产品
我们在上面创建的帐户是带有示例产品的免费试用帐户。因此,下一步是配置您的商店设置并在 BigCommerce 中添加真实产品。
1. 将产品添加到您的 BigCommerce 商店
您可以从产品菜单添加和管理您的 BigCommerce 产品。在那里,您将看到默认情况下添加到您的商店的示例产品。

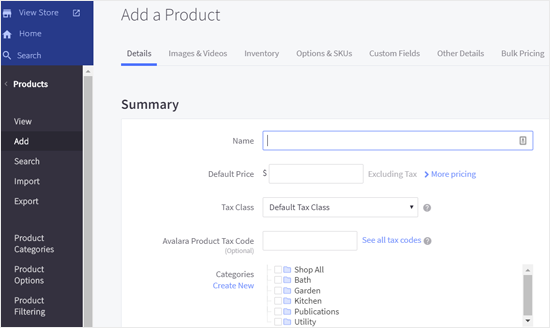
您可以使用您的实际产品详细信息删除或替换这些产品。要添加新产品,请单击顶部的“添加”按钮。

添加您的产品名称、价格、税务详情,选择产品类别、产品类型和更多信息。您还可以从以下部分添加产品描述、运输详细信息和可用性选项。
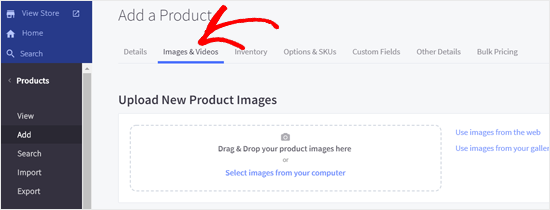
完成后,保存您的产品。之后,您可以通过单击图像和视频链接添加您的产品图像和视频。

同样,您可以从顶部的选项中查看更多选项,例如库存、选项和 SKU、自定义字段等。完成后,不要忘记保存您的产品。
产品菜单还允许您导入或导出产品、管理产品类别、产品过滤、品牌、产品 SKU 等。
在您的 BigCommerce 商店中添加新产品、类别、品牌等后,它们将自动同步到您的 WordPress 网站。
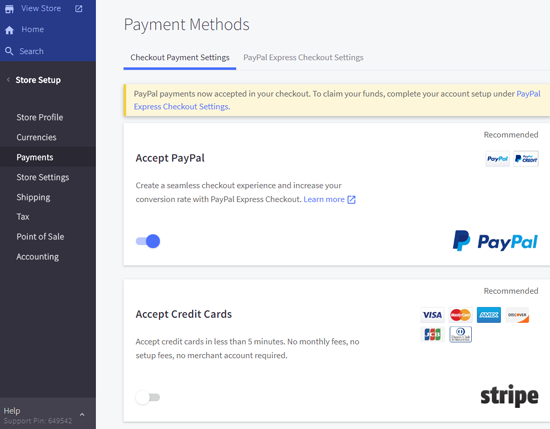
2. 设置付款方式
BigCommerce 有内置的支付选项。访问商店设置 » 付款以配置您的付款设置。

您可以快速设置 PayPal、信用卡、银行存款等离线支付方式、2Checkout、Amazon Pay 等其他在线支付方式,还可以设置数字钱包。
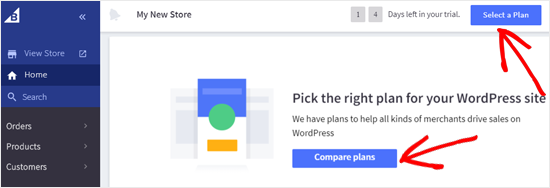
3. 选择计划并升级您的 BigCommerce 帐户
BigCommerce 主要是一个用于建立在线商店的付费平台。免费试用版将在 15 天后到期,因此您应该在到期前升级您的帐户。
转到右上角的“选择计划”按钮,然后单击它。

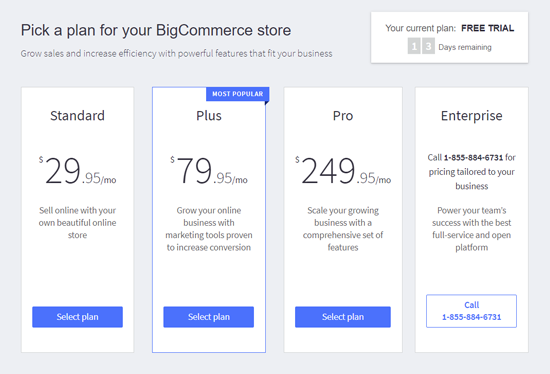
之后,您将看到可用的定价选项。

BigCommerce 标准计划的价格为每月 29.95 美元。
在您的 WordPress 网站中显示您的 BigCommerce 产品
现在您已经在 BigCommerce 中添加了产品并设置了商店选项,您可以在 WordPress 网站中展示产品并开始销售。
您可以通过多种方式将 BigCommerce 产品添加到您的 WordPress 网站。我们将在下面向您展示两种最简单的方法。
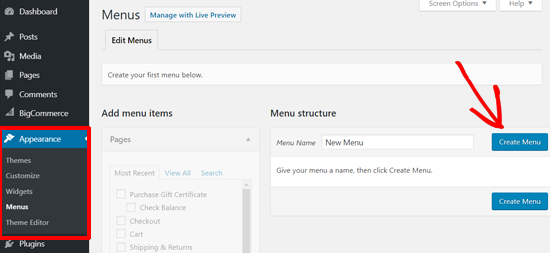
1.将您的产品页面添加到菜单
在 WordPress 中显示您的 BigCommerce 产品页面的最简单方法是将页面添加到您的 WordPress 菜单。访问外观»菜单并创建一个新菜单。

有关详细说明,请参阅我们的初学者指南,了解如何向 WordPress 添加导航菜单。
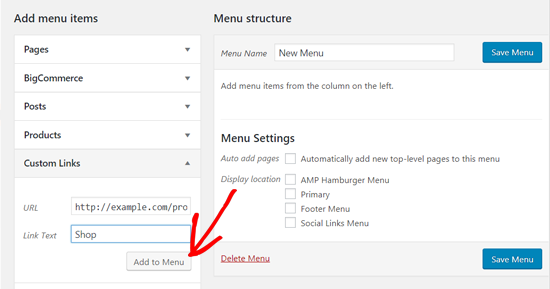
之后,您可以单击“自定义链接”选项并输入您的产品列表页面 URL。
您可以通过从仪表板转到BigCommerce » 产品 » 查看产品来找到此页面。页面 URL 通常是您的域名,末尾带有 /products/。例如,http://example.com/products/。

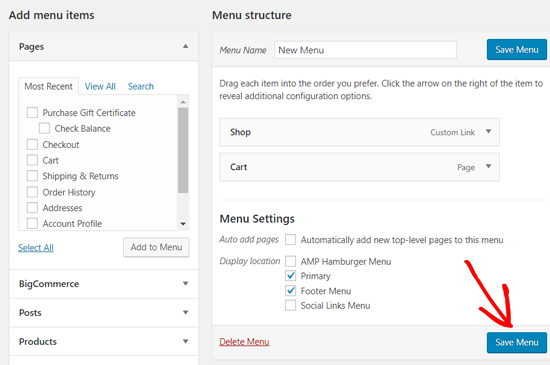
接下来,输入链接文本,然后单击“添加到菜单”按钮。您还可以将购物车页面添加到菜单中。
之后,为您的菜单选择显示位置并保存菜单。

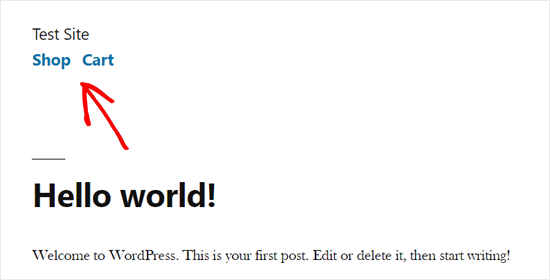
完成后,访问您的网站以查看正在运行的新菜单项。

2. 将您的产品嵌入到您在 WordPress 中的帖子中
将 BigCommerce 产品添加到 WordPress 博客的另一种简单方法是将单个产品嵌入帖子和页面中。
当您只有几个产品并且想要将它们添加到您的登录页面或博客文章时,这种方法更合适。
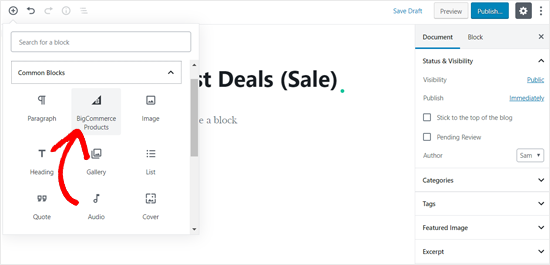
打开您的 WordPress 帖子编辑器,然后单击添加新块图标。之后,您可以选择 BigCommerce 产品块。

完成后,您的 BigCommerce 商店产品将出现在您的帖子编辑区域中。

您可以自定义您的区块、添加内容并发布您的帖子。
最后的想法
BigCommerce 是一个优秀的 WordPress 电子商务平台,也是WooCommerce的强大替代品。
用户经常要求我们将 BigCommerce 与Shopify进行比较,在我们看来 BigCommerce 是一个更好的平台,因为它提供了与 WordPress 的强大集成,而Shopify没有。