如何将Google +1按钮添加到您的WordPress
昨天,谷歌宣布推出他们等待的+1按钮。这是向搜索结果添加社交方面的重要一步。在本文中,我们将讨论您需要了解的有关Google +1按钮的所有信息,包括将其添加到您的WordPress博客或网站中的分步指南。
什么是Google +1按钮?
Google的+1按钮是向搜索结果添加社交方面的重要一步。它与Facebook Like按钮类似,但它适用于搜索结果。用谷歌的话说,这是你朋友的说法“这很酷”或“你应该检查一下”。换句话说,它是一种公开的方式,在您的批准下标记某些内容,因此您的朋友,联系人和网络上的其他人在搜索时会找到最佳结果。此+1按钮目前适用于Google.com的英文搜索。
与Facebook赞按钮类似,Google +1按钮还会显示联系人的面孔(Gmail,Buzz和Reader)。
为什么要使用Google +1 Button?
虽然Google表示这不会影响搜索排名,但在接受Mashable采访时,谷歌代表Jim Prosser表示,这是该公司“非常感兴趣”某种形式在未来的某个时刻。已经确实,当您登录Google时,您会看到与注销时不同的结果。我们相信即使没有公布,这个+1按钮肯定会在不久的将来对搜索结果产生重大影响。因此,最好立即开始使用它并充分利用它。
我们只能想象这将会被添加到Google Banner广告中,并可能在未来的其他社交网络中添加。
如何在WordPress中添加Google +1
Google为发布商创建了一个包含多种尺寸的官方页面,但是如果您使用的是WordPress,则可能需要进行一些自定义。请按照以下步骤操作:
打开主题的 footer.php 文件并将以下代码粘贴到正文标记的结尾上方:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
如果您使用的是主题框架,在这种情况下您将没有footer.php文件,请将以下代码粘贴到 functions.php 文件或自定义函数区域中:
function add_googleplusone() {
echo "<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>";
}
add_action("wp_footer", "add_googleplusone");
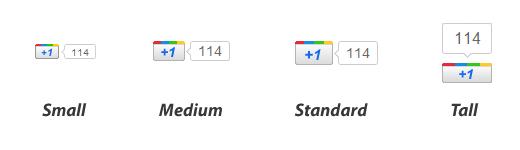
粘贴JavaScript后,现在打开要添加Google +1按钮的主题文件。最有可能的是你的 single.php 文件。在您开始之前,有许多尺寸选项。以下是参考指南:

在每个尺寸的模板中粘贴的代码如下所示。只需复制你喜欢的那个并将其粘贴到帖子的循环中。
//Code to paste for the Tall Button <g:plusone size="tall" href="<?php the_permalink(); ?>"></g:plusone> //Code to paste for the Standard button <g:plusone href="<?php the_permalink(); ?>"></g:plusone> //Code to paste for the Medium Button <g:plusone size="medium" href="<?php the_permalink(); ?>"></g:plusone> //Code to paste for the Small Button <g:plusone size="small" href="<?php the_permalink(); ?>"></g:plusone>
如果你想显示没有计数的按钮,那么你可以添加参数 count =“false”在上面的代码中。代码的示例应如下所示(注意这不适用于Tall尺寸因为它必须有计数):
<g:plusone size="small" count="false" href="<?php the_permalink(); ?>"></g:plusone>
Yoast昨天通过展示如何跟踪Google +1交互来分享一个非常有趣的提示在Google Analytics中。如果您想跟踪Google +1按钮的互动,请将Google +1代码更改为如下所示:
<g:plusone size="tall" callback="plusone_vote"></g:plusone>
然后在您网站的页脚下方添加以下代码,我们在步骤中添加了该代码1.示例代码应如下所示:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
<script type="text/javascript">
function plusone_vote( obj ) {
_gaq.push(["_trackEvent","plusone",obj.state]);
}
</script>