如何在WordPress中创建其他图像大小
上个月,着名的图像大小调整脚本TimThumb发现了一个巨大的漏洞。从那时起,社区就已经合作并解决了这些问题。虽然TimThumb是一个可行的选择,但我们认为WordPress主题开发人员应该专注于使用核心功能而不是依赖第三方脚本。在本文中,我们将向您展示如何在WordPress中添加其他图像大小。
WordPress有一个内置功能Post Thumbnails aka Featured Images。还有一个内置函数add_image_size(),它允许您指定图像大小并为您提供裁剪选项。在大多数情况下,在主题中使用这些核心功能基本上可以消除像TimThumb这样的第三方脚本的需要。
为您的主题注册其他图像大小
您需要首先添加通过在主题的functions.php文件中放置以下代码来支持帖子缩略图:
add_theme_support( "post-thumbnails" );
启用后缩略图支持后,您现在可以使用add_image_size()函数注册其他图像大小的功能。add_image_size函数的用法如下:add_image_size(’name-of-size’,width,height,crop mode);
示例代码如下所示:
add_image_size( "sidebar-thumb", 120, 120, true ); // Hard Crop Mode add_image_size( "homepage-thumb", 220, 180 ); // Soft Crop Mode add_image_size( "singlepost-thumb", 590, 9999 ); // Unlimited Height Mode
现在,如果你注意到,我们指定了三种不同的图像尺寸。每个都有不同的模式,如硬作物,柔和的作物和无限的高度。因此,让我们介绍每个示例以及如何使用它们来实现您的利益。
硬裁剪模式 – 正如您所注意到的,在高度之后添加了一个值“true”。真正的价值在于告诉WordPress将图像裁剪为我们定义的尺寸(在本例中为120 x 120px)。这是我们在主题设计中大量使用的方法,以确保一切都是成比例的,我们的设计不会破坏。此功能将根据尺寸自动从侧面或从顶部和底部裁剪图像。硬裁剪的缺点是您无法控制图像的哪个部分显示。
Mike Little的更正 – 当您上传图像时,在插入帖子之前,您可以单击“编辑图像”,然后从中更改缩略图或整个图像,缩放,旋转或翻转图像,并为缩略图选择所需图像的确切部分。
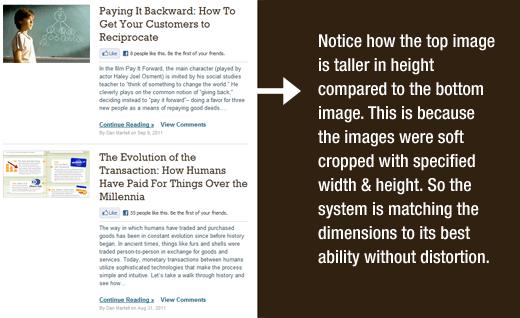
Soft Crop Mode – 默认情况下启用软裁剪模式,这就是为什么在高度后没有看到任何其他附加值的原因。此方法按比例调整图像大小而不会使图像失真。所以你可能得不到你想要的尺寸。通常它与宽度尺寸匹配,并且高度根据每个图像的比例而不同。示例显示如下所示:

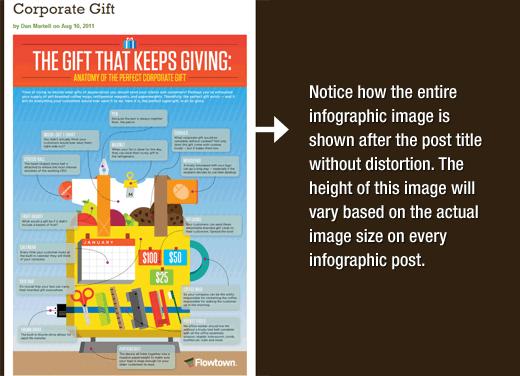
无限高度模式– 有时您想要在设计中使用超长图像,但是您希望确保宽度有限。我们发现这种图像大小的主要用途是信息图表帖子。信息图表往往很长并且充满了信息。在单个帖子页面上硬拷贝这样的图像并不是一个好主意。但本质上信息图表比内容宽度更宽。所以你可以做的是指定一个不会破坏你的设计的宽度,同时保持高度不受限制,所以所有的信息图都可以显示没有任何失真。示例显示如下所示:

在WordPress主题中显示其他图像大小
现在您已经添加了所需图像大小的功能,让我们看一下在WordPress中显示它们主题。打开要显示图像的主题文件并粘贴以下代码:
<?php the_post_thumbnail( "your-specified-image-size" ); ?>
注意:必须将此位代码粘贴到post循环中。
这就是您在WordPress主题中显示其他图像大小所需要做的全部工作。您可能应该使用符合您需要的样式来包装它。
重新生成其他图像大小
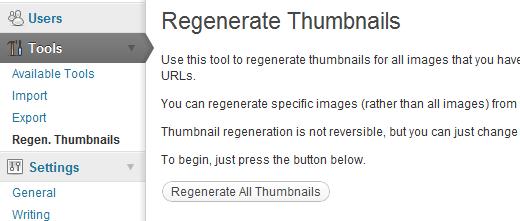
如果您不是在一个全新的网站上执行此操作,那么您可能需要重新生成缩略图。add_image_size()函数的工作方式是它只从它添加到主题中的点生成大小。因此,在包含此函数之前添加的任何后期图像都不会具有新大小。所以我们需要做的是为旧的后期图像重新生成新的图像大小。通过名为Regenerate Thumbnails的插件可以轻松实现这一点。安装并激活此插件后,菜单下会添加一个新选项:工具»Regen。缩略图

可以执行此任务的另一个插件是简单图像大小。
为您的帖子启用其他图像大小内容
即使您已在主题中启用了图像尺寸,但使用仅限于您没有任何意义的主题。无论如何都会生成所有图像大小,因此为什么不让帖子作者在帖子内容中使用它。您可以使用名为Simple Image Sizes的插件来执行此操作。
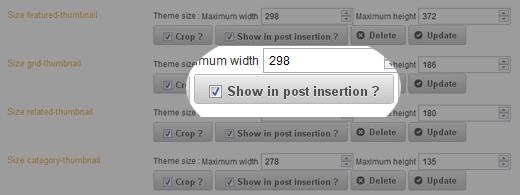
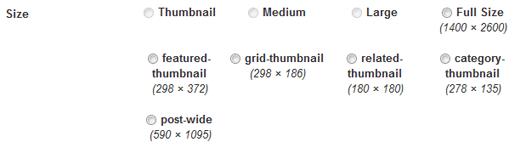
安装并激活此插件后,您的设置»媒体页面上将添加新选项。您将看到在主题中定义的尺寸列表。您所要做的就是选中“在插入后显示”框。

选中此框后,您的作者可以使用其他尺寸在帖子内容中使用。

请注意,在上图中,我们拥有在主题中定义的所有图像大小,供作者在帖子内容中使用。
Simple Image Sizes插件还允许您创建自定义图像大小直接来自WordPress仪表板。
我们认为应该在所有WordPress主题开发人员的最佳实践中添加此方法。你的想法是什么?
评论被关闭。