图像元数据 – 替代文本和描述
WordPress具有内置功能,可以为图像添加元信息。此元数据可以更轻松地为管理员查找图像,对用户和搜索引擎同样有用。元数据还可以帮助视障用户理解图像,以及您要传达的内容。在本文中,我们将向您展示如何使用图像元数据,如标题,标题,替代文字和描述,以使您的图像更有用和优化。

为什么图像元数据很重要?
许多初学者通常只是将图像上传到他们的帖子中。尽管它可以达到目的,但这些图像并未针对搜索引擎,用户和网站管理进行优化。
元数据是您可以添加到图像的附加文本。此文本可帮助搜索引擎了解您的图像的内容,以便在有人搜索这些文字时显示图像。
对于您的用户来说,图像元数据(如替代文字,说明和字幕)可以帮助他们了解有关图像的更多信息。您可以使用这些字段为照片提供背景故事,并使其对您的用户更有趣。
图像元数据还可以帮助视力不佳的用户,他们可以使用他们的屏幕阅读器并了解您的图像显示的内容。
简而言之,图像元数据使您的图像更有趣,信息丰富,可搜索,以及有用。
如何添加图像元数据
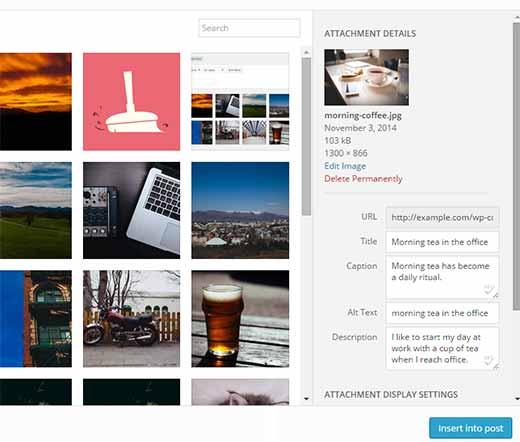
使用媒体上传器上传图像时,WordPress会要求您输入附件详细信息。这些附件细节构成了图像元数据中最重要的部分。

附件标题 – 附件详细信息中的标题字段允许您为图像提供标题。WordPress在内部使用此标题对媒体库中的图像进行排序。
图片Alt文本– HTML标准规范中的替换文本或替代文本是必填字段。当用户的浏览器无法找到图像时显示。Google等搜索引擎使用alt标记作为图片搜索结果中的排名因素。请参阅我们的指南,了解WordPress中图像alt文本与图像标题之间的区别。
说明 – 此文本可以显示在图像的附件页面上。您可以在说明字段中输入所需的信息。就像照片背后的故事一样,你如何拍照,或者你想分享的任何其他内容都可以在这里。您甚至可以在说明字段中添加链接。
标题 – 这是您要与图像一起显示的文本。根据您的主题,它将显示在图像边框内或图像外部。请参阅我们的指南,了解如何在WordPress中为图像添加标题。
其他图片元数据
除了您可以输入的附件详细信息外,WordPress还会自动存储有关您图像的其他一些有用信息。这包括图像分辨率,图像文件大小,为图像生成的缩略图,从图像中获取的exif数据等。
根据您的WordPress主题,某些信息将显示在您的附件页面上。例如,默认的二十三和二十四主题的原始图像分辨率信息显示在附件页面上。
用户可以轻松编辑WordPress主题,可以通过子主题修改附件模板,并在页面上显示其他元数据信息。
图像元数据如何存储在WordPress中?
在我们向您展示如何在WordPress主题中显示图像元数据之前,让我们解释图像元数据如何存储在WordPress中。
图像和其他上传文件作为附件存储在WordPress中。附件是默认的WordPress帖子类型之一。它的处理方式与任何其他帖子类型相同。
图像标题存储为post_title,描述存储为post_content,标题存储为post_excerpt,存储在WordPress数据库的posts表中。
其余的元数据进入WordPress数据库的postsmeta表。这包括文件大小,位置,大小以及嵌入图像的任何exif数据。
在WordPress中显示图像附件元数据
您可以通过编辑子主题中的主题文件在WordPress中显示其他图像元数据。
WordPress首先查找附件mime类型模板,如 image.php , video.php , application.php 。像Twenty Thirteen和Twenty Fourteen这样的默认WordPress主题使用 image.php 来处理图像附件的显示。
WordPress然后寻找attachment.php ,或 single-attachment.php templates。如果找不到任何这些模板,则它使用 single.php 模板来显示图像附件页面。请参阅我们的指南,了解如何在WordPress中创建自定义单个附件模板。
将要编辑的模板复制到子主题目录。在这个例子中,我们使用Twenty Thirteen主题并编辑 image.php 模板。将此代码添加到要显示图像元数据的模板中。
<?php if ( has_excerpt() ) : ?>
<div class="entry-caption">
<?php the_excerpt(); ?>
</div>
<?php endif; ?>
<?php $description = $post->post_content; ?>
<div class="attachment-description">
<?php echo $description; ?>
</div>
<div class="attachment-exif-data">
<?php
$meta = wp_get_attachment_metadata($id);
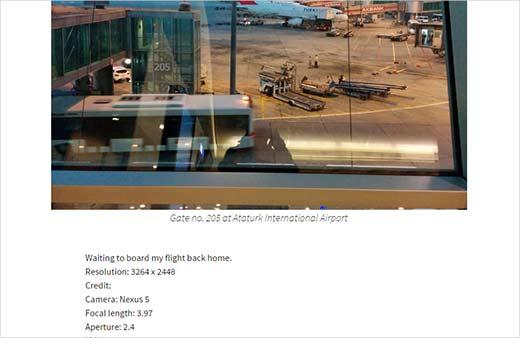
echo "Resolution: ".$meta[width]." x ".$meta[height]."<br />";
echo "Credit: ".$meta[image_meta][credit]."<br /> ";
echo "Camera: ".$meta[image_meta][camera]."<br />";
echo "Focal length: ".$meta[image_meta][focal_length]."<br />";
echo "Aperture: ".$meta[image_meta][aperture]."<br />";
echo "ISO: ".$meta[image_meta][iso]."<br />";
echo "Shutter speed: ".$meta[image_meta][shutter_speed]."<br />";
$timestamped = $meta[image_meta][created_timestamp];
$created_timestamp = date("F j, Y, g:i a", $timestamped);
echo "Time Stamp: ".$created_timestamp."<br />";
echo "Copyright: ".$meta[image_meta][copyright];
?>
</div>
注意,image_meta值是嵌入数码相机,智能手机和平板电脑拍摄的照片的exif数据。如果您要上传自己相机拍摄的图像,则可能会在照片中嵌入此信息。查看我们的指南,了解如何在WordPress中添加exif照片标签。

如果您不希望别人在附件页面上留下评论,则可以禁用附件页面上的评论。
注意:您没有必要拥有图像附件页面。您可以在附件详细信息中添加图像元数据,只需将图像插入到帖子中即可。您还可以在WordPress中完全禁用图像附件页面。
在WordPress中为图像元数据添加自定义字段
由于图像存储为附件,这是一种帖子类型,这意味着他们也可以拥有自定义字段。使用自定义字段,您可以添加要添加到图像的任何其他元数据。
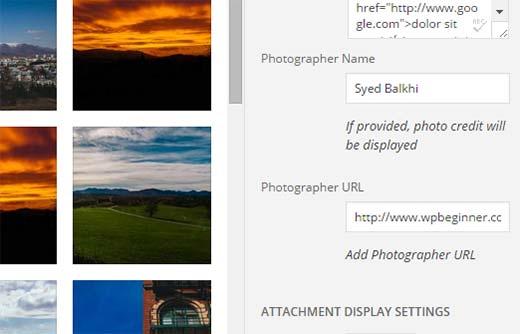
假设您想要将摄影师姓名和摄影师URL信息添加到图像中。将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
/**
* Add Photographer Name and URL fields to media uploader
*/
function be_attachment_field_credit( $form_fields, $post ) {
$form_fields["be-photographer-name"] = array(
"label" => "Photographer Name",
"input" => "text",
"value" => get_post_meta( $post->ID, "be_photographer_name", true ),
"helps" => "If provided, photo credit will be displayed",
);
$form_fields["be-photographer-url"] = array(
"label" => "Photographer URL",
"input" => "text",
"value" => get_post_meta( $post->ID, "be_photographer_url", true ),
"helps" => "Add Photographer URL",
);
return $form_fields;
}
add_filter( "attachment_fields_to_edit", "be_attachment_field_credit", 10, 2 );
/**
* Save values of Photographer Name and URL in media uploader
*
*/
function be_attachment_field_credit_save( $post, $attachment ) {
if( isset( $attachment["be-photographer-name"] ) )
update_post_meta( $post["ID"], "be_photographer_name", $attachment["be-photographer-name"] );
if( isset( $attachment["be-photographer-url"] ) )
update_post_meta( $post["ID"], "be_photographer_url", esc_url( $attachment["be-photographer-url"] ) );
return $post;
}
add_filter( "attachment_fields_to_save", "be_attachment_field_credit_save", 10, 2 );
现在尝试使用WordPress媒体上传器上传新图像,您将找到两个新字段来输入摄影师姓名和URL。

要在主题文件中显示这些字段,请使用以下代码:
echo get_post_meta($post->ID, "be_photographer_url", true); echo get_post_meta($post->ID, "be_photographer_name", true);
有关更详细的说明,请查看本教程,了解如何向WordPress媒体上传器添加其他字段。
我们希望本文能帮助您了解图像元数据,标题,标题,替代文字和说明。您可能还想查看我们的指南,了解如何使用Envira在WordPress中创建响应式图像库。

评论被关闭。