如何在WordPress中安装和设置Google跟踪代码管理器
谷歌标签管理器允许您将跟踪代码片段添加到您的WordPress网站。这是一个免费工具,允许您跟踪不同的用户交互。
在本文中,我们将向您展示如何在WordPress中正确安装和设置Google Tag Manager,并解释其好处。
什么是谷歌标签管理器?
谷歌标签管理器(GTM)是谷歌的一个免费工具,允许您在WordPress网站上添加、更新和管理称为标签的代码片段。
通常,网站所有者需要添加多个代码片段来跟踪他们的转换、表单提交、链接点击,并在他们的网站上收集其他分析数据。使用谷歌标签管理器,您可以从单个仪表板轻松添加和管理所有这些脚本。
有Google Analytics、Google Ads、Google Optimize、DoubleClick和Google AdSense的内置标签模板。标签管理器还与几个第三方分析和跟踪平台配合使用。
这节省了您从代码中添加和删除标签的时间,而不是从简单的仪表板管理它。更不用说,所有这些单独的片段都加载在一个脚本中。
也就是说,让我们看看如何将谷歌标签管理器添加到WordPress中。我们还将向您展示一种跟踪您网站上不同用户交互的替代方法。最好的部分是,您不必编辑代码或设置标签。
只需单击以下链接即可跳转到您的首选部分:
- 在WordPress中添加谷歌标签管理器
- 使用MonsterInsights设置高级跟踪(简单方法)
在WordPress中添加谷歌标签管理器
首先,您需要访问谷歌标签管理器网站,然后单击“免费开始”按钮进行注册。

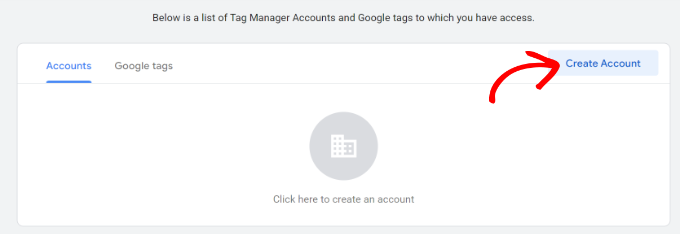
登录后,您将进入添加新帐户页面。
继续并单击“创建帐户”按钮。

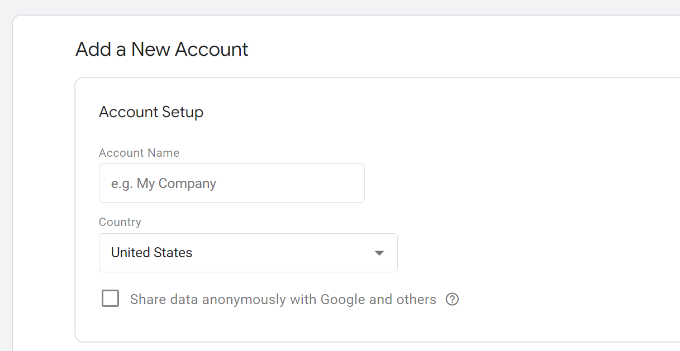
接下来,您可以为您的帐户输入一个名称,然后从下拉菜单中选择一个国家。
标签管理器还将为您提供与谷歌匿名共享数据的选项。您只需单击复选框并向下滚动即可。

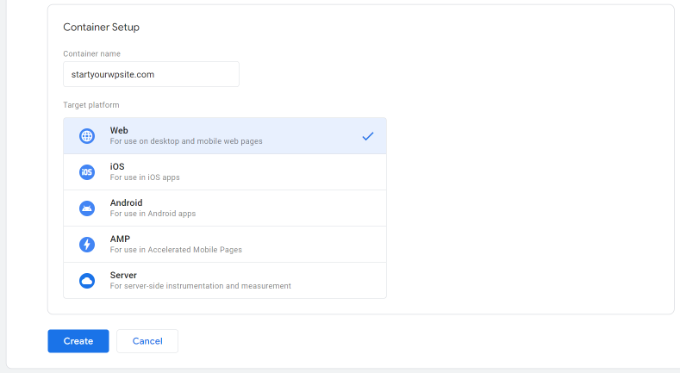
现在您需要向您的帐户添加一个容器。容器可以是网站、iOS或Android应用程序,也可以是服务器。在这种情况下,我们将使用“Web”选项。
您可以使用站点的域作为容器名称。完成后,单击“创建”按钮继续。

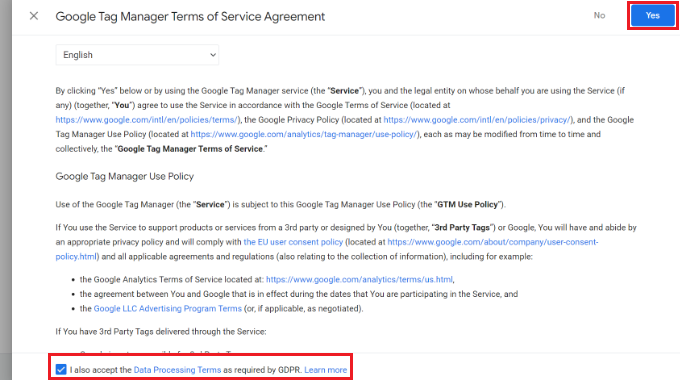
您现在将从右侧看到一个新的窗口幻灯片,其中包含谷歌标签管理器服务条款协议。
您可以单击底部的复选框以接受数据处理条款,然后单击顶部的“是”按钮。

谷歌标签管理器现在将创建您的帐户。
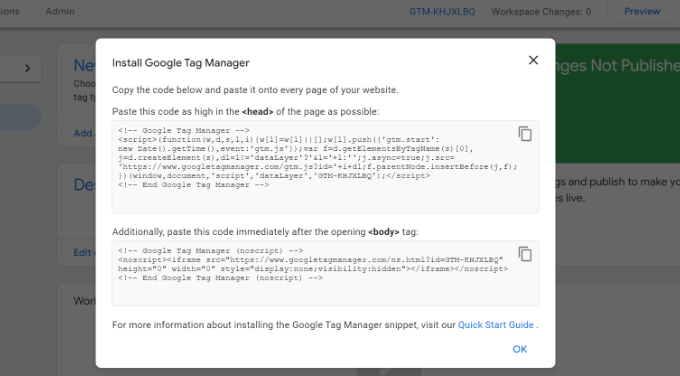
接下来,它现在将显示您需要添加到站点的跟踪代码。

只需复制这2个代码,因为您需要将它们添加到WordPress网站的标题和正文部分。
将谷歌标签管理器代码添加到WordPress
在WordPress中添加代码片段的最简单方法是使用WPCode插件。这是最好的WordPress代码片段插件,允许您在网站上添加和管理不同的自定义代码。
最好的部分是,您可以免费开始使用WPCode。然而,还有一个高级版本提供了更多功能,如代码片段库、条件逻辑、自动插入片段等。
首先,您需要安装并激活免费的WPCode插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的指南。
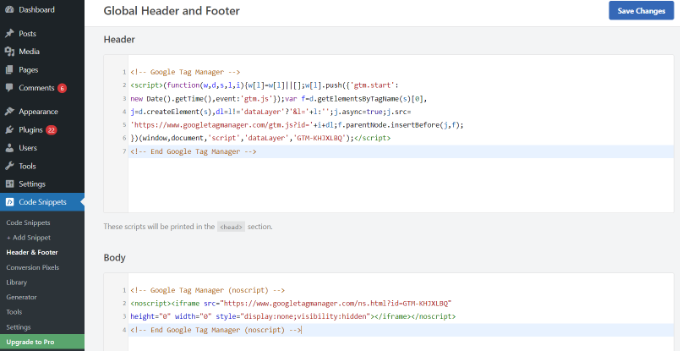
激活后,您需要从WordPress管理面板访问代码片段?页眉和页脚页面。现在输入您之前复制的代码。
确保将<head>代码粘贴到Header字段中,将<body>代码粘贴到Body字段中,如下图所示。

完成后,不要忘记单击“保存更改”按钮。
谷歌标签管理器现在可以在您的WordPress网站上使用。
在谷歌标签管理器中创建新标签
接下来,您可以在谷歌标签管理器中创建新标签,并在WordPress网站上设置跟踪。
假设您想使用标签管理器将Google Analytics 4(GA4)添加到您的WordPress网站。
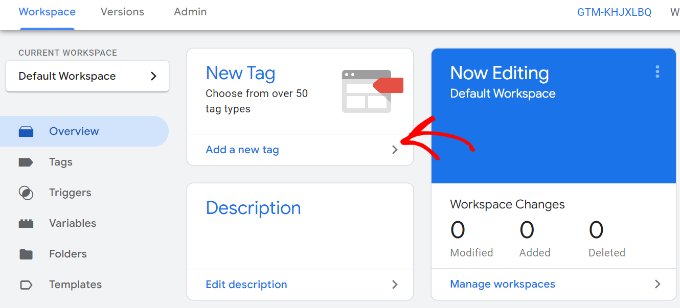
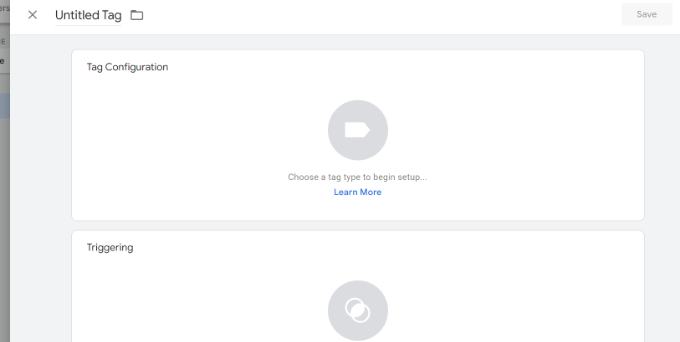
首先,您需要单击标签管理器仪表板中的“添加新标签”选项。

之后,您可以在顶部输入标签的名称。
从这里,只需单击“标签配置”选项。

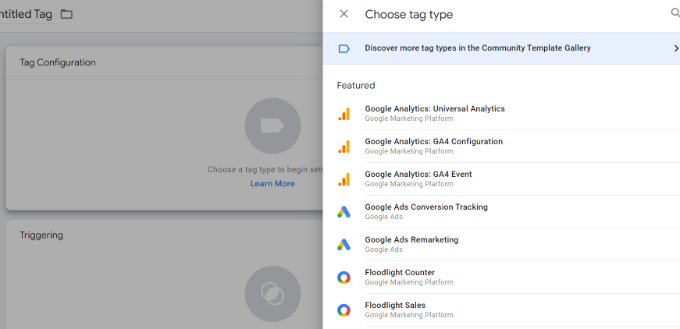
接下来,标签管理器将向您显示可供选择的不同标签类型。
例如,这将包括Google Analytics、Google Ads、Floodlight等的标签。我们将在本教程中选择“谷歌分析:GA4配置”。

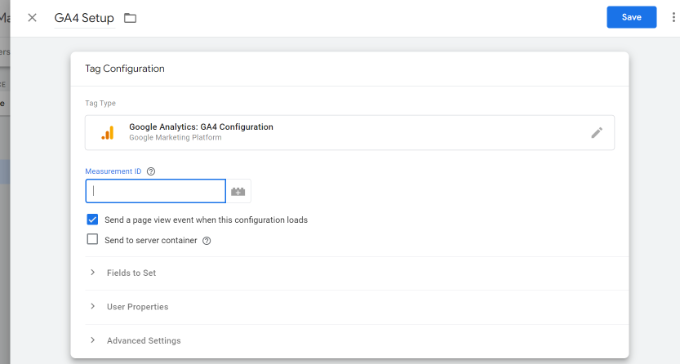
接下来,您需要输入标签的详细信息。
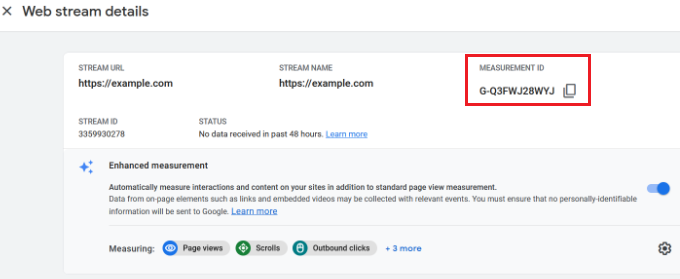
首先,您可以添加测量ID。

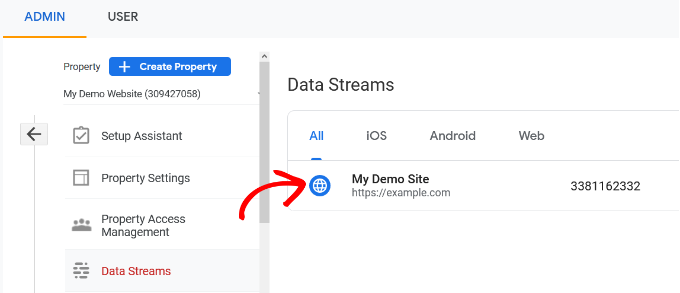
您可以通过登录您的谷歌分析帐户来找到测量ID。
只需前往属性列下的管理员?数据流选项。继续单击您的数据流以查看测量ID。

当打开新窗口时,您应该会在右上角看到测量ID。
您可以简单地复制ID。

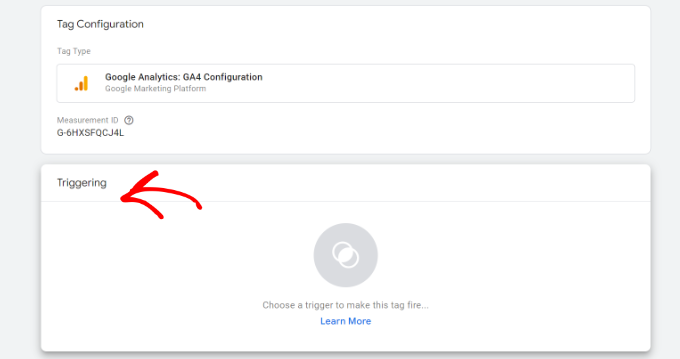
现在返回谷歌标签管理器窗口或选项卡,并输入测量ID。
之后,您可以向下滚动并单击“触发”选项。

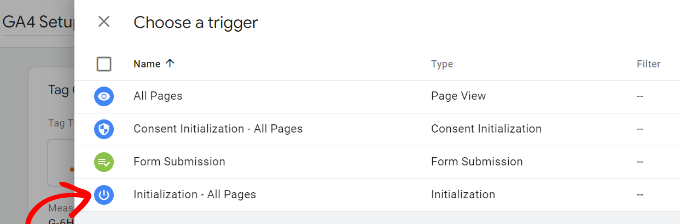
谷歌标签管理器现在将显示可供选择的内置触发器。
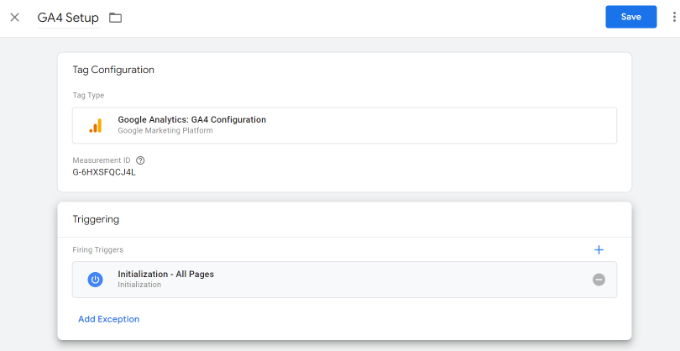
继续选择“初始化-所有页面”选项。

选择触发器后,您需要存储您的设置。
只需单击右上角的“保存”按钮。

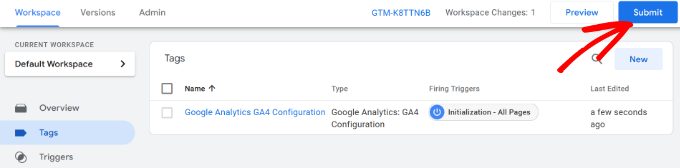
您现在应该会看到您新创建的标签。
继续,单击“提交”按钮以运行标签。

使用MonsterInsights设置高级跟踪(简单方法)
现在您已经知道如何安装和使用谷歌标签管理器,您可以使用更简单的方法在WordPress网站上设置高级跟踪。
使用MonsterInsights,您不必在GTM中执行复杂的设置。它是WordPress的最佳谷歌分析插件,并自动为您配置高级跟踪。您也不必担心犯错误,这可能会弄乱您的跟踪数据。
最好的部分是,MonsterInsights在您的WordPress仪表板中显示报告。您不必离开您的网站来查看其性能。它呈现对您的业务很重要的数据,并有助于发现见解。
在本教程中,我们将使用MonsterInsights Pro版本,因为它包括高级跟踪功能和高级插件。还有一个MonsterInsights Lite版本,您可以免费使用。
首先,您需要安装和激活MonsterInsights插件。
激活后,您将看到MonsterInsights欢迎屏幕。您可以单击“启动向导”按钮,然后按照屏幕上的步骤配置谷歌分析。

有关更多详细信息,请参阅我们关于如何在WordPress中安装Google Analytics的指南。
MonsterInsights将开箱即用,并在Google Analytics中自动添加跟踪。
以下是插件提供的一些跟踪功能:
1.跟踪链接和按钮点击
MonsterInsights在您的网站上设置链接点击和按钮点击跟踪。默认情况下,谷歌分析不会跟踪链接点击次数,您必须使用GTM来添加跟踪。
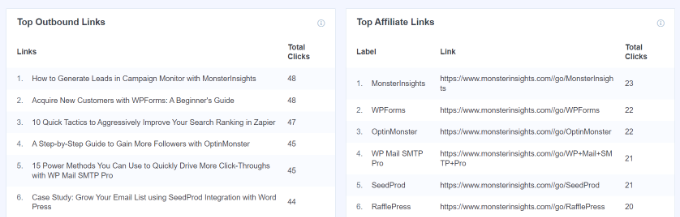
例如,您可以跟踪会员的绩效,并查看用户点击最多的链接。通过这种方式,您可以通过推广获得大量点击的子公司来增加收入。

同样,该插件还跟踪出站链接点击。这些是您网站上其他网站的链接。您可以使用此数据查看创建新的伙伴关系,注册联盟计划,并在自己的网站上创建新内容。
除此之外,MonsterInsights还帮助跟踪电话链接、文件下载、行动号召(CTA)按钮点击等。
2.在WordPress中设置电子商务跟踪
如果您有在线商店,那么MonsterInsights可以帮助您跟踪其性能,而无需编辑跟踪脚本或使用谷歌标签管理器。
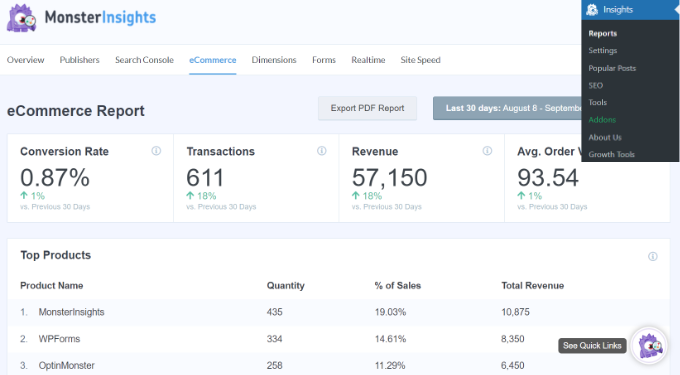
它提供了一个电子商务插件,只需点击几下,即可在WordPress中启用电子商务跟踪。您可以查看网站的总体转化率、交易、收入、平均订单价值、最畅销的产品等。

有关更多详细信息,请参阅我们关于如何在WordPress中正确设置电子商务跟踪的指南。
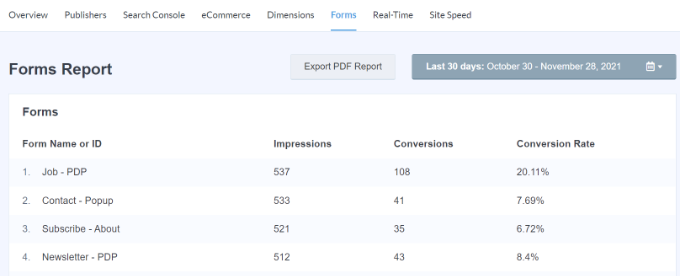
3.配置表单转换跟踪
使用MonsterInsights,您还可以在Google Analytics中设置表单转换跟踪。该插件提供了一个表单插件,可以自动跟踪您网站上的WordPress表单。
如果您使用谷歌标签管理器,那么您必须为所有表单创建单独的标签,并在谷歌分析中跟踪它们。
然而,MonsterInsights使这个过程变得超级简单。此外,您可以在WordPress仪表板内查看数据。

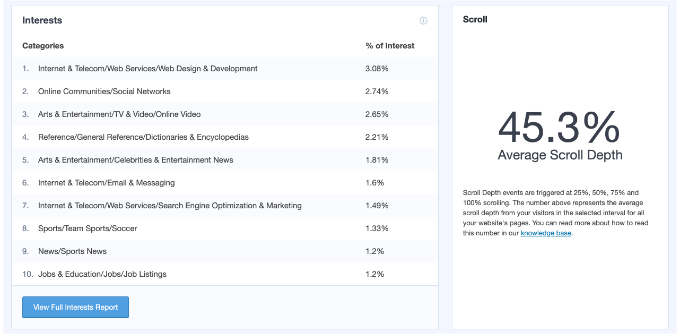
4.自动启用滚动深度跟踪
有没有想过人们在离开你的网站之前会滚动你的网页多远?滚动深度跟踪准确地显示了这一点,并帮助您将横幅广告和CTA放置在正确的位置,以提高转化率。
MonsterInsights在您的网站上自动启用滚动跟踪。根本不需要使用谷歌标签管理器进行额外设置或修改跟踪代码。


评论被关闭。