如何在WordPress中显示相关页面
最近,我们的一位用户问我们是否有办法在WordPress中显示相关页面而不是帖子。之前,我们向您展示了如何在有或没有插件的情况下在WordPress中显示相关帖子。在本文中,我们将向您展示如何在WordPress中显示相关页面。
使用插件在WordPress中显示相关页面
在WordPress中显示相关页面的更简单方法是使用插件。
您需要做的第一件事是安装并激活Yet Another Related Posts Plugin(YARPP)插件。激活后,您需要转到设置»YARPP 来配置插件。

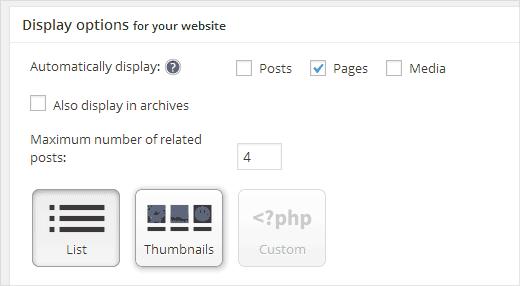
在插件的设置页面上,向下滚动到您的网站’部分的‘显示选项。在自动显示选项下,您需要选中“页面”并取消选中帖子和媒体。这就是全部,您现在可以保存设置,YARPP将开始在WordPress网站上的页面内容下方显示相关页面。
请注意,由于数据库使用量很大,YARPP和其他一些WordPress插件被一些托管的WordPress托管服务提供商阻止。您可能面临的另一个问题是,如果您的MySQL存储引擎设置为InnoDB,YARPP无法在数据库中搜索文本。
在没有插件的WordPress中显示相关页面
在我们向您展示如何在不使用插件的情况下显示相关页面之前,我们希望您看一下我们关于帖子和帖子之间差异的文章。WordPress中的页面。
显示相关帖子的最有效方式是查找标签或类别。但由于WordPress页面没有标签或类别,我们首先需要为WordPress页面启用类别和标签。要做到这一点,您需要做的就是安装并激活,Post Tags和Pages for Pages插件。
该插件开箱即用,因此您无需配置设置。激活后,它只会为您的WordPress页面启用标签和类别。
现在您需要编辑几个您认为彼此相关的页面并添加标签。例如,如果您有关于公司的页面和公司历史记录的另一个页面,您可以将它们标记为关于我们。
将标签添加到几个页面之后,接下来需要做的是在主题的functions.php文件或特定于站点的插件中添加此代码。
function wpb_related_pages() {
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag)
$tag_ids[] = $individual_tag->term_id;
$args=array(
"post_type" => "page",
"tag__in" => $tag_ids,
"post__not_in" => array($post->ID),
"posts_per_page"=>5
);
$my_query = new WP_Query( $args );
if( $my_query->have_posts() ) {
echo "<div id="relatedpages"><h3>Related Pages</h3><ul>";
while( $my_query->have_posts() ) {
$my_query->the_post(); ?>
<li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail("thumb"); ?></a></div>
<div class="relatedcontent">
<h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time("M j, Y") ?>
</div>
</li>
<? }
echo "</ul></div>";
} else {
echo "No Related Pages Found:";
}
}
$post = $orig_post;
wp_reset_query();
}
此代码查找与页面关联的标记,然后运行数据库查询以获取具有相似标记的页面。要显示页面列表,您需要编辑页面模板。最常见的是 page.php 或 content-page.php 文件。只需在要显示相关页面的位置添加此行代码即可。
<?php wpb_related_pages(); ?>
这将在任何WordPress页面上显示相关页面。一开始它看起来不太漂亮,所以你需要添加一些CSS并设置它以匹配你的主题。
注意:functions.php中的代码与插件的处理方式相同。
我们希望本文能帮助您在WordPress中显示相关页面。与往常一样,请随时在下面的评论中向我们提问。不要忘记在Twitter上关注我们或加入Google+上的讨论。
评论被关闭。