如何在WordPress导航菜单中添加主题
您想了解如何在WordPress导航菜单中添加主题吗?
通常,初学者用户试图通过为每个主题创建一个单独的页面来在WordPress菜单中添加主题。但这不是最好的方法,因为将这些页面添加到菜单中不会显示相关帖子。
在本文中,我们将向您展示如何通过在WordPress导航菜单中使用类别和标签在WordPress中正确添加主题。
为什么要在WordPress导航菜单中添加主题?
假设你有一个WordPress网站,提供不同城市的旅游指南。您可能想在导航菜单中添加城市名称,以便访问者在单击菜单项时看到相关文章。
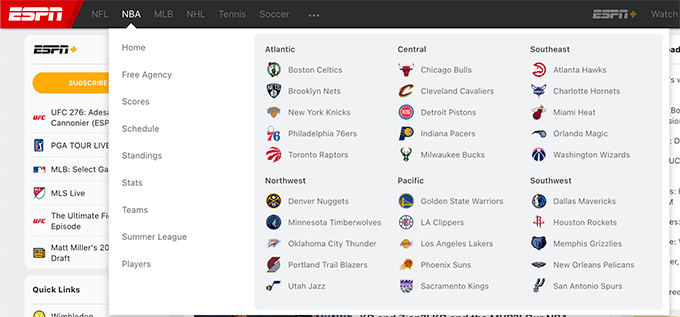
或者,如果您有像《纽约时报》或ESPN这样的新闻网站,您希望在导航菜单中突出显示各种主题。

如果您使用类别和标签来组织内容,WordPress可以非常轻松地添加主题。
类别涵盖了网站的主要主题,如目录,而标签涵盖了更具体的主题,如索引。您可以通过阅读我们关于类别和标签之间差异的指南来了解更多信息。
让我们看看如何使用类别和标签来组织您的内容,然后将这些主题添加到WordPress导航菜单中,以便于访问。
在WordPress帖子中添加类别和标签
您可以在撰写博客文章时添加或选择类别。类别框将显示在WordPress内容编辑器的右栏中。
如果您需要添加新类别,只需单击现有类别列表下方的“添加新类别”链接。
例如,在旅游博客上,您可以为您写过的每个城市创建类别,例如“巴黎”、“阿姆斯特丹”、“柏林”、“伊斯坦布尔”和“伦敦”。

您还可以通过在右侧的“标签”字段中键入,从内容编辑器内部添加标签。添加多个标签时,您需要用逗号分隔它们。
如果您想选择之前创建的标签,那么您需要键入前几个字符,匹配的标签将弹出。然后只需单击您想要使用的标签。
在旅游博客上,您可以为特定帖子中涵盖的更具体主题添加标签,例如“食物”、“夜间生活”、“徒步旅行”和“铁路旅行”。
一旦您创建了一些帖子并将其归档到不同的类别和标签下,您现在可以将它们添加到网站的导航菜单中。
在WordPress导航菜单中添加类别
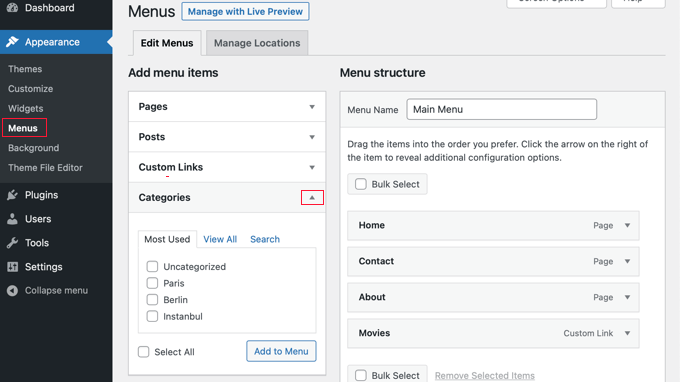
要将类别添加到导航菜单中,只需访问外观»菜单,然后单击“类别”选项卡即可展开。

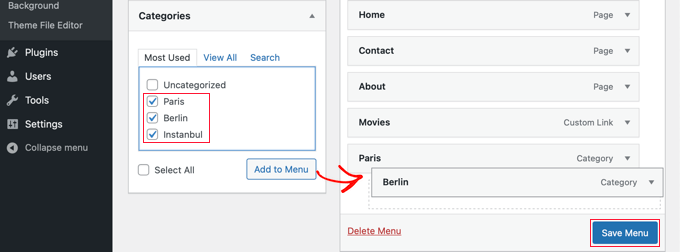
接下来,选择要添加到菜单的类别,然后单击“添加到菜单”按钮。您选择的类别现在将作为菜单项显示在右栏中。您可以使用拖放来上下移动它们。

一旦您对菜单感到满意,请单击“保存菜单”按钮以存储您的更改。
您现在可以访问您的网站,查看您的实际变化。

在WordPress导航菜单中添加标签
要将标签添加到导航菜单中,您需要访问外观?菜单页面。与类别不同,默认情况下没有添加标签的选项。
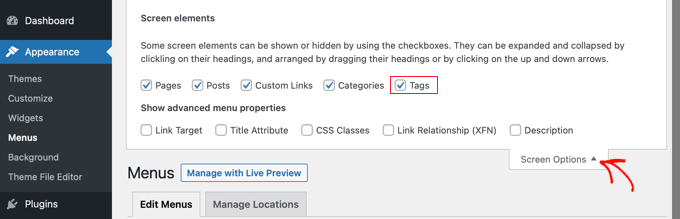
但是,您可以通过单击屏幕顶部的“屏幕选项”,然后选中“标签”框来添加标签选项卡。

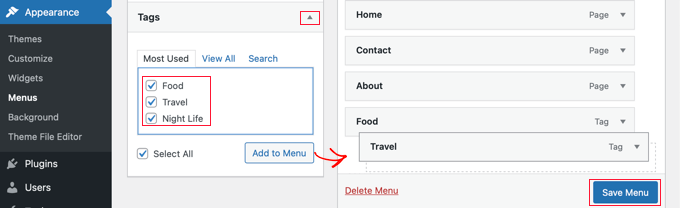
标签选项卡现在将添加到左侧列中。您可以单击选项卡来展开它。
现在,您可以选择要添加到菜单中的标签。当您单击“添加到菜单”按钮时,您选择的标签将作为菜单项显示在右栏中,您可以使用拖放来重新排列它们。

不要忘记单击“保存菜单”按钮来存储您的设置。
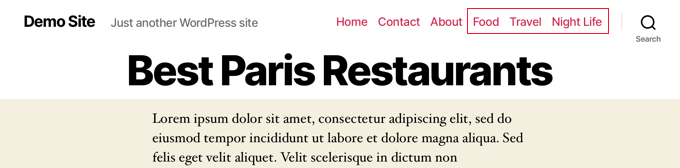
您现在可以访问您的网站,查看标签是否已添加到您的菜单中。

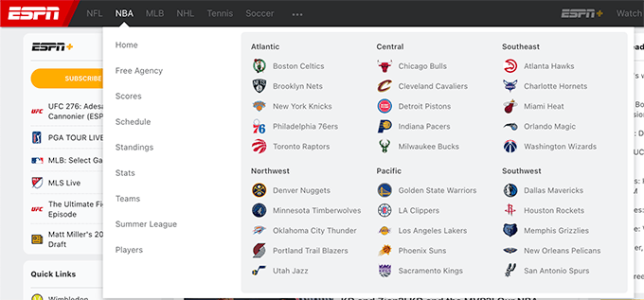
如果您想创建一个具有多个列(如ESPN)的高级主题下掉菜单,那么这通常被称为巨型菜单。

评论被关闭。