如何在WordPress导航菜单中添加Nofollow链接
许多网站所有者更喜欢为所有外部链接添加nofollow标记。在WordPress中为链接添加nofollow属性非常简单。但是,导航菜单并不清楚。在本文中,我们将向您展示如何在WordPress导航菜单中添加nofollow链接。
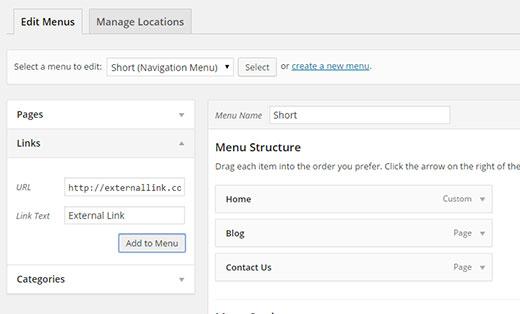
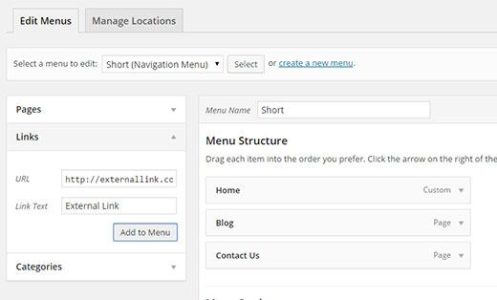
首先添加您添加任何自定义链接的外部链接到您的WordPress导航菜单。
只需访问外观»菜单并单击链接选项卡。输入URL和链接文本,然后单击“添加到菜单”按钮。

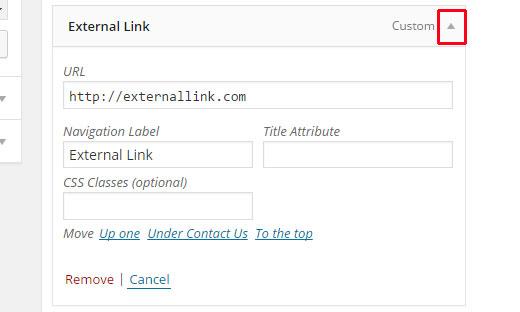
您添加的外部链接现在将显示在菜单结构列中。您需要单击向下箭头以展开菜单项。像这样:

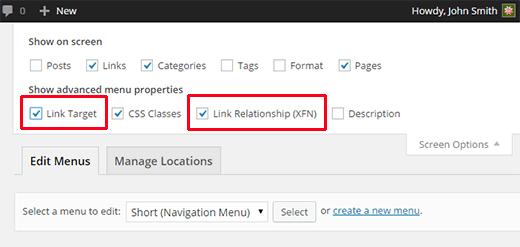
接下来,单击屏幕右上角的屏幕选项按钮,然后选中 Link旁边的框关系(XFN)和链接目标选项。

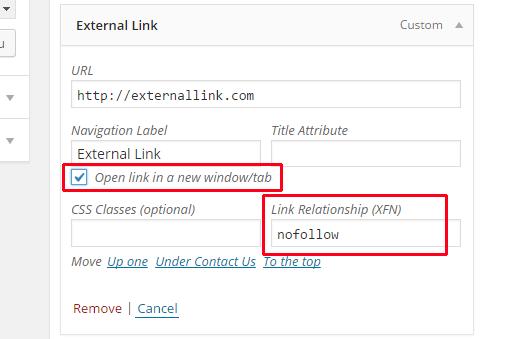
现在向下滚动到展开的菜单项,您会发现两个新选项。在新窗口/选项卡中链接关系和打开链接。您需要在链接关系选项中输入 nofollow 。如果需要,您还可以在新窗口/选项卡选项中查看打开的链接。

最后,单击保存菜单按钮来存储您的更改。
这就是全部,您现在可以预览您的网站了。
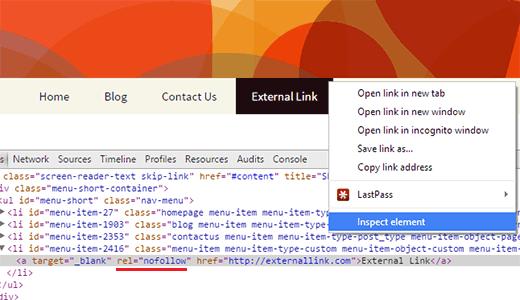
要确保将nofollow属性添加到链接,可以将鼠标移到外部链接,右键单击并选择inspect元素。您的浏览器窗口将分为两部分。在底部窗口中,您将能够看到链接的HTML源代码。它将显示带有链接的nofollow属性。

我们希望本文能帮助您学习如何在WordPress导航菜单中添加nofollow链接。您可能也喜欢我们关于如何在WordPress中将图像图标添加到导航菜单的教程。

评论被关闭。