如何在WordPress中将JavaScript移动到底部或页脚
最近,我们的一位读者问我们如何将JavaScripts移到WordPress的底部,以提高他们的Google页面速度得分。我们很高兴他们问,因为老实说,我们想写下这个。以前,我们已经讨论过如何在WordPress中正确添加JavaScripts和CSS样式。在本文中,我们将向您展示如何将JavaScripts移到WordPress的底部,这样您就可以改善网站加载时间和Google页面速度得分。
将JavaScripts移动到底部的好处
JavaScript是一种客户端编程语言。它由用户的Web浏览器执行和运行,而不是由您的Web服务器执行。当您将JavaScript置于顶部时,浏览器可以在加载页面的其余部分之前执行或处理JavaScript。当JavaScripts移动到底部时,您的Web服务器将快速呈现页面,然后用户的浏览器将执行JavaScripts。由于所有服务器端渲染都已完成,因此JavaScript将在后台加载,从而加快整体负载。
在使用Google页面速度或Yslow进行测试时,这将提高您的速度得分。谷歌和其他搜索引擎现在正在考虑将页面速度作为显示搜索结果时的性能矩阵之一。这意味着加载速度更快的网站在搜索结果中显得更为突出。
在WordPress中添加脚本的正确方法
WordPress有一个强大的排队系统,允许主题和插件开发人员在队列中添加他们的脚本并根据需要加载它们。正确地排列脚本和样式可以显着提高页面加载速度。
为了向您展示一个基本示例,我们将在WordPress主题中添加一些JavaScript。将JavaScript保存在。js 文件中,并将。js 文件放在主题的 js %%中%%%% 目录。如果您的主题没有JavaScripts的目录,那么创建一个。放置脚本文件后,编辑主题的 functions.php 文件并添加以下代码:在此代码中,我们使用了wp_register_script()函数。此函数具有以下参数:
function wpb_adding_scripts() {
wp_register_script("my-amazing-script", get_template_directory_uri() . "/js/my-amazing-script.js","","1.1", true);
wp_enqueue_script("my-amazing-script");
}
add_action( "wp_enqueue_scripts", "wpb_adding_scripts" );
要在WordPress页面的页脚或底部添加脚本,您需要做的就是设置
<?php wp_register_script( $handle, $src, $deps, $ver, $in_footer ); ?>
$ in_footer 参数to true 。我们还使用了另一个函数
get_template_directory_uri()get_template_directory_uri()返回模板目录的URL。此函数应用于在WordPress主题中排队和注册脚本和样式。对于插件,我们将使用 plugins_url()函数。
问题:
问题是,有些时候WordPress插件会将自己的JavaScript添加到&lt; head&gt;内的页面中或页面内部。为了将这些脚本移到底部,您需要编辑插件文件并将脚本正确地移动到底部。
查找JavaScript源代码
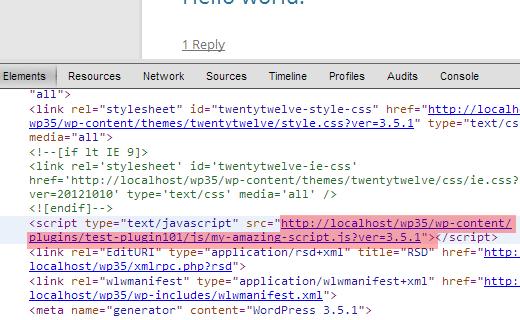
在Web浏览器中打开您的站点并查看页面源代码。您将看到指向文件位置和原点的JavaScript文件的链接。例如,下面的屏幕截图告诉我们,我们的脚本属于一个名为’test-plugin101’的插件。脚本文件位于 js 目录中。

有时您会看到JavaScript直接添加到页面中,而不是通过单独的.js文件链接。在这种情况下,您需要逐个停用所有插件。停用每个插件后刷新页面,直到找到将脚本添加到页面的页面。如果即使在停用所有插件后JavaScript仍未消失,请尝试切换到另一个主题以查看您的主题是否添加了JavaScript。
注册和入队脚本
一旦找到了在标题部分添加JavaScript的插件或主题,下一步就是找出插件调用该文件的位置。在您的一个主题或插件的PHP文件中,您将看到对该特定。js 文件的调用。
如果插件或主题已经使用入队添加JavaScript文件,那么您需要做的就是更改插件或主题中的wp_register_script函数,并为$ in_footer参数添加true。像这样:
wp_register_script("script-handle", plugins_url("js/script.js" , __FILE__ ),"","1.0",true);
让我们假设您的插件或主题是在标题中或内容之间添加原始JavaScript。在插件或主题文件中找到原始JavaScript代码,复制JavaScript并将其保存在。js 文件中。然后使用 wp_register_script()函数,如上所示,将JavaScript移动到底部。
编者注:重要的是要了解当您更改核心文件并更新插件时,您的更改将不会被覆盖。更好的方法是取消注册脚本并从主题的functions.php文件中重新注册。请参阅本教程。
除了将脚本移动到页脚之外,您还应该考虑使用更快的社交媒体插件和延迟加载图像。除此之外,您还应该使用W3 Total Cache和MaxCDN来提高网站速度。
评论被关闭。