如何正确切换您网站上的WordPress主题
您是否打算更改网站的WordPress主题?WordPress使用户可以轻松更改和管理其网站上的主题。
然而,您必须记住,改变实时网站的外观是一件大事。在更改主题之前和之后,您需要记住某些事情,这样您就不会丢失任何数据和网站流量。
在本文中,我们将通过分步清单向您展示如何正确更改WordPress主题的过程。
以下是您将在本文中学习的内容的快速概述:
- 更改WordPress主题之前要做的事情
- 如何安装WordPress主题
- 如何在不上线的情况下更改WordPress主题
- 如何在实时网站上更改WordPress主题
- 如何从数据库手动更改WordPress主题
- 更改WordPress主题后要做的事情
更改WordPress主题之前要做的事情
虽然只需点击几下即可更改主题,但在开始该过程之前,您必须采取一些预防措施。
我们建议您完成以下清单,以确保更改WordPress主题的过程顺利进行,并且您最终不会丢失重要数据。
1.从您当前的主题中复制片段
一些中间的WordPress用户喜欢通过直接将代码片段添加到其主题的functions.php文件中来自定义他们的网站。
由于这些改变是曾经做过的,人们通常会忘记它们。
如果您或您的Web开发人员进行了这些更改,那么请务必浏览当前主题的文件,并记下您之前添加的所有附加代码。这将允许您稍后将它们添加到新主题的functions.php文件或特定于站点的WordPress插件中。
有关更多详细信息,请参阅我们关于如何在WordPress中正确添加自定义代码的指南。
2.测试加载时间
在更改主题之前,您应该检查网站的加载时间,以便您可以轻松比较更改网站后页面加载时间的差异。
请记住,WordPress速度是用户体验和搜索引擎优化的一个重要因素,因此您需要确保新主题比之前的主题更快。
您可以使用WordPress速度测试工具检查您的网站速度。有关更多说明,请参阅我们关于如何运行站点速度测试的指南。
确保您测试了主页和一些内部页面的加载时间。
3.不要丢失任何跟踪代码
一些用户将他们的分析跟踪代码直接添加到他们的主题文件中。此外,还有WordPress主题,允许您在设置面板中添加Adsense或Analytics代码。
初学者最常见的错误之一是忽略这些代码。
您需要确保复制所有跟踪代码,以便在更改主题后将它们添加到新网站。
为了将来证明这一点,我们总是建议用户使用MonsterInsights等插件安装谷歌分析,对于其他跟踪代码,我们建议使用页眉和页脚插件。
4.进行全面备份
在更改主题之前,始终建议备份您的帖子、图像、插件和数据库。
您可以使用WordPress备份插件来创建整个网站的备份。在继续之前,请确保将此备份下载到您的计算机上。
此步骤将确保如果出现任何问题,您可以轻松恢复您的网站。
5.边栏内容
侧边栏用于添加不同的小部件,包括社交链接、广告、订阅表单或联系表单。
记下这些变化。如果小部件中添加了任何自定义代码,那么请确保将此代码复制并粘贴到计算机上,以便您可以在新主题中重用它。
6.让您的网站保持维护模式
当您进行更改时,将网站置于维护模式是一个很好的做法。你不希望你的访客看到一个在建的场地,对吗?
我们建议为此使用SeedProd插件。这是一个流行的WordPress插件,允许您轻松为您的网站创建漂亮的即将发布和维护模式页面。

您可以使用SeedProd的免费版本来启用维护模式。还有一个高级版本,包括预构建的模板、高级定制功能和电子邮件营销工具集成。
要使您的网站保持维护模式,您需要安装并激活SeedProd插件。如果您需要帮助,请按照我们关于如何安装WordPress插件的分步指南进行操作。
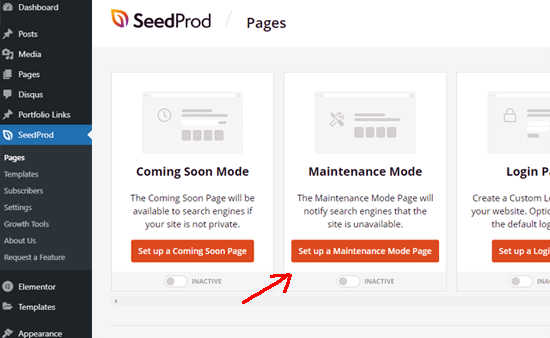
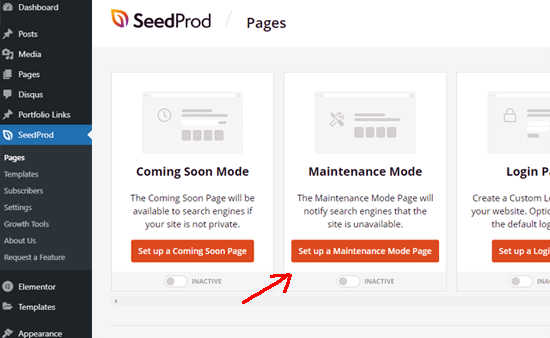
接下来,从WordPress管理面板前往SeedProd »页面,然后单击“设置维护模式页面”。

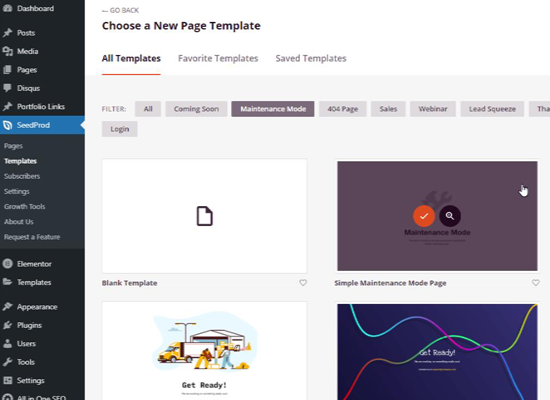
之后,您需要为维护模式页面选择一个模板。您还可以使用空白模板,从头开始创建页面。
要选择模板,只需将鼠标悬停在缩略图上,然后单击复选图标。

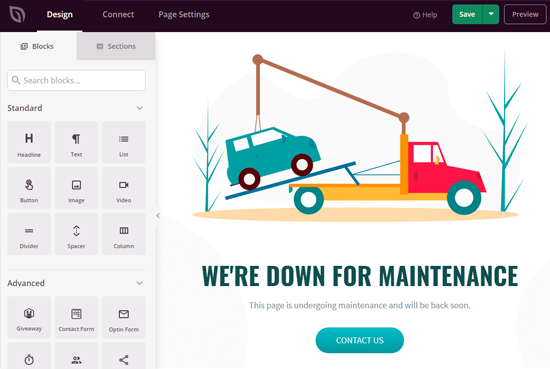
您现在可以使用SeedProd拖放页面构建器来自定义您的维护模式页面。只需从左侧菜单中拖动新块即可添加新块。
SeedProd允许您为文本、图像、按钮和标题添加标准块。它还提供高级块,包括联系表格、赠品、社交共享选项等。

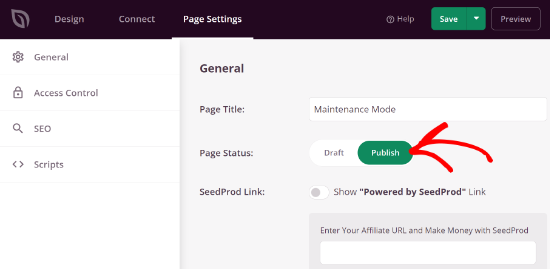
不要忘记通过单击右上角的“保存”按钮来保存您的更改。之后,前往“页面设置”选项卡,通过切换到“发布”来更改页面状态。

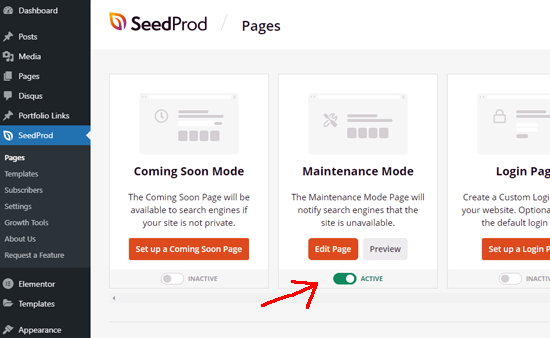
完成后,您可以转到SeedProd » Pages来启用维护模式。你所要做的就是将维护模式切换到“活动”。

如何安装WordPress主题
遵循上述预防措施后,下一步是安装您想要在网站上使用的主题。
有成千上万的免费和付费WordPress主题供您选择。您正在阅读这篇文章的事实意味着您可能已经找到了一个适合您需求的好主题。
如果您尚未选择主题,那么我们可以向您强烈推荐以下WordPress主题:
1.迪维

Divi是市场上最受欢迎的WordPress主题之一。它由拖放Divi Builder提供支持,允许您轻松构建任何类型的网站。
它配备了20多个预建布局和46种不同的内容元素。您可以轻松自定义网站的每个元素,并实时查看更改。
2.阿斯特拉

Astra是一个轻量级且速度优化的WordPress主题。它与各种页面构建器插件兼容,如SeedProd、Beaver Builder、Divi和Visual Composer。
这是一个翻译和RTL就绪的主题。这允许您以任何语言启动网站,甚至创建一个多语言网站。
Astra可以轻松地与WooCommerce插件集成,因此您可以轻松地创建在线商店,而无需太多麻烦。您还可以使用WordPress主题定制器自定义页眉、页脚、布局等。
关于Astra,我们最喜欢的部分是它附带的所有入门网站模板。
3.StudioPress

Genesis是最受欢迎的WordPress主题框架,由StudioPress团队构建。您可以使用Genesis框架和其他StudioPress主题创建令人惊叹的网站。
如果您不知道,StudioPress现在是WP Engine的一部分,WP Engine是最受欢迎的托管WordPress托管公司。
最棒的是,如果您注册任何WP引擎托管计划,您将免费获得35多个StudioPress主题。
4.海洋WP

OceanWP是一个响应式多用途的WordPress主题。它提供了多个演示模板,这些模板是为不同的职业和企业而构建的。
它与主要的页面构建器插件兼容。您还可以使用不同的扩展将您的网站提升到一个新的水平。
5.SeedProd

SeedProd是WordPress的最佳拖放式网站构建器。我们已经提到过,您可以使用它来创建维护模式页面。但是,您也可以使用它来创建自定义WordPress主题,而无需编写任何代码。

SeedProd包含28多个专业设计的主题,让您开始。您可以使用现成的块、智能部分和WordPress模板标签轻松自定义主题。
选择一个主题后,您需要将其安装在WordPress网站上。您可以使用以下3种方法中的任何一种来安装WordPress主题:
- 使用WordPress主题搜索选项
- 从您的WordPress仪表板上传主题
- 使用FTP安装主题
您可以查看我们的初学者指南,了解如何安装WordPress主题以寻求帮助。
如何在不上线的情况下更改WordPress主题
安装新主题后,您就可以切换主题了。
然而,始终建议在实时网站上切换到主题之前对其进行测试。
通过这种方式,您将能够检查新主题与现有插件的兼容性,并确保一切按要求正常工作。
有两种方法可以在不上线的情况下更改WordPress主题:
1.实时预览选项
默认情况下,WordPress允许您在网站上预览主题,而无需更改。
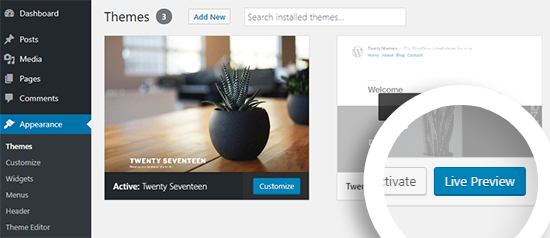
为此,请从管理面板的左侧边栏前往外观?主题。
在此页面上,您将看到您网站上所有已安装的主题。您需要将鼠标悬停在要预览的主题上,然后单击实时预览按钮。

这将在WordPress主题定制器中打开您的新主题。您现在可以测试您的新主题,并确保一切正常。
2.主题Switcha插件
另一个选项是使用Theme Switcha插件。它允许您预览新主题,而无需激活它。
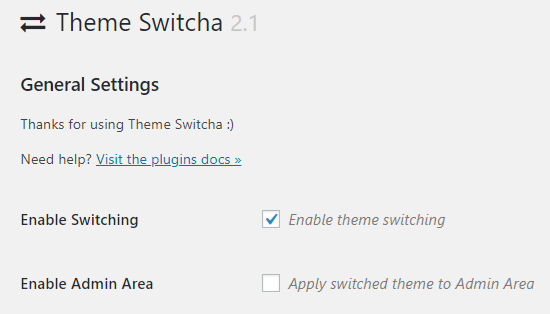
首先,您需要安装并激活此免费插件。接下来,从管理面板的左侧边栏转到设置?主题切换。

在设置页面上,您需要选择“启用主题切换”选项,然后滚动到页面底部以单击保存更改。
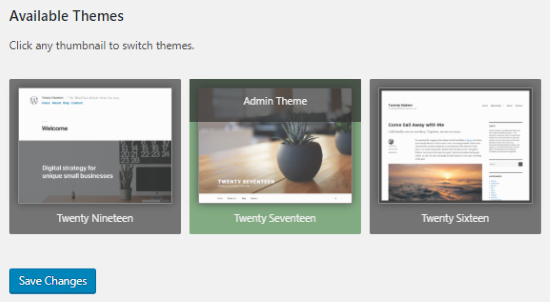
此插件现在将在此页面底部显示您已安装的所有主题。继续单击您的新主题,在网络浏览器的新选项卡上进行预览。

如何在实时网站上更改WordPress主题
在您测试完新主题后,是时候开始在WordPress网站上切换主题了。
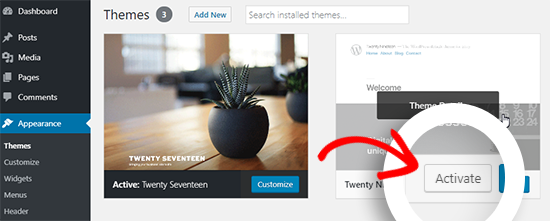
为此,请从WordPress管理面板的左侧边栏转到外观?主题。

在此页面上,您需要将鼠标光标悬停在要使用的主题上,然后单击激活按钮以更改WordPress主题。
现在,您可以访问您网站的主页,查看新主题的实际应用。
如何手动更改WordPress主题
有时,错误可能会使您的WordPress管理区域无法访问。在这种情况下,您将无法使用上述方法更改主题。
要恢复您的网站,您需要从备份中恢复它,或者您可以对导致问题的WordPress错误进行故障排除。
但是,如果您没有备份,那么您可以在phpMyAdmin的帮助下手动更改主题。
此方法允许您通过更改数据库中的信息来告知WordPress要使用哪个主题。
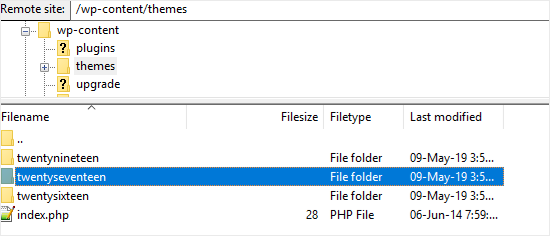
首先,您需要使用FTP客户端连接到您的网站,然后转到/wp-content/themes/文件夹。

在这里,您将能够看到您网站上当前安装的所有主题。如果您没有看到WordPress主题,您也可以通过FTP安装它。
接下来,您需要写下要使用的主题的文件夹名称,因为您稍后会需要它。
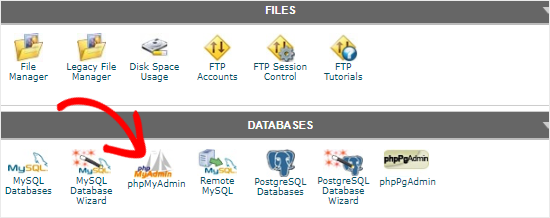
之后,您需要转到WordPress托管帐户的cPanel。在此页面上,您必须向下滚动到数据库部分,然后单击phpMyAdmin。

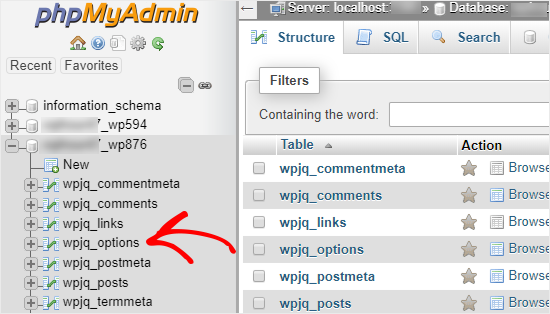
进入phpMyAdmin后,您将在屏幕左侧看到数据库列表。只需单击您用于WordPress网站的数据库。

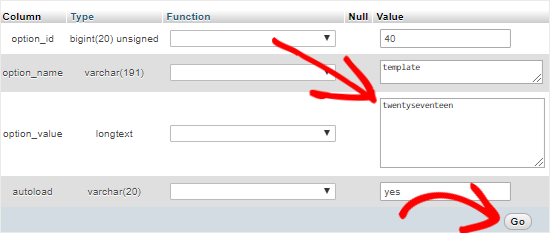
接下来,它将向您显示此数据库中的表列表。您需要单击“wp_options”表才能打开它。
注意:默认情况下,WordPress使用wp_作为表名的前缀。然而,可以有不同的数据库前缀,如上图所示。
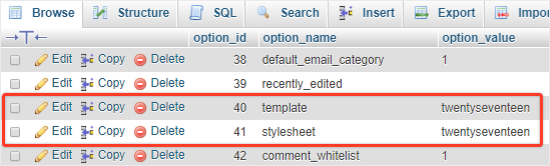
现在,您需要在右侧面板上找到模板和样式表行。

接下来,单击“模板”行中的编辑链接以打开编辑器。
在这里,您需要将option_value字段中的值更改为要使用的主题名称。它通常与您之前复制的/wp-content/themes/文件夹中的文件夹名称相同。

完成后,单击“转到”按钮以保存更改。接下来,继续对“样式表”行重复相同的过程。
对这两行进行更改后,您可以访问您的网站查看新主题的实际应用。
改变主题后要做的事情
更改网站主题后,您需要在关闭维护模式之前处理某些事情。
您可以在更改WordPress主题后查看以下要做的事情清单:
1.测试您的网站
首先,您需要确保所有功能、插件和小部件都正常工作。
您应该花一些时间来测试您的网站,并查看不同的东西,包括帖子、评论部分、图像和联系表格。
2.跨浏览器兼容性
浏览器倾向于以不同的方式显示某些东西。
为了确保您的网站在每个主要浏览器中看起来都不错,您应该在不同的网络浏览器中测试您的网站,包括Google Chrome、Firefox、Safari和Internet Explorer。
3.添加跟踪代码
在测试完功能和跨浏览器兼容性后,您应该将分析和Adsense跟踪代码添加到您的网站。
您可以使用MonsterInsights插件添加Google Analytics跟踪代码。这将允许您正确设置分析,并在WordPress仪表板中查看详细的网站统计数据。
4.关闭维护模式
您可以禁用网站上的维护模式,使其上线。
如果您使用的是SeedProd插件,只需从WordPress仪表板转到SeedProd » Pages,然后单击切换到“不活跃”以关闭维护模式。

5.测试加载时间
更改主题后,您需要再次访问Pingdom网站来测试主页的加载时间。
接下来,将其与安装旧主题时的加载时间进行比较。如果您发现任何重大差异,您可以按照我们的指南来提高WordPress的速度。
6.监控反弹率
切换主题后,您应该监控网站的跳出率。
如果您的新主题对用户不友好且难以导航,它可能会增加您网站的跳出率。
您可以添加相关帖子、热门帖子小部件和面包屑,以降低跳出率并增加页面浏览量。
7.征求反馈
您还可以向用户征求有关如何改进网站设计的反馈和建议。您可以使用调查表或在线投票来收集用户输入。
您可以使用电子邮件营销服务与订阅者分享新设计,并向他们征求建议。这将帮助您获得关于他们希望看到改进的想法。
评论被关闭。