加快你的WordPress – 如何保存为Web优化的图像
您知道在将图像上传到WordPress之前对其进行优化会对您的网站速度产生巨大影响吗?
开始新博客时,许多初学者只需上传图像,而无需为网络进行优化。这些大型图像文件使您的网站变慢。
您可以通过将图像优化最佳实践作为常规博客程序的一部分来解决这个问题。
在本文中,我们将向您展示如何在不损失质量的情况下优化图像,以获得更快的网络性能。我们还将共享WordPress的自动图像优化插件,这些插件可以让您的生活变得轻松。
由于这是一份关于网络图像优化的综合指南,我们创建了一个易于遵循的内容表:
- 什么是图像优化?
- 图像优化的好处是什么?
- 如何保存和优化图像以获得网络性能
- 最佳图像优化工具和程序
- WordPress的最佳图像优化插件
- 图像优化的最终想法和最佳实践
什么是图像优化?
图像优化是以尽可能小的文件大小保存和交付图像的过程,而不会降低整体图像质量。
虽然这个过程听起来很复杂,但这些天其实很容易。您可以使用众多图像优化插件和工具之一,自动压缩高达80%的图像,而不会出现任何明显的图像质量损失。
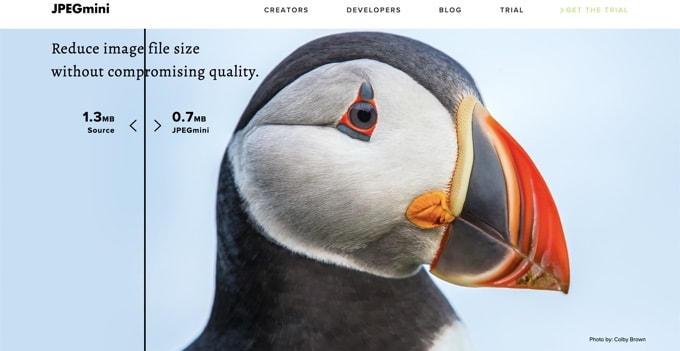
以下是优化与未优化图像的示例:

如您所见,如果优化得当,相同的图像可以比原始图像小80%,而不会造成任何质量损失。在这个例子中,图像小了52%。
图像优化是如何工作的?
简而言之,图像优化通过使用压缩技术进行。
压缩可以是“损失”或“无损失”。
无损压缩减少了整体文件大小,图像质量绝对不会丢失。使用有损压缩,质量可能会有轻微损失,但理想情况下,您的访问者不会注意到它。
优化图像意味着什么?
您可能已经从WordPress托管支持或速度测试工具中收到了优化图像的建议,并想知道您需要做什么。
您需要通过为网络优化来减小图像的文件大小。我们将逐步向您展示如何做到这一点。
图像优化的好处是什么?
虽然优化图像有很多好处,但以下是您应该知道的顶级好处:
- 更快的网站速度
- 改进的SEO排名
- 更高的销售和销售线索的整体转化率
- 更少的存储和带宽(这可以降低托管和CDN成本)
- 更快的网站备份(可以降低备份存储成本)
图像是网页上仅次于视频的第二大重项目。根据HTTP存档,图像占平均网页总重量的42%。
由于我们知道快速网站在搜索引擎(SEO)中排名更高,并且具有更好的转化率,因此如果每个商业网站想要在线成功,图像优化是必须做的事情。
现在你可能想知道图像优化到底能带来多大的改变。
根据Strangeloop的一项研究,网站加载时间延迟一秒钟可能会使您损失7%的销售额,减少11%的页面浏览量,并降低16%的客户满意度。

如果这些不足以加快网站速度,那么您应该知道,像谷歌这样的搜索引擎也为加载速度更快的网站提供优惠的搜索引擎优化待遇。
这意味着,通过为网络优化图像,您既可以提高网站速度,也可以提高WordPress SEO排名。
如何保存和优化图像以获得网络性能
Web性能图像优化成功的关键是在最小文件大小和可接受的图像质量之间找到完美的平衡。
在图像优化中发挥巨大作用的三件事是:
- 图像文件格式(JPEG vs. PNG vs. GIF)
- 压缩(更高的压缩=更小的文件大小)
- 图像尺寸(高度和宽度)
通过选择三者的正确组合,您可以将图像大小减少高达80%。
让我们更详细地看看这些。
1.图像文件格式
对于大多数网站所有者来说,唯一真正重要的三种图像文件格式是JPEG、PNG和GIF。选择正确的文件类型在图像优化中起着重要作用。
为了保持简单,您希望将JPEG用于大量颜色的照片或图像,将PNG用于简单或透明图像,仅将GIF用于动画图像。
对于那些不知道每种文件类型之间区别的人来说,PNG图像格式是未压缩的,这意味着它是更高质量的图像。缺点是文件大小要大得多。
另一方面,JPEG是一种压缩文件格式,可以略微降低图像质量,以提供更小的文件大小。
而GIF只使用256种颜色以及无损压缩,这使其成为动画图像的最佳选择。
我们根据图像类型使用所有三种图像格式。
2.压缩
接下来是图像压缩,它在图像优化中发挥着巨大作用。
有不同类型和级别的图像压缩可供选择。每个的设置将根据您的图像压缩工具而有所不同。
大多数图像编辑工具,如Adobe Photoshop、ON1 Photo、GIMP、Affinity Photo等都内置了图像压缩功能。
您还可以正常保存图像,然后使用TinyPNG或JPEGmini等网络工具,以便于图像压缩。
虽然它们需要一些人工工作,但这两种方法允许您在将图像上传到WordPress之前对其进行压缩。
还有几个流行的WordPress插件,如Optimole和EWWW Image Optimizer,可以在您首次上传图像时自动压缩图像。这很方便,许多初学者甚至大公司都更喜欢使用这些图像优化插件。
我们将在文章后面分享更多关于使用WordPress插件的信息。
3.图像尺寸
通常,当您从手机或数码相机导入照片时,它具有非常高的分辨率和大的文件尺寸(高度和宽度)。
通常,这些照片的分辨率为300 DPI,尺寸从2000像素或更多开始。虽然高质量的照片非常适合印刷或桌面出版,但它们的大尺寸使它们不适合网站。
将图像尺寸缩小到更合理的范围可以显著减少图像文件大小。您可以使用计算机上的图像编辑软件简单地调整图像的大小。
例如,我们优化了一张分辨率为300 DPI的照片,图像尺寸为4900×3200像素。原始文件大小为1.8 MB。
我们选择了JPEG格式以获得更高的压缩,并将尺寸更改为1200×795像素。文件大小减少到只有103 KB。这比原始文件大小小94%。
现在您已经了解了图像优化的三个重要因素,让我们来看看网站所有者的各种图像优化工具。
最佳图像优化工具和程序
正如我们之前提到的,大多数图像编辑软件都带有图像优化和压缩设置。
除了图像编辑软件外,还有几个强大的免费图像优化工具,您可以使用这些工具为网络优化图像(只需点击几下)。
我们建议您在将图像上传到WordPress之前使用这些工具来优化图像,特别是如果您是完美主义者。
这种方法可以帮助您节省WordPress托管帐户上的磁盘空间,并且由于您手动查看每个图像,它可以保证最快的图像和最佳质量。
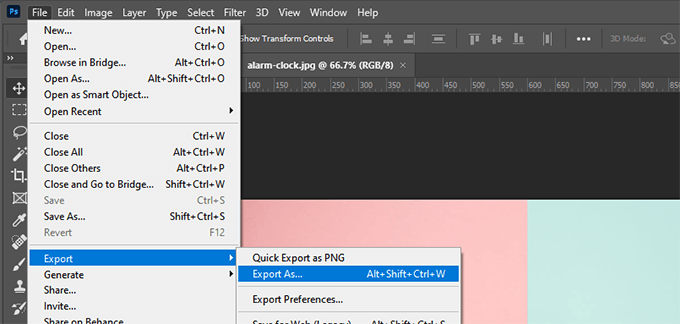
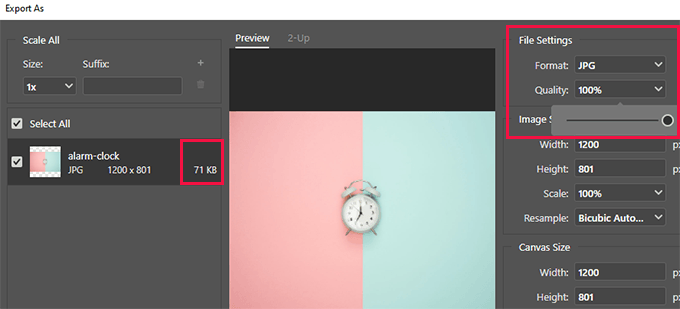
Adobe Photoshop
Adobe Photoshop是一个高级图像编辑应用程序,允许您为网络导出文件大小较小的图像。

使用导出对话框,您可以选择为您提供最小文件大小的图像文件格式(JPG、PNG、GIF)。
您还可以降低图像质量、颜色和其他选项,以进一步减小文件大小。

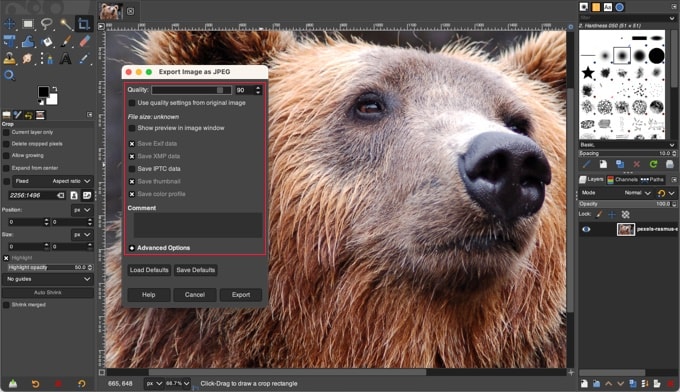
GIMP
GIMP是Adobe Photoshop的免费开源替代品。它可用于为网络优化您的图像。缺点是,它不像这个列表中的其他一些解决方案那么容易使用。
首先,您需要在GIMP中打开图像,然后选择文件»导出为…选项。这将弹出“导出图像”对话框,您可以在其中为文件命名新。接下来,您需要单击“导出”按钮。
您现在将看到图像导出选项。对于JPEG文件,您可以使用“质量”滑块来选择压缩级别并减小文件大小。

最后,您应该单击“导出”按钮来保存优化的图像文件。
TinyPNG是一个免费的网络应用程序,它使用智能有损压缩技术来减小PNG和JPEG文件的大小。您所要做的就是访问他们的网站,并使用简单的拖放来上传您的图像。

他们将压缩图像并为您提供下载链接。
他们还有一个Adobe Photoshop的扩展,这是我们作为图像编辑过程的一部分,因为它允许您从Photoshop内部访问TinyPNG。
对于开发人员来说,他们有一个API来自动转换图像。此外,对于初学者来说,他们有一个WordPress插件可以为您完成。我们稍后再谈这个。
JPEGmini
JPEGmini使用无损压缩技术,在不影响其感知质量的情况下显著减小图像的大小。您还可以比较原始图像和压缩图像的质量。

您可以免费使用他们的网络版本,或为您的计算机购买该程序。他们还有一个付费API来自动化您的服务器的流程。
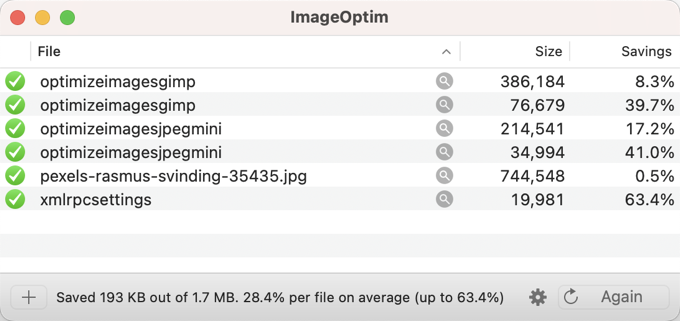
ImageOptim
ImageOptim是一个Mac实用程序,允许您通过找到最佳压缩参数和删除不必要的颜色配置文件来压缩图像而不损失任何质量。

替代这个的Windows是Trimage。
WordPress的最佳图像优化插件
我们相信,优化图像的最佳方法是在将图像上传到WordPress之前进行优化。但是,如果您运行多作者网站或需要自动化解决方案,那么您可以尝试WordPress图像压缩插件。
以下是我们最好的WordPress图像压缩插件列表:
- Optimole,ThemeIsle背后的团队的流行插件
- EWWW图像优化器
- JPEG、PNG和WebP图像压缩,上面提到的TinyPNG团队的插件
- Imagify,一个由流行的WP Rocket团队设计的插件
- ShortPixel图像优化器
- 斯莫什
- reSmush.it
这些WordPress图像优化插件将帮助您加快网站速度。
图像优化的最终想法和最佳实践
如果您没有保存针对网络优化的图像,那么您需要立即开始这样做。这将对您的网站速度产生巨大影响,您的用户会为此感谢您。
更不用说,更快的网站非常适合搜索引擎优化,您可能会看到搜索引擎排名的提高。
除了图像优化之外,将极大地帮助您加快网站速度的两件事是使用WordPress缓存插件和使用WordPress CDN。
或者,您可以使用托管的WordPress托管公司,因为他们通常同时提供缓存和CDN作为平台的一部分。

评论被关闭。