什么是 XML 站点地图?如何在 WordPress 中创建站点地图?
您是否想知道什么是 XML 站点地图,以及如何将其添加到您的 WordPress 网站?
XML 站点地图可帮助搜索引擎轻松浏览您的网站内容。它以机器可读的格式为他们提供了您所有内容的列表。
在本文中,我们将解释什么是 XML 站点地图,以及如何在 WordPress 中轻松创建站点地图。

什么是 XML 站点地图?
XML 站点地图是一种以 XML 格式列出所有网站内容的文件,因此 Google 等搜索引擎可以轻松发现您的内容并对其编制索引。
早在 2000 年代初,政府网站的主页上就有一个名为“站点地图”的链接。该页面通常包含该网站上所有页面的列表。
虽然今天有些网站仍然有 HTML 站点地图,但站点地图的整体使用多年来已经发生了变化。
今天站点地图以 XML 格式而不是 HTML 格式发布,其目标受众是搜索引擎而不是人。
基本上,XML 站点地图是网站所有者告诉搜索引擎其网站上存在的所有页面的一种方式。
它还会告诉搜索引擎您网站上的哪些链接比其他链接更重要,以及您更新网站的频率。
虽然 XML 站点地图不会提高您的搜索引擎排名,但它们可以让搜索引擎更好地抓取您的网站。这意味着他们可以找到更多内容并开始在搜索结果中显示这些内容,从而带来更多搜索流量并提高 SEO 排名。
为什么需要 XML 站点地图
从搜索引擎优化 (SEO) 的角度来看,站点地图非常重要。
简单地添加站点地图不会影响您的搜索排名。但是,如果您网站上的某个页面未编入索引,则站点地图会让搜索引擎知道该页面。
当您第一次开始写博客或创建新网站时,站点地图非常有用,因为大多数新网站都没有任何反向链接。这使得搜索引擎更难发现您的所有内容。
这就是为什么像 Google 和 Bing 这样的搜索引擎允许新的网站所有者在他们的网站管理员工具中提交站点地图。这使他们的搜索引擎机器人可以轻松发现您的内容并将其编入索引(稍后会详细介绍)。
站点地图对于已建立的流行网站也同样重要。它们允许您突出显示网站的哪些部分更重要,哪些部分更新更频繁,以便搜索引擎可以相应地为您的内容编制索引。
话虽如此,让我们来看看如何在 WordPress 中创建 XML 站点地图。
有几种方法可以在 WordPress 中创建 XML 站点地图。我们将向您展示在 WordPress 中创建 XML 站点地图的三种流行方法。我们还将向您展示如何将您的站点地图提交给搜索引擎并使用它们来发展您的网站。
方法 1. 在没有插件的情况下在 WordPress 中创建 XML 站点地图
这种方法非常基础,并且在功能方面受到限制。
直到 2020 年 8 月,WordPress 才具有内置站点地图。然而,在WordPress 5.5中,他们发布了一个基本的 XML 站点地图功能。
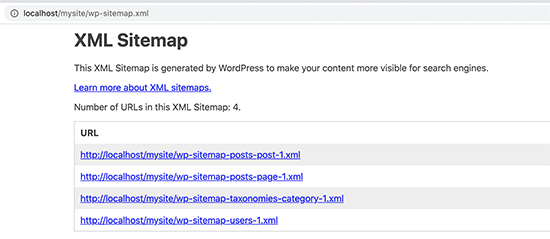
此功能允许您在不使用插件的情况下在 WordPress 中自动创建 XML 站点地图。wp-sitemap.xml您可以简单地在域名末尾添加,如下所示:
https://www.example.com/wp-sitemap.xml

此 XML 站点地图功能已添加到 WordPress,以确保任何新的 WordPress 网站都不会错过 XML 站点地图的 SEO 优势。
但是,它不是很灵活,您无法轻松控制在 XML 站点地图中添加或删除的内容。
幸运的是,几乎所有顶级 WordPress SEO 插件都带有自己的站点地图功能。这些站点地图更好,您可以控制从 WordPress XML 站点地图中删除或排除哪些内容。
方法 2. 使用 AIOSEO 在 WordPress 中创建 XML 站点地图
在 WordPress 中创建 XML 站点地图的最简单方法是使用适用于 WordPress 的All in One SEO (AIOSEO) 插件。
它是市场上最好的 WordPress SEO 插件,为您提供一套全面的工具来优化您的 SEO 博客文章。
首先,您需要安装并激活All in One SEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
AIOSEO 免费版也提供站点地图功能。但是,要获得高级新闻站点地图和视频站点地图,您需要专业版。
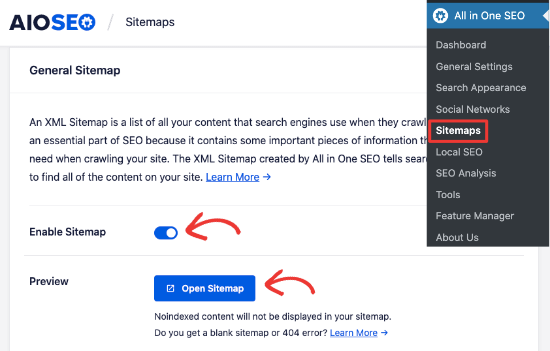
激活后,转到All in One SEO » Sitemaps页面以查看站点地图设置。

默认情况下,All in One SEO 将为您启用站点地图功能并替换基本的 WordPress 站点地图。
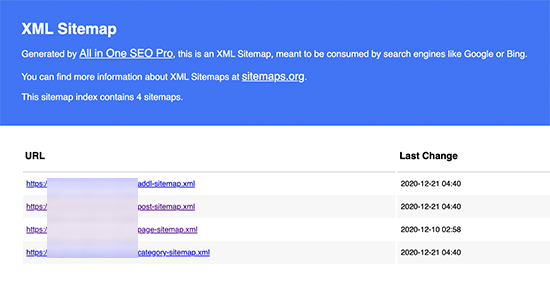
您可以单击“打开站点地图”按钮进行预览以查看其外观。您还可以通过添加到您网站的 URL 来查看您的站点地图,sitemap.xml例如:
https://www.example.com/sitemap.xml

作为初学者,您无需执行任何操作,因为默认设置适用于所有类型的网站、博客和在线商店。
但是,您可以自定义站点地图设置以控制要包含在 XML 站点地图中的内容。
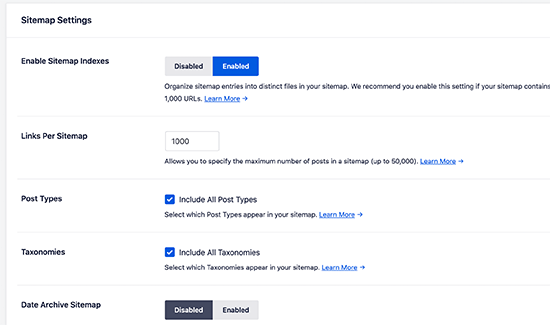
只需向下滚动到站点地图设置部分。

本部分为您提供了管理站点地图索引以及包括或排除帖子类型和分类法(类别和标签)的选项。您还可以为基于日期的档案和作者档案启用 XML 站点地图。
多合一 SEO 自动将您的所有 WordPress 内容包含在 XML 站点地图中。但是,如果您有不属于 WordPress 的独立页面,如联系表单、登录页面或Shopify商店页面怎么办?
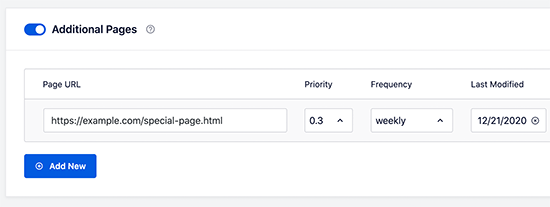
好吧,AIOSEO 是唯一允许您在 WordPress 站点地图中添加外部页面的插件。只需滚动到附加页面部分并将其打开。这将向您显示一个表单,您可以在其中添加要包含的任何自定义页面。

您只需添加要包含的页面的 URL,然后设置优先级,其中 0.0 最低,1.0 最高,如果您不确定,我们建议使用 0.3。
接下来,选择页面的更新频率和最后修改日期。
如果您需要添加更多页面,可以单击“添加新”按钮。
不要忘记单击“保存更改”按钮来存储您的设置。
从 XML 站点地图中排除特定的帖子和页面
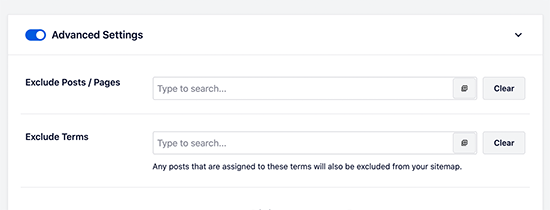
多合一 SEO 允许您从 XML 站点地图中排除任何帖子或页面。您可以通过单击“多合一 SEO » 站点地图”页面下的“高级设置”部分来执行此操作。

您还可以通过将帖子或页面设为无索引和无关注来从 XML 站点地图中删除它。这将阻止搜索引擎在搜索结果中显示该内容。
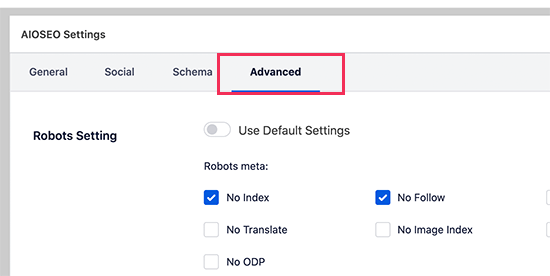
只需编辑您要排除的帖子或页面,然后向下滚动到编辑器下方的 AIOSEO 设置框。

从这里您需要切换到“高级”选项卡并选中“无索引”和“无关注”选项旁边的框。
创建额外的站点地图
多合一 SEO 允许您创建其他站点地图,例如视频或新闻站点地图。
如果您定期在博客文章或页面中嵌入视频,则可以创建视频站点地图。这将允许搜索引擎在搜索和视频搜索结果中显示帖子以及视频缩略图。

如果您经营新闻网站并希望出现在 Google 新闻搜索结果中,您还可以创建新闻站点地图。
只需转到All in One SEO » Sitemaps并切换到 Video Sitemap 或 News Sitemap 选项卡即可生成这些站点地图。

总的来说,AIOSEO 是最好的 WordPress 插件,因为它以非常实惠的价格为您提供了所有的灵活性和强大的功能。
方法 3. 使用 Yoast SEO 在 WordPress 中创建 XML 站点地图
如果您使用 Yoast SEO 作为您的 WordPress SEO 插件,那么它也会自动为您打开 XML 站点地图。
首先,您需要安装并激活Yoast SEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
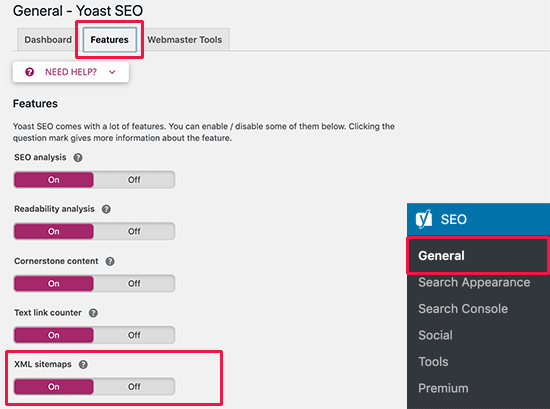
激活后,转到SEO » 常规页面并切换到“功能”选项卡。从这里,您需要向下滚动到“XML 站点地图”选项并确保它已打开。

接下来,单击保存更改按钮以存储您的更改。
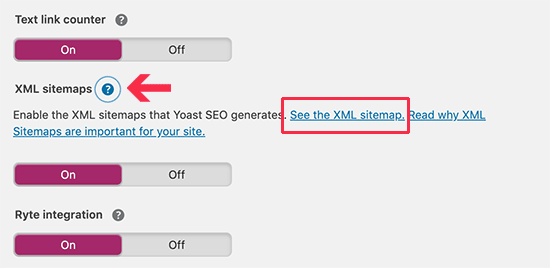
要验证 Yoast SEO 是否已创建 XML 站点地图,您可以单击页面上 XML 站点地图选项旁边的问号图标。

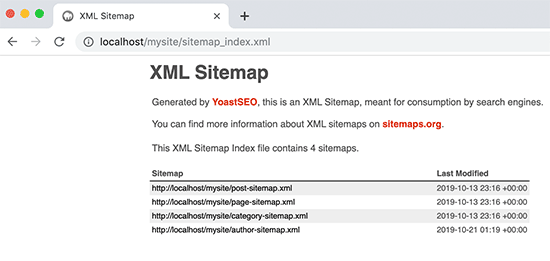
之后,单击“查看 XML 站点地图”链接以查看由 Yoast SEO 生成的实时 XML 站点地图。
sitemap_index.xml您还可以通过简单地在您的网站地址末尾添加来找到您的 XML 站点地图。例如:
https://www.example.com/sitemap_index.xml

Yoast SEO 为不同类型的内容创建多个站点地图。默认情况下,它将为帖子、页面、作者和类别生成站点地图。
将您的 XML 站点地图提交给搜索引擎
搜索引擎在查找站点地图方面非常聪明。每当您发布新内容时,都会向 Google 和 Bing 发送一个 ping,以通知他们您的站点地图发生了变化。
但是,我们建议您手动提交站点地图,以确保搜索引擎可以找到它。
将您的 XML 站点地图提交给 Google
Google Search Console 是 Google 提供的免费工具,可帮助网站所有者监控和维护其网站在 Google 搜索结果中的显示情况。
将您的站点地图添加到 Google Search Console 有助于它快速发现您的内容,即使您的网站是全新的。
首先,您需要访问Google Search Console网站并注册一个帐户。
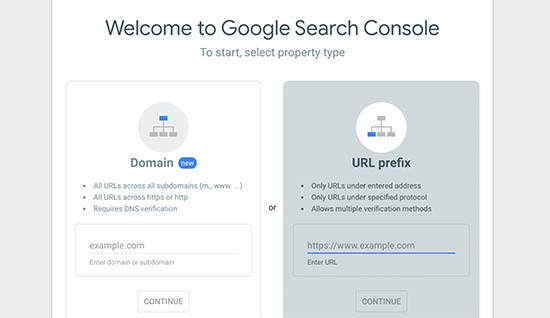
之后,系统会要求您选择一种属性类型。您可以选择域或 URL 前缀。我们建议选择 URL 前缀,因为它更容易设置。

输入您网站的 URL,然后单击继续按钮。
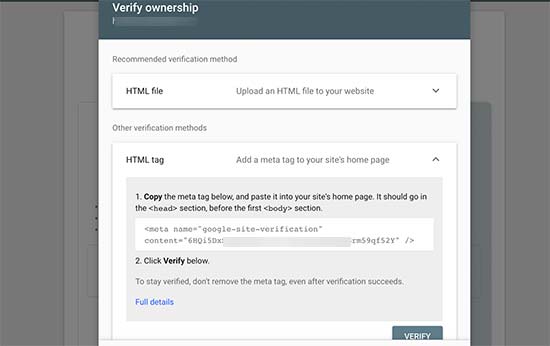
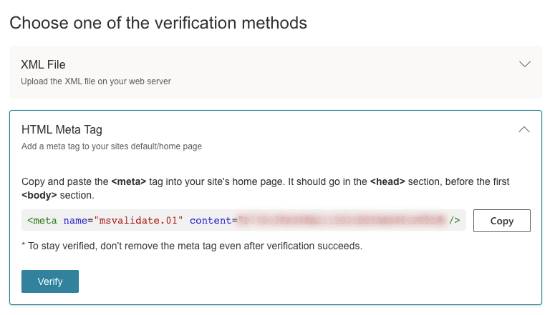
接下来,系统会要求您验证网站的所有权。您将看到多种方法来做到这一点,我们建议使用 HTML 标记方法。

只需复制屏幕上的代码,然后转到您的 WordPress 网站的管理区域。
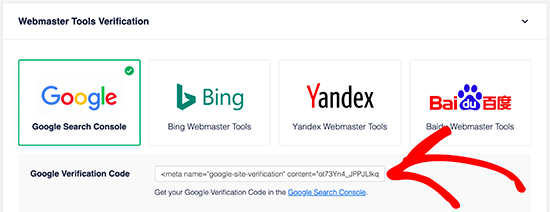
如果您使用的是 AIOSEO,那么它带有简单的网站管理员工具验证。只需转到All in One SEO » General Settings,然后单击 Webmaster Tools 选项卡。之后,您可以在那里输入来自谷歌的代码。

如果您不使用 AIOSEO,则可以使用WPCode插件输入代码。这是向您的 WordPress 站点添加代码的最安全、最简单的方法。
您需要安装并激活WPCode Free Plugin。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
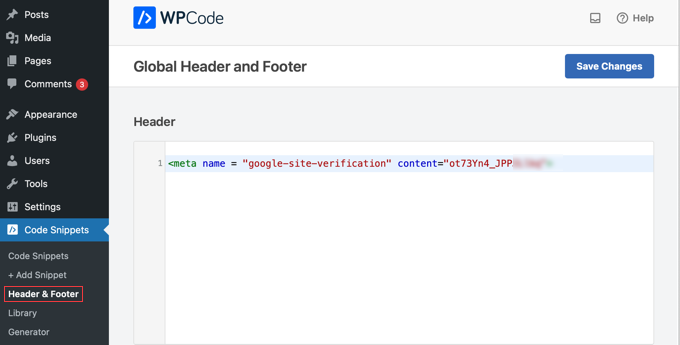
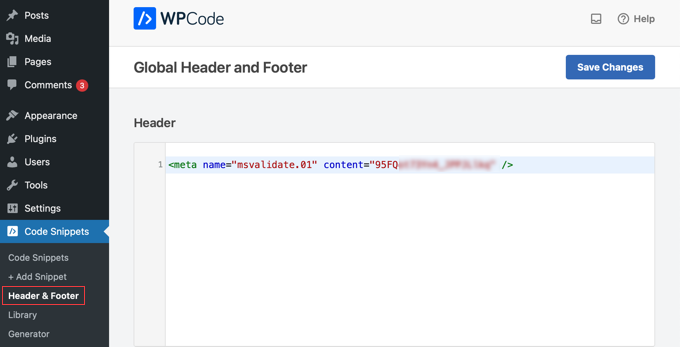
激活后,您需要访问代码片段 » 页眉和页脚页面,并将您之前复制的代码添加到“页眉”框中。

不要忘记单击“保存更改”按钮来存储您的更改。
现在,切换回 Google Search Console 选项卡并单击“验证”按钮。
Google 会检查您网站上的验证码,然后将其添加到您的 Google Search Console 帐户中。
注意:如果验证不成功,请务必清除缓存后再试。
现在您已经添加了您的网站,让我们也添加您的 XML 站点地图。
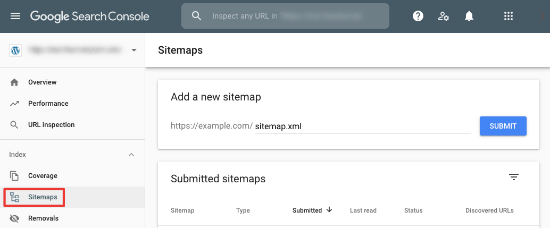
在您的帐户仪表板中,您需要点击左侧栏中的“站点地图”。

之后,您需要在“添加新站点地图”部分下添加站点地图 URL 的最后一部分,然后单击提交按钮。
Google 现在会将您的站点地图 URL 添加到您的 Google Search Console。
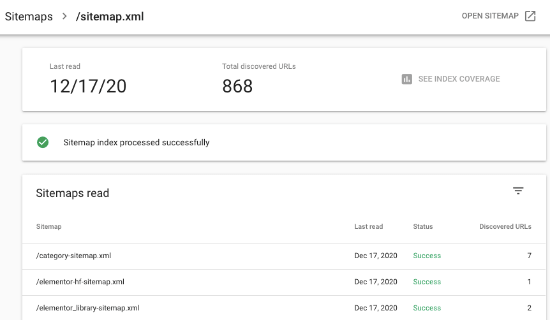
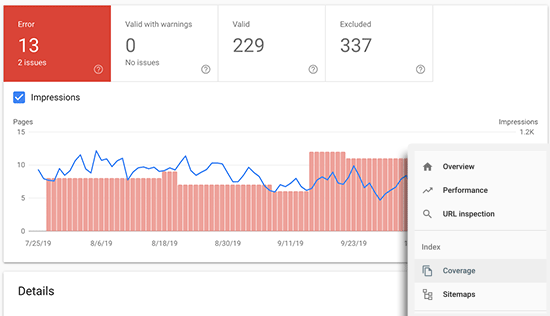
Google 需要一些时间来抓取您的网站。一段时间后,您将能够看到基本的站点地图统计信息。
这些信息包括谷歌在你的站点地图中找到的链接数量、其中有多少链接被编入索引、图像与网页的比例等等。

将您的 XML 站点地图提交给 Bing
与 Google Search Console 类似,Bing 也提供 Bing Webmaster Tools 以帮助网站所有者在 Bing 搜索引擎中监控他们的网站。
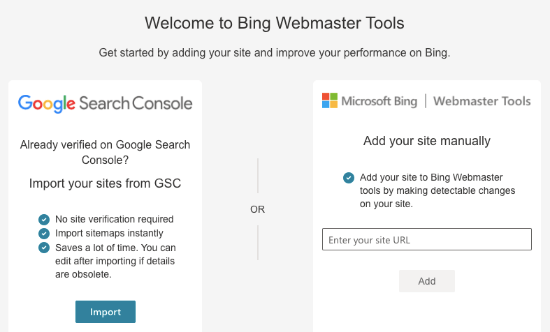
要将您的站点地图添加到 Bing,您需要访问Bing 网站管理员工具网站。在这里,您会看到两个用于添加站点的选项。您可以从 Google Search Console 导入您的网站,也可以手动添加。

如果您已将网站添加到 Google Search Console,我们建议导入您的网站。它可以节省时间,因为您的站点地图将自动为您导入。
如果您选择手动添加站点,则需要输入站点的 URL 并验证站点。
Bing 现在会要求您验证网站的所有权,并会向您展示几种验证方法。
我们建议使用 Meta 标记方法。只需从页面复制元标记行,然后转到您的 WordPress 管理区域。

现在,在您的网站上安装并激活 WPCode 免费插件
激活后,您需要访问 代码片段 » 页眉和页脚 页面,并将您之前复制的代码添加到“页眉”框中。

不要忘记单击“保存更改”按钮来存储您的更改。
使用 XML 站点地图来发展您的网站
现在您已经将 XML 站点地图提交给 Google 和 Bing,让我们来看看如何将它用于您的网站。
首先,您需要记住 XML 站点地图不会提高您的搜索排名。但是,它确实有助于搜索引擎查找内容、调整抓取速度并提高您的网站在搜索引擎中的可见度。
您需要密切关注 Google Search Console 中的站点地图统计信息。它可以向您显示抓取错误以及从搜索范围中排除的页面。

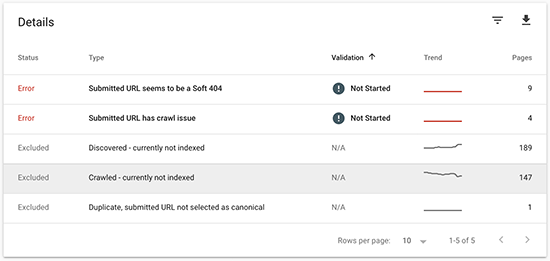
在图表下方,您可以单击表格以查看哪些实际 URL 已被排除或未被 Google 编入索引。

通常,Google 可能会决定跳过重复内容、没有内容或内容很少的页面,以及被您网站的robots.txt 文件或元标记排除的页面。
但是,如果您有异常多的排除页面,那么您可能需要检查您的 SEO 插件设置以确保您没有阻止任何内容。

评论被关闭。