如何在父分类存档页面上显示子分类
在过去,我们向您展示了如何在WordPress中的类别页面上显示子类别。最近,在使用自定义分类法时,我们发现需要在父分类存档页面上显示子分类法。在做了一些研究之后,我们没有找到涵盖这个问题的单一教程。在本文中,我们将向您展示如何在分类法页面上显示子分类法列表。
打开您的自定义分类模板文件,该文件可能如下所示: taxonomy– {taxonomyname}。php 并将以下代码粘贴到您希望显示列表的位置:
<?php
$term = get_term_by( "slug", get_query_var( "term" ), get_query_var( "taxonomy" ) );
if ($term->parent == 0) {
wp_list_categories("taxonomy=YOUR-TAXONOMY-NAME&depth=1&show_count=0
&title_li=&child_of=" . $term->term_id);
} else {
wp_list_categories("taxonomy=YOUR-TAXONOMY-NAME&show_count=0
&title_li=&child_of=" . $term->parent);
}
?>
不要忘记将您的TAXONOMY-NAME替换为您的分类名称。
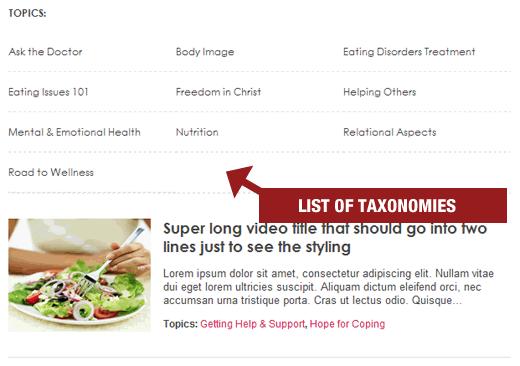
final Result:

说明:
我们正在使用 get_term_by 通过slug查询当前分类的信息。例如,如果您的分类法被称为主题,并且您在页面/ topics / nutrition /上,则$ term变量将提取与您所在的特定术语页面相关的所有数据。
在我们正在研究的项目中,主题分类法就像分类一样是分层的。因此我们决定使用$ term-&gt;父变量运行条件。此变量输出父分类的ID。因此,如果您使用的是父母分类法的分类法营养,那么$ term-&gt; parent将回显0.这就是为什么我们说如果$ term-&gt; parent == 0然后使用wp_list_categories()函数来显示来自我们的自定义分类法,它是您所在页面的术语。我们通过使用$ term-&gt; term_id作为child_of变量来完成此操作。
现在,如果您转到子分类页面,它将是空白的,因为$ term-&gt; parent不再等于0.在子分类页面上,$ term-&gt; parent输出父类别的ID。所以我们使用相同的wp_list_categories()函数运行了else语句,除了我们将$ term-&gt; term_id更改为$ term-&gt; parent。
评论被关闭。