如何在WordPress中创建联系表单教程
您是否希望创建一个联系表单并将其添加到您的WordPress站点?
每个网站都需要一个联系表格,因此访问者可以轻松地就您的产品和服务与您联系。默认情况下,WordPress不附带内置的联系表单,但有一种简单的方法可以将联系表单添加到您的网站。
在本文中,我们将向您展示如何在WordPress中轻松创建联系人表单,而无需触摸一行代码。
为什么你需要一个WordPress联系表单?
你可能想知道为什么我需要联系表格?我不能直接在我的网站上添加我的电子邮件地址,这样人们就可以给我发电子邮件吗?
这是初学者的一个非常常见的问题,因为他们担心添加联系人表单需要编码知识。
幸运的是,您可以使用WordPress插件在零编码知识的情况下简单地将联系表单添加到您的WordPress网站。
以下是联系表格比将电子邮件地址粘贴到页面上更好的3大原因。
- 垃圾邮件保护-垃圾邮件机器人定期为mailto:电子邮件地址标签抓取网站。当您在网站上发布您的电子邮件地址时,您将开始收到大量垃圾邮件。另一方面,您的联系表单可以阻止联系表单垃圾邮件,并停止几乎所有的垃圾邮件。
- 一致的信息-在发送电子邮件时,人们并不总是向您发送您需要的所有信息。通过联系表格,您可以确切地告诉用户您正在寻找什么信息,例如他们的电话号码、预算、项目详细信息等。
- 节省时间-联系表单帮助您以无法想象的方式节省时间。除了一致的信息外,您还可以使用表单确认来告诉用户他们应该采取的后续步骤。比如,观看视频或等待长达24小时才能得到回复,这样他们就不会向您发送多个查询。
话虽如此,让我们向您展示如何在WordPress中一步一步地轻松创建联系人表单。
第1步。选择最好的WordPress联系表单插件
您需要做的第一件事是选择一个WordPress联系人表单插件。
虽然有几个免费和付费的WordPress联系表单插件供您选择,但我们在我们的网站上使用WPForms,并认为这是市场上最好的选择。
以下是我们认为WPForms是最好的三个原因:
- 这是最适合初学者的联系表单插件。您可以使用拖放构建器,只需点击几下即可轻松创建联系人表单。
- WPForms Lite是100%免费的,您可以使用它来创建一个简单的联系表单(超过500万个网站使用它)。
- 当您准备好使用更强大的功能时,您可以升级到WPForms Pro。
既然我们已经决定了联系表单插件,让我们继续在您的网站上安装它。
第2步。在WordPress中安装联系表单插件
在本教程中,我们将使用WPForms Lite,因为它免费且易于使用。
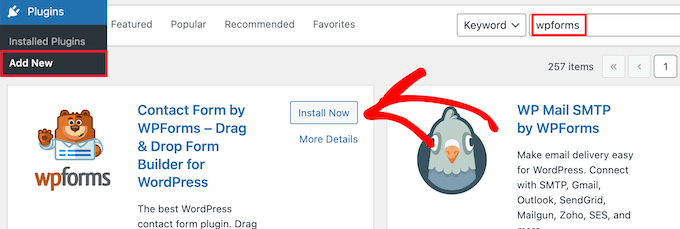
您可以通过登录WordPress仪表板并前往插件?添加新插件,在您的网站上安装此插件。
然后,在搜索字段中,键入“WPForms”,然后单击“立即安装”按钮。

这将自动在您的网站上安装插件。
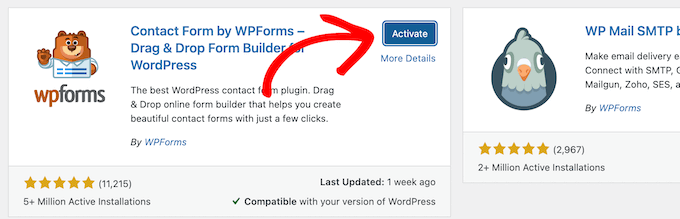
接下来,您需要通过单击“激活”按钮来激活插件。

如果您没有看到插件菜单或需要更详细的说明,请参阅我们关于如何安装WordPress插件的分步指南。
第3步。在WordPress中创建联系表单
现在您已经激活了WPForms,您已准备好在WordPress中创建联系人表单。
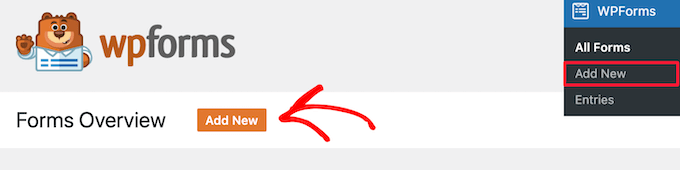
为此,请导航到WordPress管理面板中的WPForms »所有表单。然后,单击“添加新”按钮。

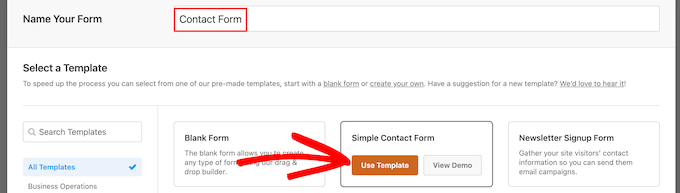
这将打开WPForms拖放表单生成器模板库。首先为您的联系表单指定一个名称,然后选择您的联系表单模板。
要选择模板,只需将鼠标悬停在模板上,然后单击“使用模板”按钮。
WPForms Lite附带20多个免费表单模板可供选择。您可以使用这些来创建您喜欢的几乎任何类型的联系表单。
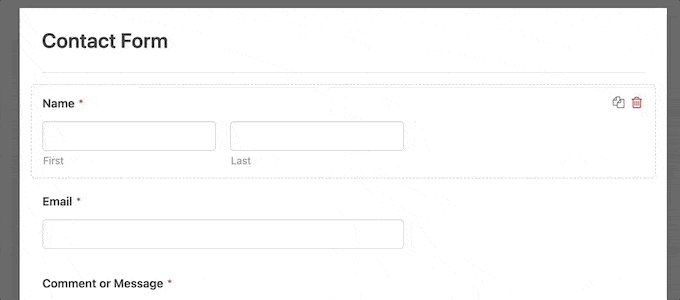
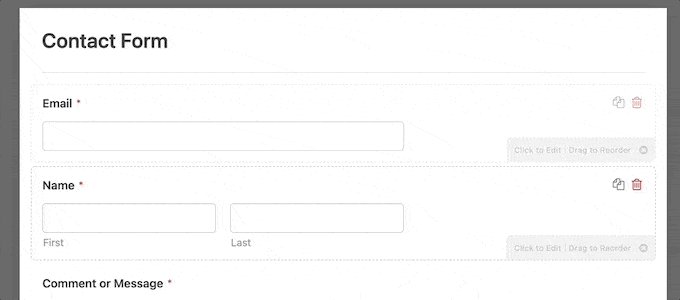
为了这个例子,我们将继续选择“简单联系表单”模板。它将自动添加姓名、电子邮件和消息字段。

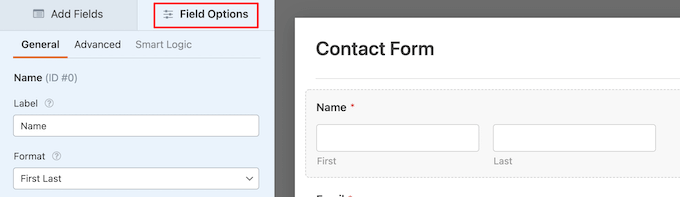
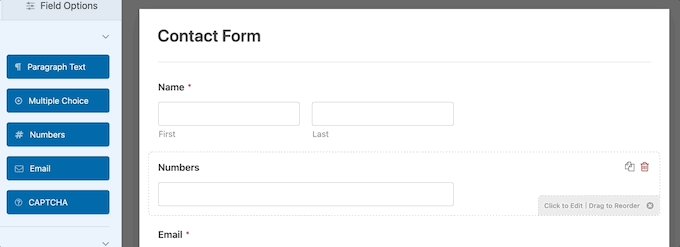
您可以单击任何表单字段来编辑它们。
当您单击表单字段时,它将在左侧显示一个“字段选项”面板,您可以在其中进行更改。

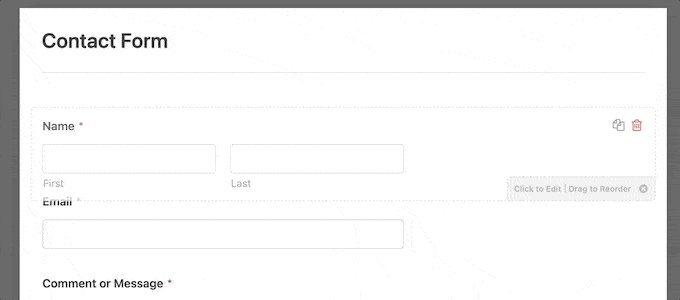
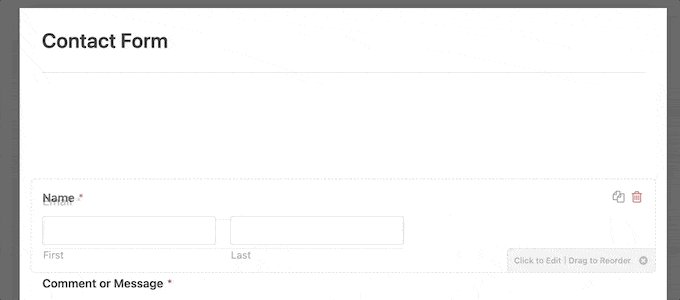
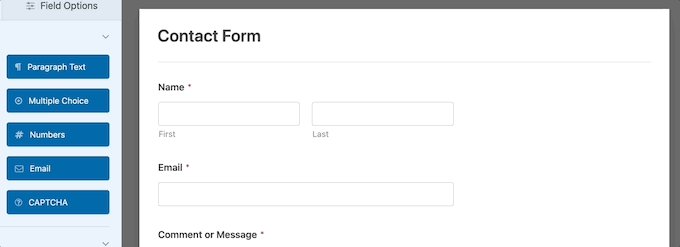
您还可以使用鼠标拖放字段来更改顺序。

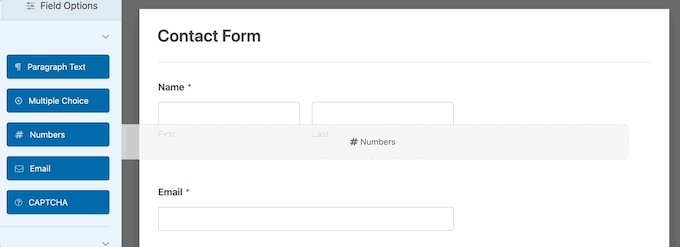
如果您想添加新字段,只需从左侧边栏的可用字段中进行选择。
您可以将其拖到表单中或单击它,它将自动添加到您的表单中。

当您完成表单自定义后,请务必单击“保存”按钮。
第4步。配置WordPress表单通知和确认
现在您已经创建了联系表单,正确配置表单通知和表单确认选项非常重要。
表单确认是您的网站访问者在提交表单后看到的。这可以是一条简单的感谢信息,一个您已上传可下载PDF的页面,或任何您想要的东西。
表单通知是您在有人在您的WordPress博客上提交联系表单后收到的电子邮件。
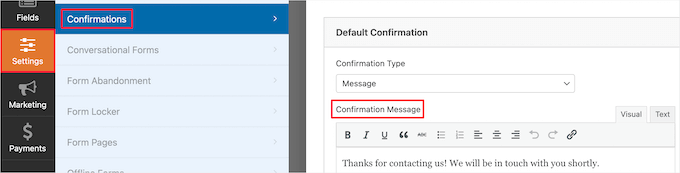
要自定义确认消息,请单击“设置”选项卡,然后单击表单构建器中的“确认”选项卡。
已经有一条默认的感谢信。
但是,如果您愿意,您可以在“确认消息”框中自定义此设置。

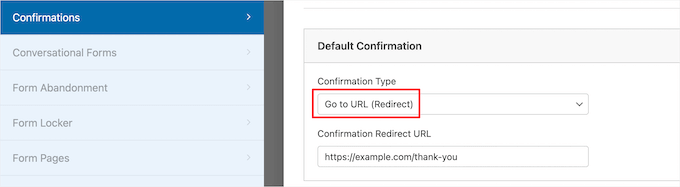
如果您想在成功提交表单后重定向用户,而不是显示消息,请从“确认类型”下拉菜单中选择“转到URL”。
然后,输入您想要重定向用户的URL。

如果您在这里进行任何更改,请务必单击“保存”按钮。
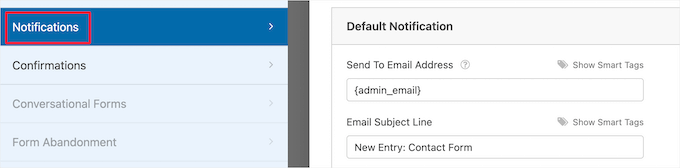
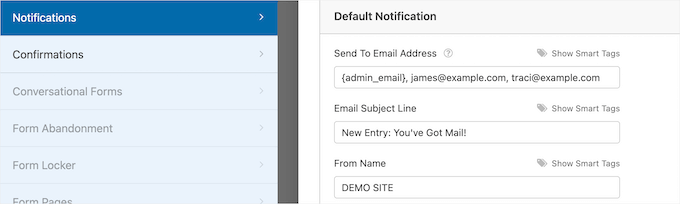
之后,您可以确保表单通知设置正确无误。只需从相同的“设置”菜单中单击“通知”选项卡。
WPForms最好的部分是默认设置是初学者的理想选择。当您转到通知设置时,所有字段都将动态预填充。

默认情况下,通知会发送到您在创建网站时设置的管理员电子邮件。
如果您想将其发送到自定义电子邮件地址,那么您可以更改它。如果您想将通知发送到多封电子邮件,只需用逗号分隔每个电子邮件地址即可。
“电子邮件主题行”预先填写了您的表单名称。“From Name”字段会自动填充您的用户名。

当您回复表格查询时,它将发送到您的用户填写联系表格的电子邮件。
如果您在这里进行更改,请确保单击“保存”按钮。
如果您想将表单电子邮件发送给多人或不同部门,请参阅我们的指南,了解如何创建具有多个收件人的联系表单。
如果您在接收表单电子邮件时遇到问题,请参阅我们的指南,了解如何解决WordPress不发送电子邮件的问题。
第5步。在页面中添加WordPress联系表单
现在您已经配置好了WordPress联系人表单,是时候将其添加到页面了。
您可以将其添加到现有的联系人页面,也可以在WordPress中创建新页面。
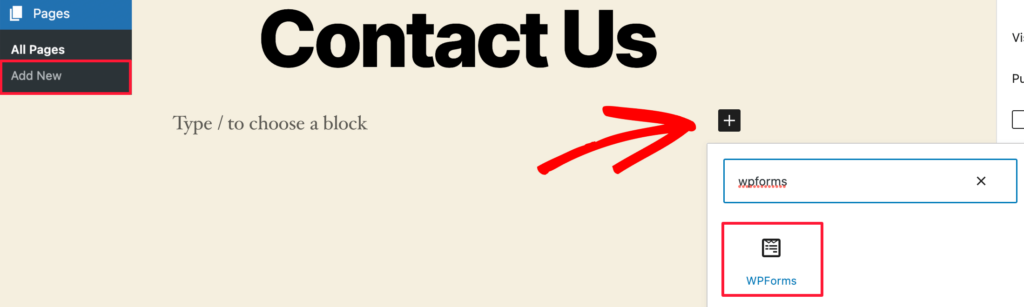
如果您想创建一个新的联系人表单页面,只需转到Pages?Add New,然后为您的页面命名。
我们将使用WPForms块在页面中添加表单。只需单击“Plus”添加块按钮并搜索“WPForms”。
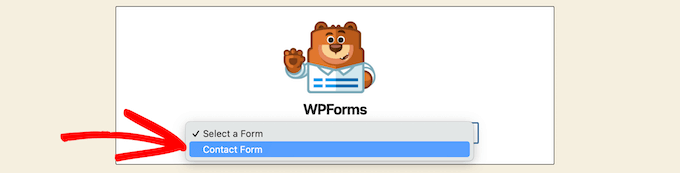
然后,单击“WPForms”块。

WPForm块现在将出现在您页面的内容区域中。
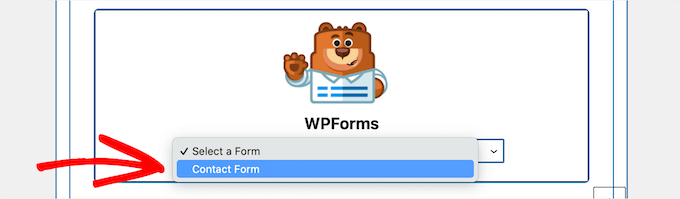
您需要单击下拉菜单来选择您之前创建的表单。

WPForms将在编辑器中加载您的联系人表单预览。您现在可以单击“发布”或“更新”按钮来保存您的表单。
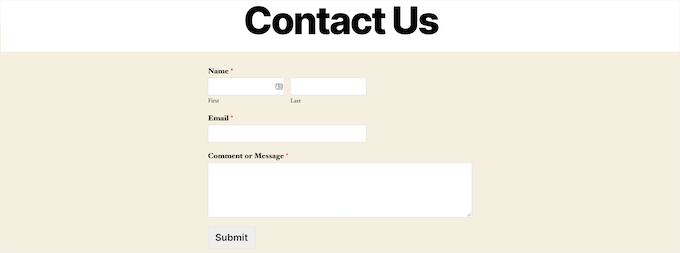
现在,您可以访问您的网站来查看它的运行情况。
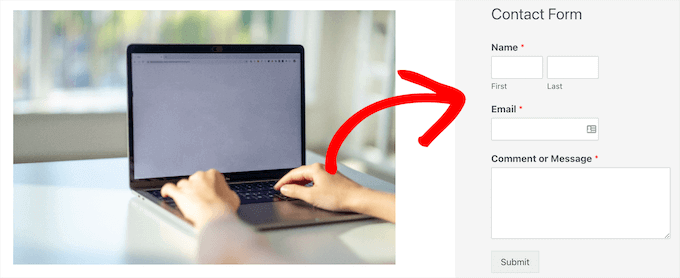
以下是WordPress示例联系人页面上的表单外观:

如果您只想在页面上添加联系表单,那么您就在这里完成了。恭喜。
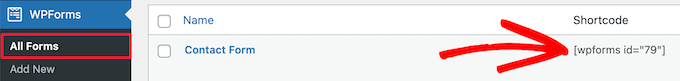
WPForms还附带了一个WordPress联系人表单短代码。您可以通过访问WPForms?所有表单,然后复制表单旁边的短代码来使用它。

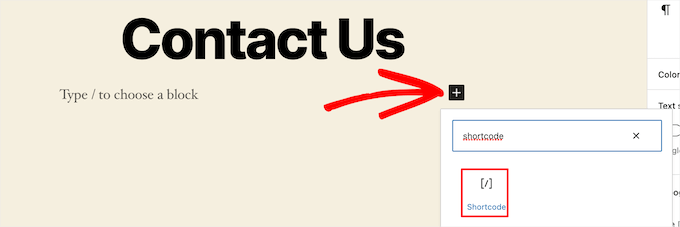
然后,您只需打开要添加的页面,然后单击“加号”添加块按钮并搜索“短代码”。
接下来,单击“短代码”块。

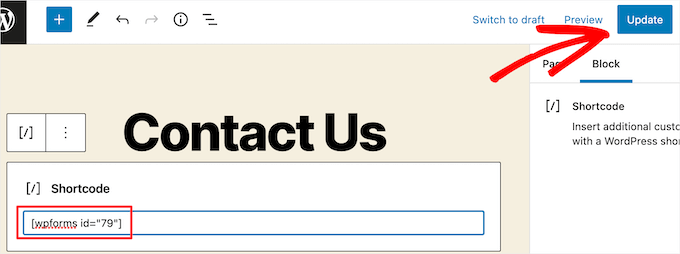
然后,将您上面复制的短代码粘贴到框中。
之后,单击“更新”或“发布”,您的联系表格将像上面一样在您的网站上上线。

要了解有关短代码的更多信息,请参阅我们关于如何在WordPress中添加短代码的终极指南。
第6步。在边栏中添加WordPress联系表单
WPForms还附带了一个WordPress联系人表单小部件,您可以使用该小部件将联系人表单添加到WordPress主题中的边栏或任何其他小部件就绪区域。
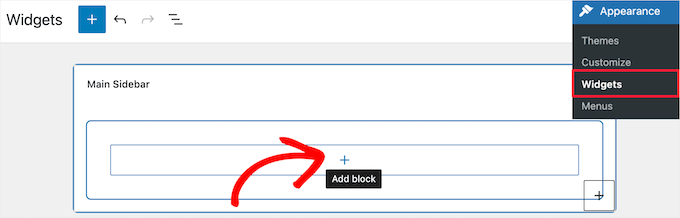
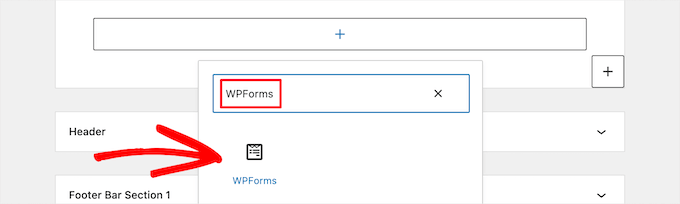
为此,您需要转到外观?小部件,然后单击要添加表单的小部件区域中的“加号”添加块图标。

接下来,搜索“WPForms”。
然后,单击“WPForms”块将其添加到侧边栏中。

之后,您需要从下拉菜单中选择您的联系表单。
这将自动加载您的表单预览。

接下来,单击“更新”按钮以保存您的更改。
现在,您可以访问您的网站,在侧边栏或其他小部件区域中实时查看您的联系表单。
要了解有关小部件的更多信息,请参阅我们关于如何在WordPress中添加和使用小部件的指南。

将您的WordPress联系表单提升到一个新的水平
除了使用WPForms创建简单的联系表单外,它还附带了600多个预制表单模板,您可以使用这些模板快速创建您需要的任何类型的WordPress表单。
它们具有强大的功能,如条件逻辑、调查和民意调查、接受付款、收集签名、放弃表格等能力。
更不用说,它与数千种营销和业务工具(如谷歌表格、HubSpot等)集成,以帮助您简化工作流程。
WPForms还添加了表单自定义工具,如表单登录页面、对话表单和潜在客户表单,让您无需高昂的成本即可在网站上添加交互式表单。