如何在WordPress中为图像添加标题
您想在WordPress中为您的图像添加字幕吗?
字幕是简短的文本描述,您可以将其添加到图像中。它们通常用于提供有关图像的额外细节。WordPress具有内置功能,可以轻松添加标题和其他元数据,包括每个图像的标题和替代文本。
在本初学者指南中,我们将向您展示如何在WordPress中轻松为图像添加标题。
在WordPress中为图像添加字幕
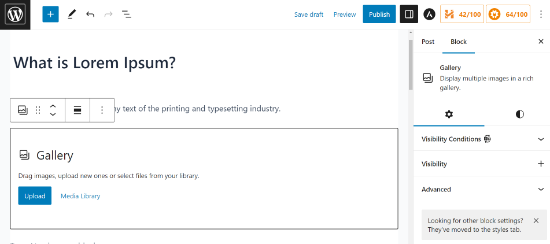
您需要做的第一件事是创建新帖子或编辑现有帖子。然后,在编辑后屏幕上,单击“+”图标并选择图像块。

接下来,您需要上传图像或从媒体库中选择图像。
点击它后,图像块将被添加到帖子中。

您现在可以单击“上传”按钮来选择图像并从计算机上传到WordPress。您还可以通过单击“媒体库”按钮来选择之前上传的图像。
要了解更多信息,请参阅我们关于如何在WordPress中添加和对齐图像的文章。
一旦您添加图像,它就会出现在编辑器中,下面有一个标有“添加标题”的文本框。
在那里,您可以为图像添加标题。

完成后,您可以通过单击“发布”或“更新”按钮来保存您的帖子。这不是很容易吗?
为您的画廊图像添加字幕
WordPress内容编辑器还带有一个画廊块。它允许您上传多个图像,并以带有行和列的网格布局显示它们。
让我们看看如何在WordPress图库块中为图像添加字幕。
要创建画廊,请在块编辑器中创建或打开现有帖子或页面。然后单击“+”图标并选择画廊块。

您将看到画廊块添加到您的页面/帖子区域。
现在,您可以从计算机逐一上传图像,或从媒体库中选择预上传的图片。

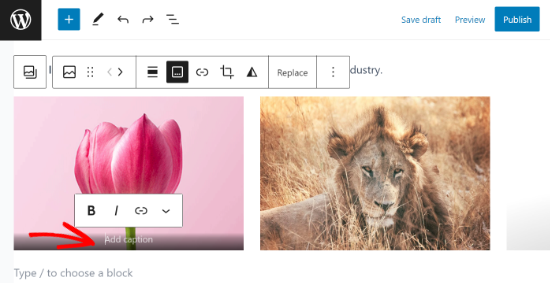
如果您单独上传图像,那么您可以在上传每个图像后添加标题。
上传图像时,只需单击图像,就会出现“添加标题”字段。您可以通过单击它并在字段中键入文本来添加标题。

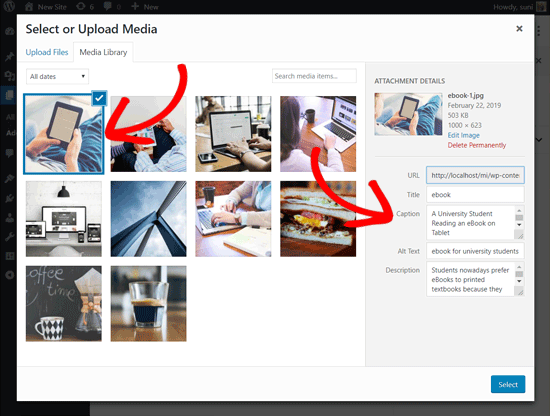
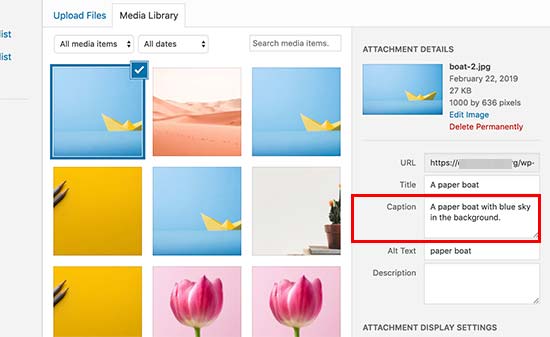
如果您从库中选择预添加的图像,您可以在右侧的“字幕”字段中为每个图像添加字幕。
如果照片已经有标题,那么您无需再次添加。

在WordPress媒体库中为图像添加字幕
WordPress允许您将图像直接上传到媒体库,而无需将其嵌入到帖子或页面中。
在这里,我们将向您展示如何在将图像直接上传到媒体库时向其添加字幕。
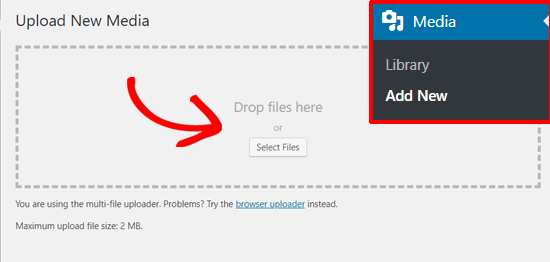
首先,您需要访问媒体?在WordPress管理区域中添加新页面。

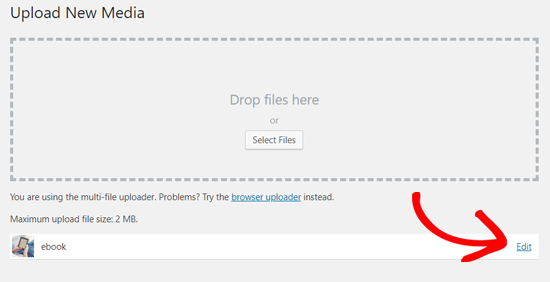
从这里,您可以通过拖放图像或从计算机中选择一个图像来上传图像。
完成后,您将在“上传新媒体”框下方看到上传的图像。您需要单击“编辑”链接。

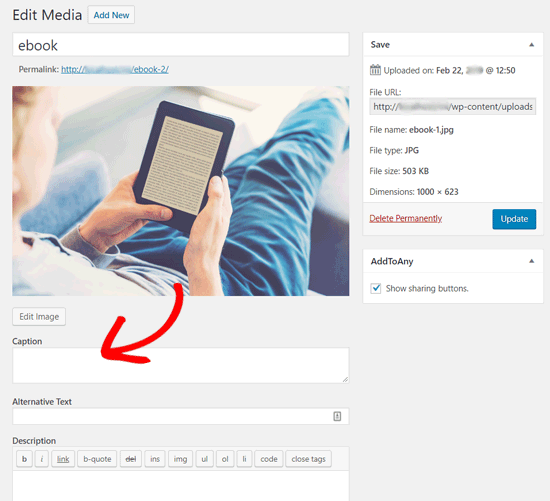
这将在新选项卡中打开编辑媒体页面。您可能会注意到,它看起来类似于后期编辑屏幕。这是因为WordPress将附件(例如图像)视为默认的帖子类型。
这允许它将标题、描述和标题等图像元数据存储在WordPress数据库中。
在此屏幕上,您可以编辑图像标题并添加图像元数据,包括标题、替代文本和描述。

添加必要信息后,您可以更新图像。此图像元数据现在将保存在您的媒体库中。
您可以将此图像添加到任意数量的帖子中,而无需再次添加标题和其他元数据。每当您将此图像从媒体库添加到帖子中时,它都会附带已保存的元数据。

使用经典编辑器在WordPress中为图像添加标题
如果您仍在WordPress网站上使用旧的经典编辑器,那么这就是如何在WordPress中为图像添加字幕。
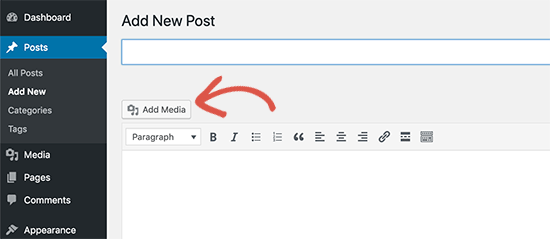
只需单击帖子编辑器上方的“添加媒体”按钮即可上传图像或从媒体库中选择一个图像。

图像上传后,您可以输入标题、alt文本和标题等元数据。
然后,只需单击“插入帖子”按钮即可将图像添加到您的帖子或页面中。

您现在可以在帖子编辑器中看到带有标题的图像预览。
您可以保存更改并预览帖子,以查看它在实时网站上的外观。

使用经典编辑器在WordPress中为画廊图像添加字幕
使用经典编辑器创建画廊时,您还可以为图像添加字幕。
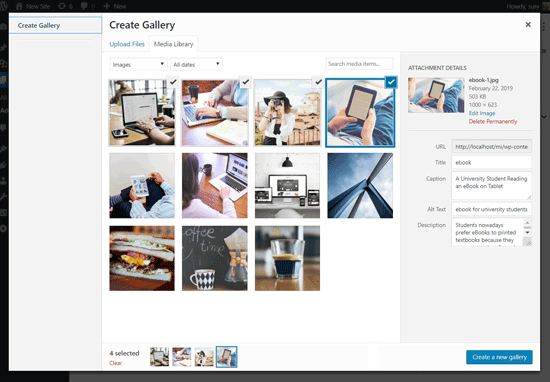
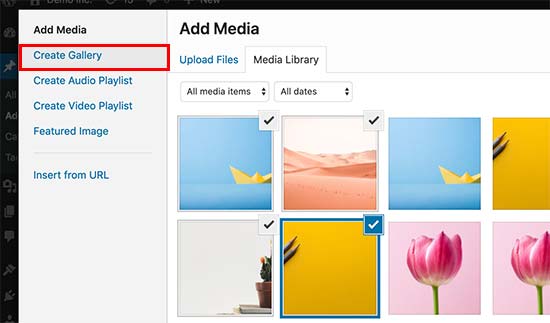
只需上传并选择多个图像,然后单击左栏中的“创建图库”链接。

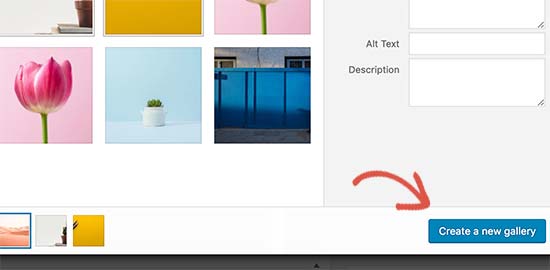
之后,您需要单击弹出窗口右下角的“创建新画廊”按钮。
从这里,您可以为每张图片添加字幕。

您将能够直接在每张图像下方添加字幕,或单击图像在右栏中加载其设置,然后添加字幕。
您现在可以单击“插入图库”按钮,将图库添加到您的WordPress帖子或页面中。
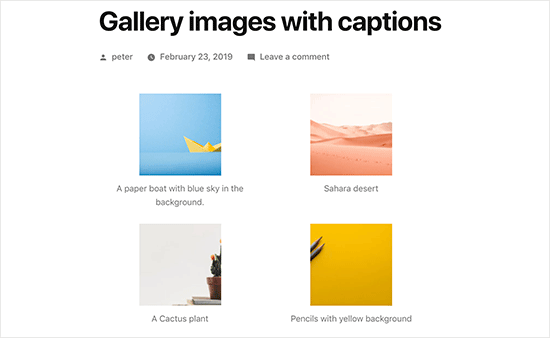
这就是我们演示网站上的图像外观。

评论被关闭。