如何在WordPress中禁用Gravatars
您想在WordPress中禁用Gravatars吗?
WordPress使用Gravatars来显示用户个人资料照片或头像。这是一项第三方服务,允许用户在不同的网站上拥有相同的个人资料照片。
Gravatars非常有用,特别是在WordPress评论中。然而,一些用户可能根本不想使用Gravatars。
在本文中,我们将向您展示如何在WordPress中轻松禁用Gravatars。我们还将向您展示如何使用本地头像。
为什么要在WordPress中禁用Gravatars
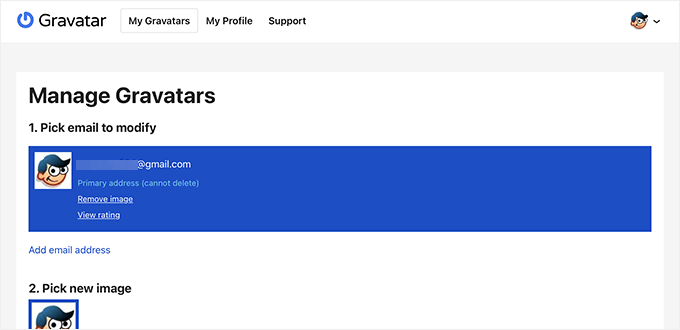
Gravatars是一种第三方服务,允许用户将个人资料照片添加到他们的WordPress网站,并在互联网上使用。
基本上,您创建一个帐户,然后上传您的个人资料照片。

之后,每当您在支持Gravatar的网站上使用该特定电子邮件地址时,它都会自动显示您来自Gravatar网站的个人资料照片。
要了解更多信息,请参阅我们的解释器,什么是Gravatar以及为什么你应该使用它。
然而,由于几个原因,一些网站所有者可能不想使用Gravatars。
例如,他们可能想要关闭它,以提高网站性能和速度。
同样,出于隐私考虑,一些网站所有者可能不想使用Gravatar。
话虽如此,让我们看看如何在WordPress中轻松禁用Gravatars。
在WordPress中禁用Gravatars
WordPress使在您的网站上自定义或关闭Gravatars变得非常容易。
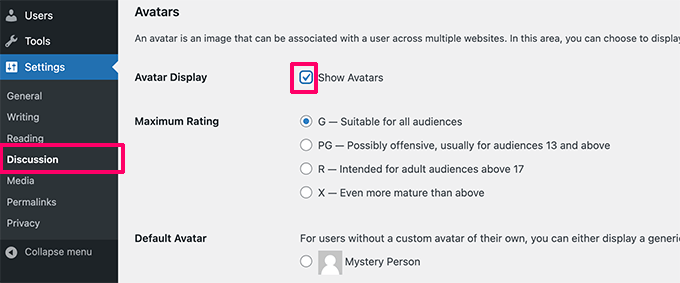
首先,您需要登录到网站的管理区域,然后转到设置»讨论页面。
从这里,您需要向下滚动到“头像”部分,并取消选中“显示头像”选项旁边的框。

不要忘记单击保存更改按钮来存储您的设置。
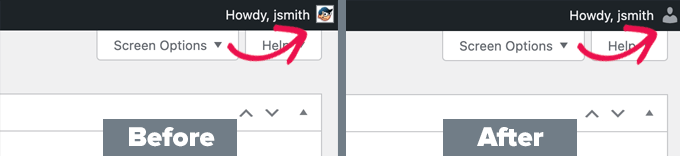
WordPress现在将禁用您网站上的Gravatars。您现在将在管理工具栏中看到一个通用用户图标,而不是您的Gravatar图像。

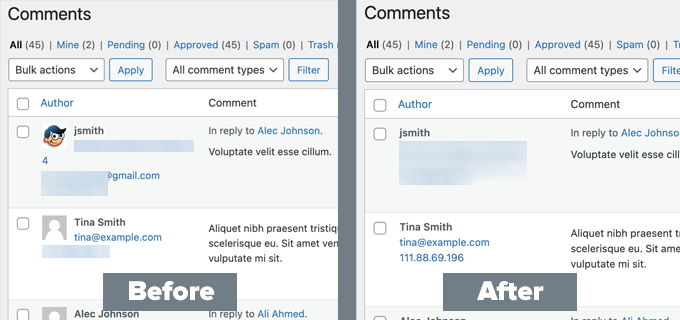
同样,管理区域内的评论页面也将停止显示Gravatars。

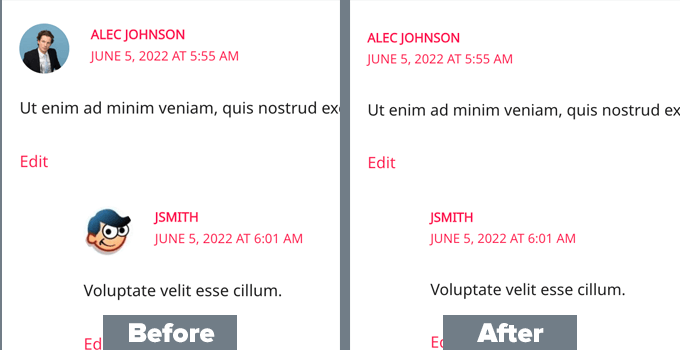
WordPress还将停止在您的帖子和页面下的评论区域中显示Gravatar图像。

如何在WordPress中用本地头像替换Gravatar?
一些用户可能希望禁用Gravatar,但仍然希望在作者简历和其他地方显示个人资料照片。
这允许您在WordPress中保留头像功能,并使用户能够上传自己的个人资料照片。同时,它禁用了Gravatars,并阻止您的网站向Gravatar网站提出任何请求。
为此,您需要安装并激活WP用户头像插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
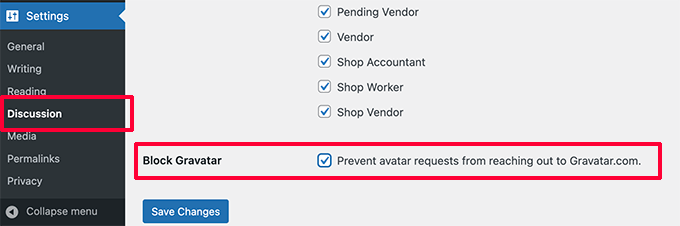
激活后,您需要访问设置?讨论页面,并选中“Block Gravatar”选项旁边的复选框。

不要忘记单击保存更改按钮来存储您的设置。
该插件现在将阻止对Gravatar.com的任何请求,同时允许您保留头像功能。
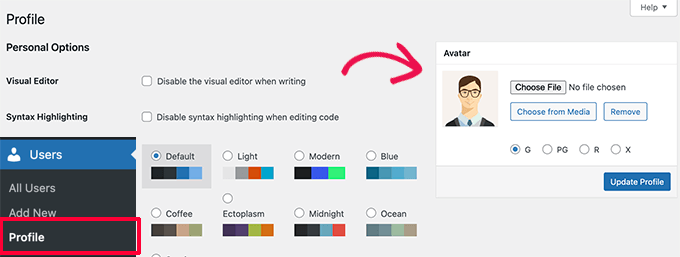
要上传个人资料照片,用户需要在个人资料下上传自己的图像。
只需转到用户»个人资料页面。从这里,您可以从计算机上传图像或使用媒体库中的图像。

不要忘记单击更新配置文件按钮来保存您的更改。
WordPress现在将使用自定义个人资料照片而不是Gravatars。对于所有未注册的用户,它将显示您在设置中设置的默认头像图像。
对于所有注册用户,它将使用他们上传的自定义头像图像。如果用户尚未上传其自定义头像图像,则插件将使用默认的头像图像。

评论被关闭。