如何在WordPress中设置联系表单的样式
Contact Form 7拥有超过100万活跃用户,是WordPress最受欢迎的联系表单插件之一。他们最大的缺点是你添加的开箱即用形式非常简单。值得庆幸的是,可以使用WordPress主题中的CSS轻松设置Contact Form 7的样式。在本文中,我们将向您展示如何在WordPress中设置联系表单7表单的样式。
注意:我们不推荐使用Contact Form 7插件。相反,我们推荐WPForms,这是最初学友好的联系表单插件。您也可以下载WPForms Lite免费。
我们有一个关于如何在WordPress中创建联系表单的分步指南。
Getting Started
我们假设您已经安装了Contact Form 7插件,并创建了您的第一个联系表单。下一步是复制联系表单的短代码并将其粘贴到WordPress帖子或您希望表单显示的页面中。
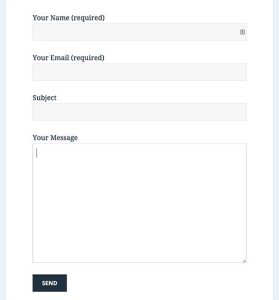
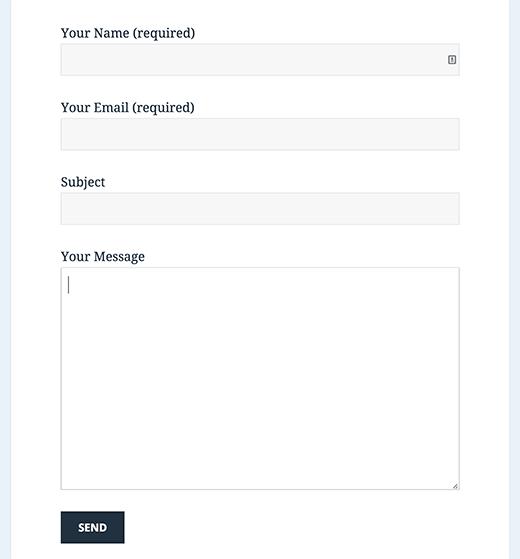
为了本文的目的,我们使用了默认的联系表单并将其添加到WordPress页面中。这是联系表单在我们的测试站点上的显示方式。

正如您可以看到联系表单从WordPress主题继承了一些表单样式。除此之外,这是非常基本的。
我们将使用CSS设计联系表格7表单。所有CSS都会进入主题或子主题的样式表。
样式联系表单7 WordPress中的表单
联系表单7为表单生成非常有用且标准的兼容代码。表单中的每个元素都有一个适当的ID和与之关联的CSS类。
每个联系表单都使用CSS类。wpcf7 您可以使用它来设置表单样式。
在此示例中,我们在输入字段中使用Google字体Lora。了解如何在WordPress中添加Google字体。
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
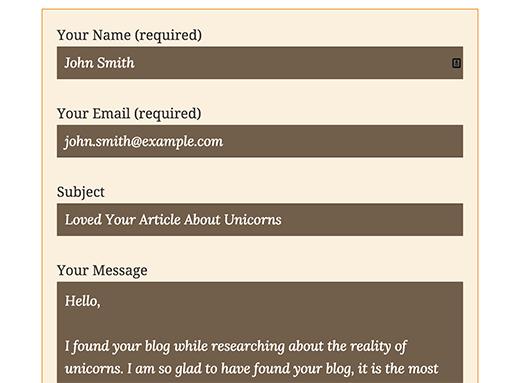
这是应用此CSS后我们的联系表单的外观。

样式化多个联系表单7表单
我们上面使用的CSS的问题是它将应用于您网站上的所有Contact Form 7表单。如果您使用多个联系表单并希望以不同方式设置它们,则需要使用联系表单7为每个表单生成的ID。
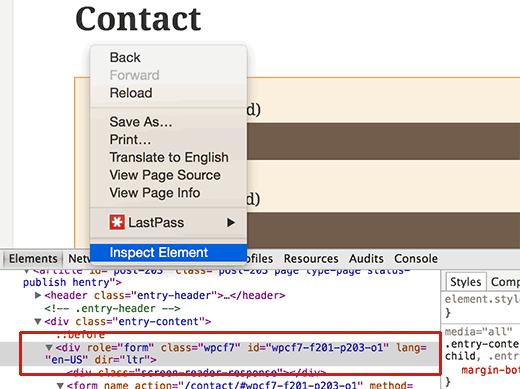
只需打开包含您要修改的表单的页面。将鼠标移到窗体中的第一个字段,右键单击并选择Inspect Element。浏览器屏幕将拆分,您将看到该页面的源代码。在源代码中,您需要找到表单代码的起始行。

正如您在上面的屏幕截图中看到的,我们的联系表单代码以以下行开头:
<div role="form" class="wpcf7" id="wpcf7-f201-p203-o1" lang="en-US" dir="ltr">
id属性是Contact Form 7为此特定表单生成的唯一标识符。它是表单ID和添加此表单的帖子ID的组合。
我们将在CSS中使用此ID来设置联系表单的样式。我们将使用#wpcf7-f201-p203-o1 替换我们的第一个CSS片段中的.wpcf。
div#wpcf7-f201-p203-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f201-p203-o1 input[type="text"],
#wpcf7-f201-p203-o1 input[type="email"],
#wpcf7-f201-p203-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f201-p203-o1 input[type="submit"],
#wpcf7-f201-p203-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
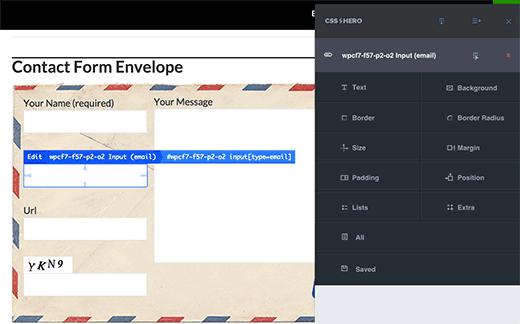
使用CSS Hero进行样式联系表格7表格
许多WordPress初学者没有任何编写CSS的经验,他们不想花时间学习它。幸运的是,对于初学者来说,这是一个很棒的解决方案,它不仅可以为您的联系表单设置样式,而且可以为您的WordPress站点提供几乎所有方面。
只需安装并激活CSS Hero插件,然后转到包含表单的页面。单击CSS Hero工具栏,然后单击要设置样式的元素。CSS Hero将为您提供一个简单的用户界面来编辑CSS,而无需编写任何代码。

请参阅我们对CSS Hero的完整评论以及如何使用它来设置WordPress网站上的任何内容。
我们希望本文能帮助您了解如何设计样式联系表格7表格在WordPress中。您可能还希望查看有关如何在WordPress中添加联系人表单弹出窗口的指南。