如何在WordPress中添加PayPal捐赠按钮
您是否希望在WordPress网站上添加PayPal捐赠按钮?
PayPal使在您的网站上接受捐款变得超级容易。它方便、经济实惠、安全,并且已被全球数百万用户使用。
在本文中,我们将向您展示如何在WordPress网站上轻松添加PayPal捐赠按钮。
为什么要在WordPress中使用PayPal捐赠按钮?
许多博主在他们的WordPress网站上添加了PayPal捐赠按钮,以帮助支付网站的运营成本。
非营利组织也使用他们的网站为他们的事业筹款。Paypal Donate按钮为他们提供了一种接受捐款的简单方法。
提示:如果您想要一个功能更全面的筹款解决方案,请查看这些适用于WordPress的最佳捐赠和筹款插件。
在开始之前,您需要创建一个PayPal帐户或登录您的现有帐户。
由于这是一个全面的指南,我们创建了一个目录,因此您可以轻松地跳转到您需要的部分:
- 1.如何在WordPress中添加PayPal捐赠按钮(免费插件)
- 2.如何在WordPress中添加智能PayPal捐赠表格(使用WPForms)
- 3.如何在WordPress中手动添加PayPal捐赠按钮(代码方法)
1.如何在WordPress中添加PayPal捐赠按钮(免费插件)
如果您正在寻找免费的WordPress PayPal捐赠插件,建议使用此方法。它更简单,但就你能做什么而言,非常有限。
首先,您需要通过PayPal插件安装和激活捐款。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
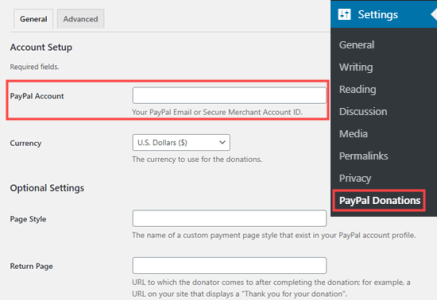
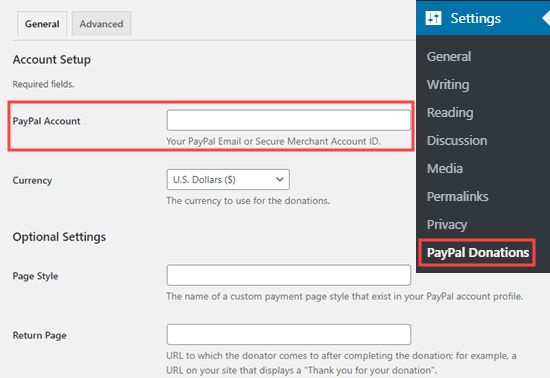
激活后,转到设置?PayPal捐款页面以创建您的捐款按钮。
在这里,您需要输入您的PayPal电子邮件地址。这是您用于登录PayPal的地址。
捐赠货币将默认为美元。要更改此更改,只需从下拉菜单中选择您的首选货币。

您可能想在网站上创建一个感谢页面,并在“可选设置”部分将其设置为返回页面。
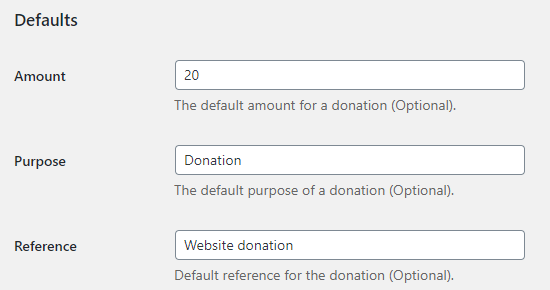
您可以选择为您的PayPal捐款添加默认金额、目的和参考。

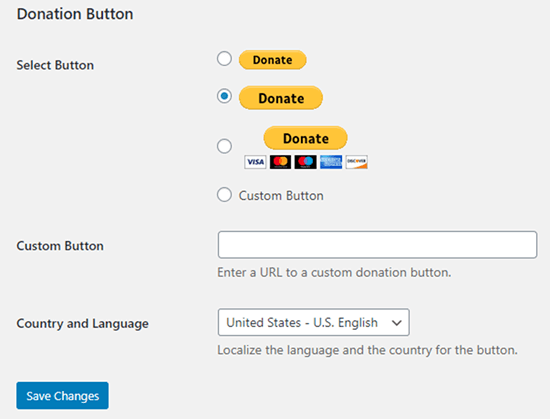
接下来,您可以选择PayPal按钮样式,或为自定义按钮图像输入URL。您还可以更改捐赠国家和语言,默认为美国和美国英语。
完成后,不要忘记按“保存更改”按钮来存储您的设置。

将您的PayPal捐赠按钮添加到您的网站
该插件允许您使用短代码在WordPress网站上的任何地方轻松显示PayPal捐赠按钮。
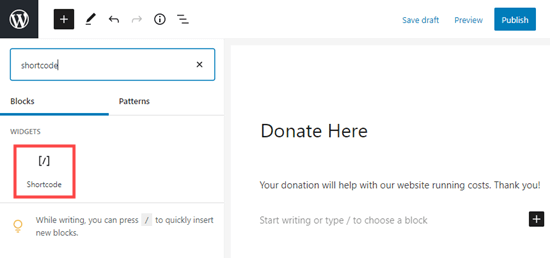
只需编辑要显示“立即捐赠”按钮的帖子或页面,然后在内容编辑器中添加短代码块。

在设置中,您需要添加[paypal-donation]一个短代码。您现在可以保存更改并预览您的帖子或页面。
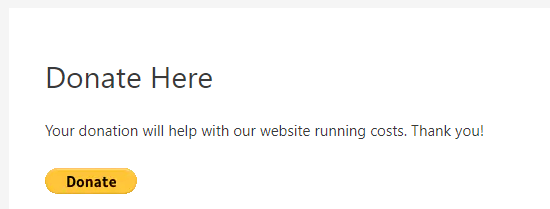
这是我们演示网站上的捐赠按钮。

此插件还允许您将PayPal捐款按钮添加到边栏或页脚小部件区域。
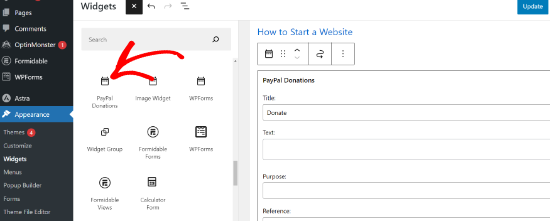
只需从WordPress仪表板转到外观?小部件页面。之后,单击+按钮,并将“PayPal捐赠”小部件块添加到您的边栏或页脚中。

小部件具有相同的设置,因此您只需提供标题和文本即可。不要忘记按“更新”按钮来创建您的小部件。
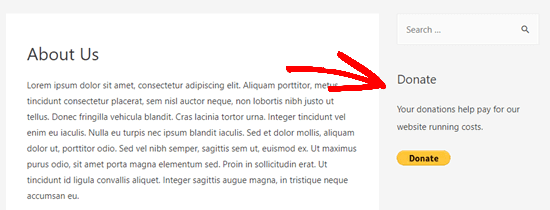
这是我们演示网站侧边栏中的捐赠小部件。

2.如何在WordPress中添加智能PayPal捐赠表格(使用WPForms)
创建PayPal捐款按钮的另一个好方法是使用WPForms。它是市场上最好的WordPress表单构建器插件,被超过500万网站所有者使用。
WPForms允许您轻松创建漂亮的捐款表格,让您使用信用卡和/或PayPal接受付款。
这种方法为您提供了更大的灵活性。
您可以收集捐赠者信息,将其添加到您的电子邮件列表中,收集电话号码,进行调查,民意调查等。最棒的是,WPForms与所有顶级电子邮件营销服务配合使用。
基本上,您可以与用户互动,这有助于您创建一个更强大的社区。
注意:WPForms插件有一个免费版本,但您需要专业版本或更高版本才能接受PayPal付款。
首先,您需要安装并激活WPForms插件。
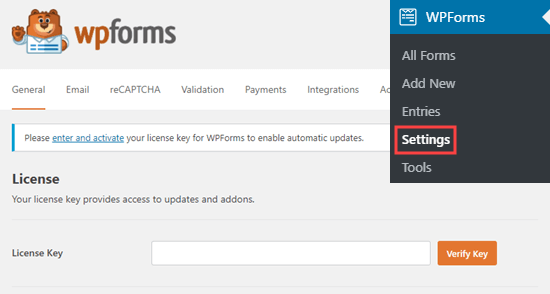
激活后,访问WPForms »设置页面以输入您的许可证密钥。您可以在WPForms网站上的帐户下找到此信息。

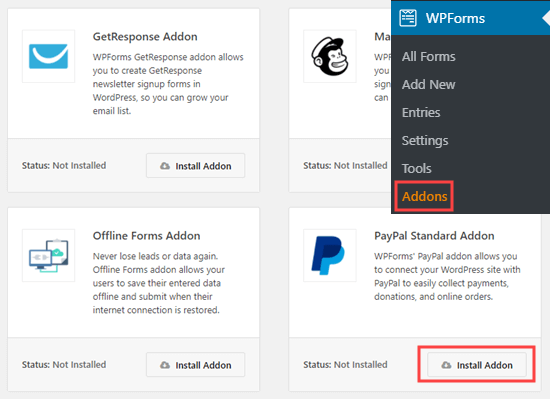
接下来,转到WPForms » Addons页面。在这里,您需要安装PayPal标准插件。只需在列表中找到它,然后单击它下面的“安装插件”按钮。
插件将自动为您安装和激活。

现在,是时候创建您的捐款表格了。
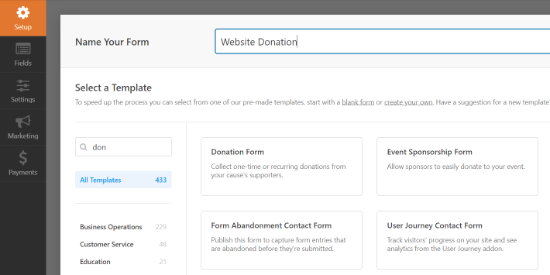
只需转到WPForms?在WordPress管理区域中添加新页面即可启动表单构建器。
首先,您需要为您的表格提供标题,然后选择捐赠表格模板。

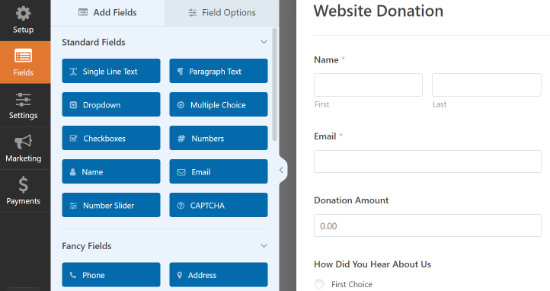
WPForms现在将在WPForms构建器中自动加载您的表单模板。添加、删除或更改表单上的字段很容易。
要添加字段,只需从左侧菜单中拖动字段即可。我们添加了一个“你是怎么听说我们的?”多项选择字段。

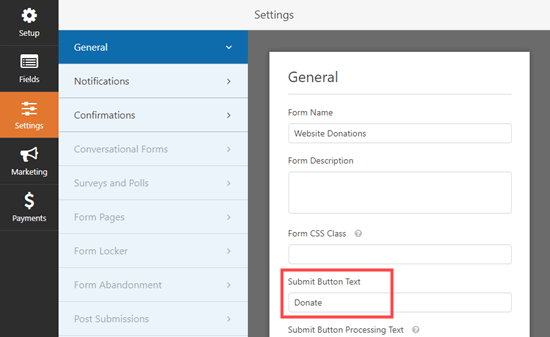
接下来,您可能想将提交按钮更改为“捐赠”。
为此,请单击按钮或转到表单的“设置”>“常规”选项卡。在“提交按钮文本”下,只需添加“捐赠”文本。

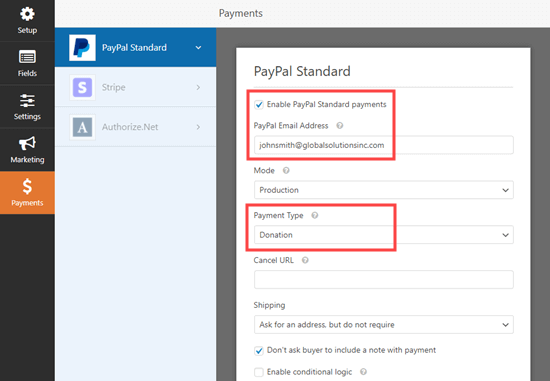
接下来,您需要转到付款?Paypal标准来为您的表格设置付款。
只需检查“启用PayPal标准付款”,然后输入您的PayPal电子邮件地址。在付款类型下,选择“捐赠”。

完成后,单击保存按钮来存储您的设置。
提示:您可以向捐赠者发送他们的捐赠收据。看看我们关于创建包含多个收件人的表格的说明,以获得这方面的帮助。
将您的捐赠表格添加到您的网站
一旦您完成了PayPal捐赠表单的创建,是时候将其添加到您的网站了。
WPForm使在您网站上的任何地方添加表单变得非常容易。
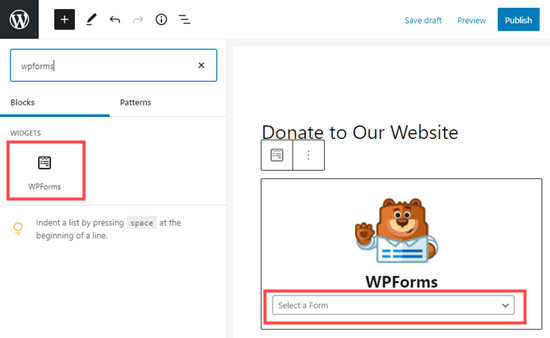
只需创建一个新帖子或页面,或编辑现有帖子或页面。然后,将WPForms块添加到WordPress内容编辑器中,并从下拉菜单中选择您之前创建的表单。

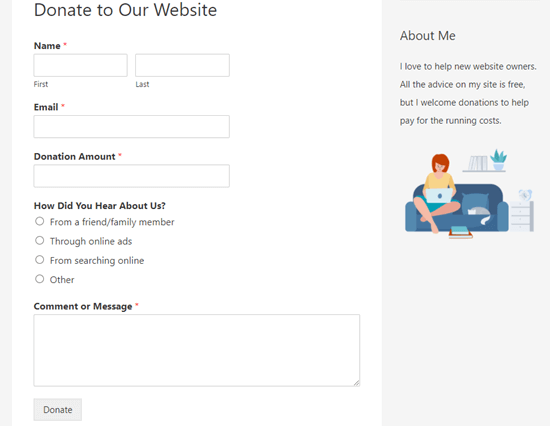
准备好后,预览或发布您的页面以查看您的捐款表格。
恭喜,您现在在WordPress中创建了一个智能PayPal捐赠表单。

您现在可以接受捐款了!
3.如何在WordPress中手动添加PayPal捐赠按钮(代码方法)
如果您不想安装插件,或者您使用的是WordPress.com而不是WordPress.org,那么您可以手动添加PayPal捐赠按钮。
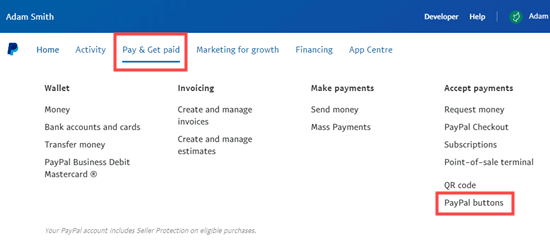
首先,您需要登录您的PayPal帐户,然后转到Pay & Get Paid » PayPay按钮页面。

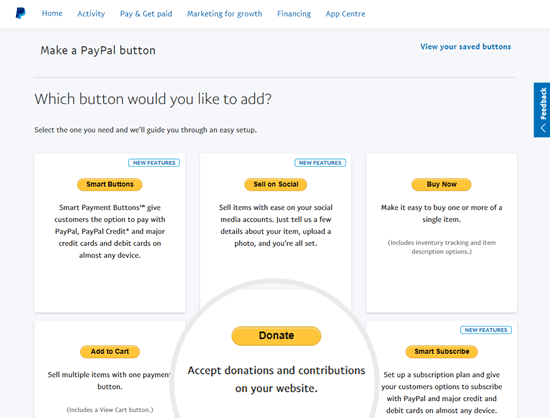
在下一页上,您将看到不同类型的按钮。
只需单击“捐赠”按钮选项。

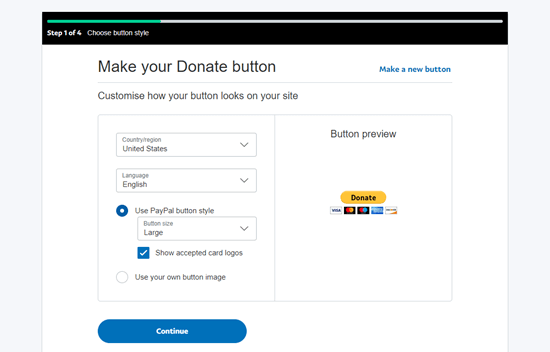
现在,您可以按照屏幕上的说明创建按钮。
例如,选择您的国家、语言和按钮样式。完成后,单击“继续”按钮。

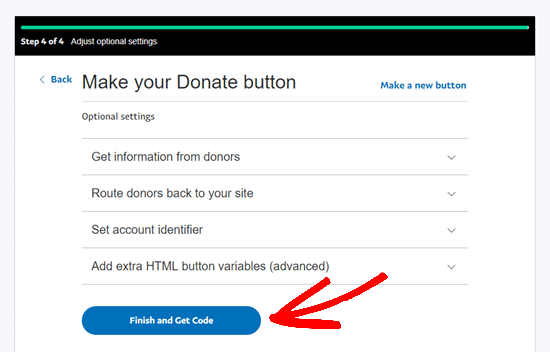
之后,您将有一些可选设置。
在按钮创建向导的最后一个屏幕上,单击“完成并获取代码”按钮。

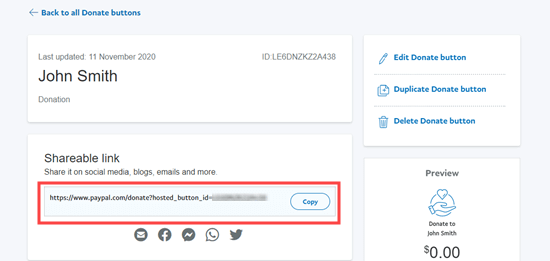
您现在将看到一个带有可共享链接的页面。
这是你需要的URL。将其在此选项卡中打开或保存在安全的地方。

接下来,转到您的WordPress管理区域,并编辑您想要添加PayPal捐赠按钮的帖子或页面。
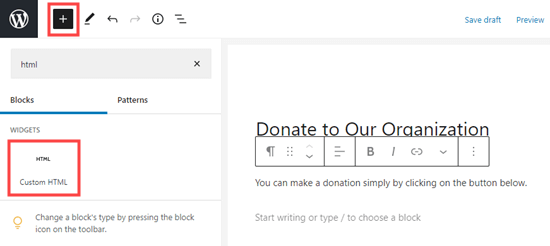
如果您使用的是经典编辑器,则需要向页面添加新的HTML块或使用文本模式。

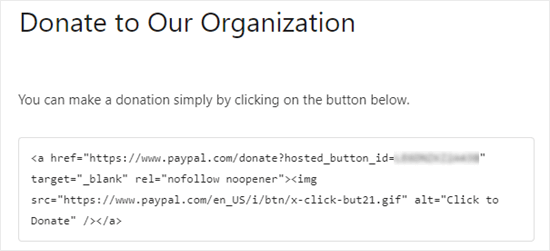
从这里,将以下代码粘贴到您的HTML块中:
确保将“您从PayPal获得的可共享链接”替换为“您从PayPal获得的可共享链接”。

继续发布你的页面。您现在在WordPress网站上有一个PayPal捐赠按钮,无需使用插件。
如果您想将捐赠按钮添加到网站上的其他地方,您还可以将此HTML代码粘贴到“自定义HTML”小部件中,以将其添加到您的侧边栏或启用块主题的其他小部件区域。
以下是捐赠按钮的实时示例:

请随时点击它,看看它是如何工作的。如果您觉得这篇文章有帮助,您可以捐款来帮助我们。
定制选项
我们之所以选择可共享链接而不是完整的捐赠按钮代码,是因为您可以轻松自定义捐赠图像。
以下是一些其他官方的PayPal捐赠按钮。只需复制代码并替换上面主代码中的图像部分。
选项1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
选项2

<img src="https://www.itbook5.com/wp-content/uploads/2023/05/720-1685134274-u53ILW.gif" alt="Click to Donate" />
选项3

选项4

选项5

选项6

如果您不喜欢这些图像中的任何一个,那么您可以创建自己的图像。只需将该图像上传到您的WordPress媒体库中,并获得该文件的直接链接。接下来,在下面的代码中添加该链接:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
适用于WordPress的最佳PayPal捐赠插件
我们建议使用PayPal捐赠插件作为向您的网站添加PayPal捐赠按钮的最简单方法。它是免费的,使用起来非常简单。
如果您想从捐赠者那里收集信息,那么WPForms是您的最佳选择。
或者,如果您正在寻找功能齐全的WordPress捐赠插件,那么我们建议您使用WP Charitable。它被10,000多个非营利组织用于创建筹款活动,并在线接受PayPal捐款。

有了Charitable,您可以在不到5分钟内创建您的第一个筹款活动。它提供无限的筹款活动、轻松的捐赠者管理、GDPR就绪的捐赠表格等。
还有一个免费版本的慈善版来让你开始。
如果您想要更多选项可供选择,那么这里有一些其他好的PayPal捐赠插件。
- 接受PayPal捐款-此插件由官方PayPal合作伙伴拥有。它支持PayPal的所有语言和货币。
- 无缝捐赠-此插件可与Stripe和PayPal配合使用。
- 捐赠按钮-此插件可以发送捐赠者确认电子邮件。