如何修复“Googlebot无法访问CSS和JS文件”WordPress中的错误
您是否在WordPress网站的Google网站管理员工具帐户中看到“Googlebot无法访问CSS和JS文件”警告?该消息包含指向如何解决此问题的说明,但这些说明并不容易理解。在本文中,我们将向您展示如何修复WordPress网站上的“Googlebot无法访问CSS和JS文件”错误。

为什么谷歌需要访问CSS和JS文件?
谷歌专注于为用户友好的网站提供更好的排名 – 快速,具有良好用户体验的网站等。为了确定一个网站的用户体验,谷歌需要访问能够访问该网站的CSS和JavaScript文件。
默认情况下,WordPress 不阻止搜索机器人访问任何CSS或JS文件。但是,某些网站所有者可能会在尝试添加额外的安全措施或使用WordPress安全插件时意外阻止它们。
这限制了Googlebot索引CSS和JS文件,这可能会影响您网站的SEO性能。
话虽如此,让我们看看如何找到这些文件并取消阻止它们。
如何为您的CSS和JS文件提供Google访问权限
首先,您需要知道Google无法在您的网站上访问哪些文件。
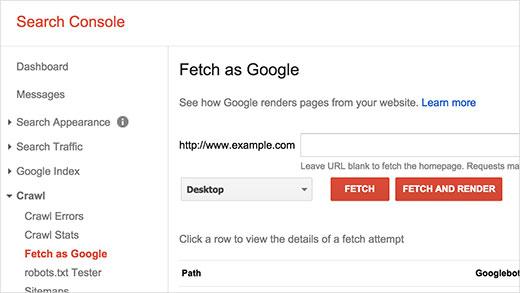
您可以点击Google搜索控制台(以前称为网站管理员工具)中的抓取»抓取为Google ,了解Googlebot如何查看您的网站。接下来,单击fetch and render按钮(您希望对桌面和移动设备执行此操作)。

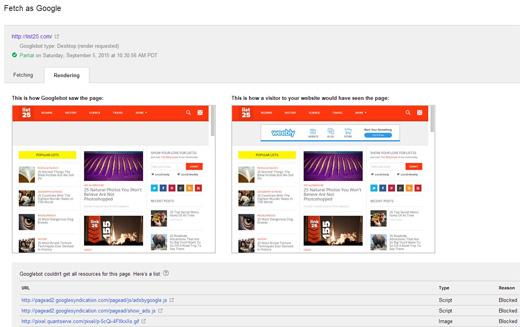
一旦获取,结果将显示在下面的一行中。点击它会显示用户看到的内容以及Googlebot加载您网站时看到的内容。

如果您发现两个屏幕截图之间存在任何差异,则表示Googlebot无法访问CSS / JS文件。它还将显示无法访问的CSS和JS文件的链接。
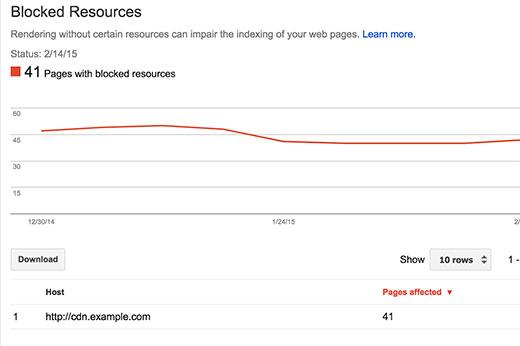
您还可以在谷歌索引»阻止资源。

单击每个资源将显示指向Googlebot无法访问的实际资源的链接。
大多数情况下,这些是由WordPress插件或主题添加的CSS样式和JS文件。
现在您需要编辑您网站的robots.txt文件,该文件控制着Google浏览器看到的内容。
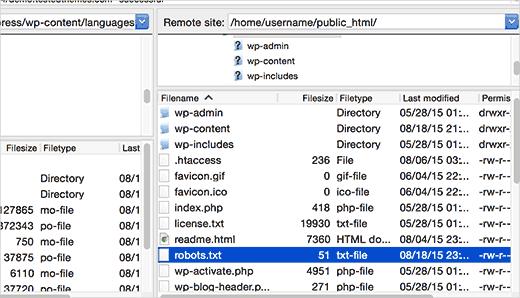
您可以使用FTP客户端连接到您的站点来编辑它。robots.txt文件将位于您网站的根目录中。

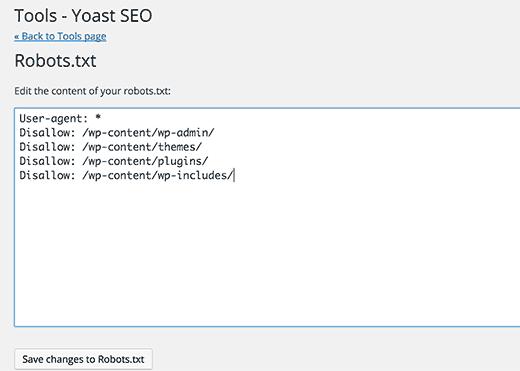
如果您使用的是Yoast SEO插件,那么您可以在WordPress管理区域内编辑robots.txt文件。只需转到 SEO»工具页面,然后单击文件编辑器。

您很可能会发现您的网站不允许访问某些WordPress目录,如下所示:
User-agent:*
禁止:/ wp-admin /
禁止:/ wp-includes /
禁止:/ wp-content / plugins /
禁止:/ wp-content / themes /
现在,您需要删除阻止Google访问您网站前端的CSS或JS文件的行。通常,这些文件位于插件或主题文件夹中。您可能还需要删除wp-includes,许多WordPress主题和插件可能会调用位于wp-includes文件夹中的脚本,例如jQuery。
某些用户可能会注意到他们的robots.txt文件为空或甚至不存在。如果Googlebot找不到robots.txt文件,则会自动抓取并索引所有文件。
那你为什么看到这个警告?
在极少数情况下,某些WordPress托管服务提供商可能会主动阻止对机器人的默认WordPress文件夹的访问。您可以通过允许访问被阻止的文件夹来在robots.txt中覆盖此设置。
用户代理: *
允许:/ wp-includes / js /
完成后,保存robots.txt文件。访问fetch as Google工具,然后点击抓取并渲染按钮。现在比较您的获取结果,您将看到大多数被阻止的资源问题现在都会消失。
我们希望本文能帮助您解决WordPress网站上的“Googlebot无法访问CSS和JS文件”文件错误。您可能还想查看有关
评论被关闭。