如何在WordPress中添加Facebook Like Box / Fan Box
Facebook喜欢的盒子也被称为Facebook粉丝盒已成为许多网站必备元素。它允许网站所有者为他们的用户提供加入他们的Facebook社区的简单方法,并在他们的Facebook新闻源中获得更新。最近我们的一位用户提请我们注意,我们还没有涉及如何在WordPress中添加类似facebook的框。虽然我们已经介绍了如何添加facebook like按钮,facebook发送按钮和facebook评论。在本文中,我们将向您展示如何在WordPress中添加Facebook粉丝盒。
使用官方Facebook插件为WordPress添加Like Box
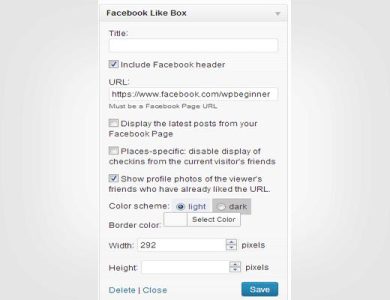
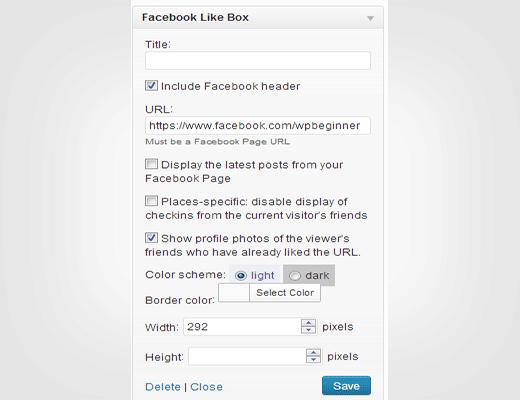
也许最简单的方法来添加类似于Facebook的框你的WordPress网站是使用WordPress的官方Facebook插件。您需要做的第一件事是安装并激活Facebook插件。激活插件后,转到外观»窗口小部件。只需将Facebook框中的小部件拖放到侧边栏即可。您需要在窗口小部件配置中提供您的Facebook粉丝页面的URL。

该窗口小部件具有与Facebook社交插件相同的选项。您可以选择显示流,显示面,删除标题,更改边框颜色。目前只有两个主题可用光明和黑暗。
手动添加像Box一样不使用任何插件
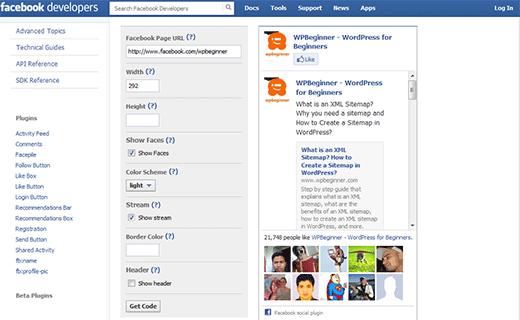
可以在不使用任何插件的情况下手动添加Facebook类似框。转到Facebook Social Plugin的Like Box页面。提供您的Facebook页面的URL并配置类似框的外观。

按获取代码按钮获取Like框代码。
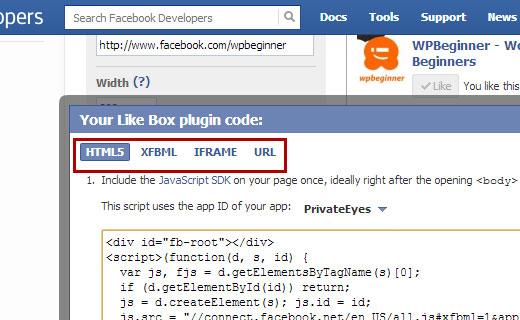
Facebook为您提供了多种方法来在您的网站上添加类似的盒子代码。您可以选择HTML5,XFBML和iframe。我们将向您展示如何添加每个,但您需要选择一个。在我们看来,对于大多数使用WordPress的网站来说,HTML5是一个相当不错的选择。XFBML适合使用其他使用XFBML显示Facebook按钮的Facebook插件的人。如果前两个选项不适合您,请使用iframe。

在WordPress中添加HTML5 Facebook Like Box Code
从代码窗口单击HTML5选项卡并复制代码的第一部分。他们建议您在< body> 标记之后粘贴它,该标记通常位于header.php文件中。但是,它可以在身体的任何地方工作。为了方便自己,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。代码的第一部分如下所示:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, "script", "facebook-jssdk"));</script>
这个javascript将您的网站连接到Facebook的JavaScript库。现在复制代码的第二部分,它看起来像这样:
<div class="fb-like-box" data-href="http://www.facebook.com/itbook5" data-width="292" data-show-faces="true" data-stream="true" data-header="true"></div>
这部分代码告诉你之前加载的javascript在这个位置显示类似的框并使用这些参数。为了这个例子,我们将这个代码粘贴到侧边栏小部件中。转到外观»小部件。将文本小部件拖放到侧边栏并将代码粘贴到其中。保存您的小部件并检查您的网站。
这也适用于您网站的任何其他区域。如果你精通代码,那么你可以将它粘贴到你的页脚,发帖后等。
不要忘记将facebook粉丝页面网址更改为你自己的网页网址。
在WordPress中添加XFBML Facebook Like Box Code
单击XFBML选项卡以获取XFBML Facebook的代码框。要添加XFBML Facebook Like Box,您需要在WordPress中添加三个小块代码。
复制第一段代码并将其粘贴到主题的 header.php 文件中,紧跟在&lt; body&gt; 标记之后。与上一个类似,此代码可以在正文中的任何位置使用。为了方便自己,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。这段代码需要这样的东西:
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405";
fjs.parentNode.insertBefore(js, fjs);
}(document, "script", "facebook-jssdk"));</script>
这个小小的javascript函数将你的网站连接到Facebook的javascript库。
第二行代码是XML名称空间声明,您需要将其添加到站点的&lt; html&gt; 标记中。最简单的方法是打开你的主题的 functions.php 文件,粘贴以下代码:
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . " xmlns:og="http://ogp.me/ns#" xmlns:fb="http://ogp.me/ns/fb#"";
}
add_filter("language_attributes", "add_opengraph_doctype");
最后,复制第三行代码看起来像这样:
<fb:like-box href="http://www.facebook.com/itbook5" width="292" show_faces="true" stream="true" header="true"></fb:like-box>
此代码告诉您在第一步中加载的javascript,在此位置显示类似的框并使用这些参数。转到外观»小部件。将文本小部件拖放到侧边栏并在该文本小部件内部粘贴第三行代码。保存更改并预览您的网站。
在WordPress中添加Facebook Likebox iframe
单击IFRAME选项卡以复制iframe代码。转到外观»窗口小部件并将文本窗口小部件拖放到侧边栏。将iframe代码粘贴到文本小部件中并保存更改。打开您的网站以预览Facebook粉丝盒。