关于如何在WordPress中添加Twitter卡的初学者指南
您想将Twitter卡添加到您的WordPress网站吗?Twitter卡使您可以将富媒体附加到链接到您的内容的推文。这与在Facebook上共享链接非常相似,该链接会自动显示包含页面内容的标题,摘要和缩略图的预览。在本文中,我们将向您展示如何在WordPress中添加Twitter卡。
Twitter卡如何工作?
当您的推文链接到启用了推文卡的网站时,是一个查看摘要的选项。每当其他用户点击推文时,他们就会看到此摘要,如下面的屏幕截图所示。您可以通过我们的Twitter页面查看实时示例。

拥有推特卡的最大优势在于它通过内容归属增加了关注您的推特账户的人数。通常人们会在不给您正确归因的情况下发送您的链接。
我们特别注意到了一些受欢迎的内容策展人。他们将在没有任何通过@itbook5或RT @itbook5的情况下推文。这是他们的权利,但我们/你作为出版商特别错过了其他人用其他人的属性转发你的内容。
例如,@ sykadedbahi转发来自@itbook5的帖子没有归属,其他人转推@sykadedbahi。然后,查看这些转推的用户比@itbook5更有可能关注@sykadedbahi。
通常,内容策展人这样做是为了保持推文长度短,并确保自己的推文转发。有了推特卡,这个问题就解决了,因为你从提到你文章的每条推文中获得了对你网站的信任。注意:我们不会挑选内容策展人。这是140个字符限制的缺陷,Twitter正在帮助修复Twitter卡。
例如当安妮发推文章时,她没有提到@itbook5。但由于我们的推特卡整合,我们得到了充分的信誉和曝光。请注意它也有一个单击跟踪按钮。
现在你知道了twitter卡的好处,让我们来看看如何在WordPress中实现。
如何添加Twitter卡在WordPress中
有两种方法可以在WordPress中添加推特卡。让我们来看看他们两个。
方法1:Yoast SEO插件
如果你使用Yoast插件的WordPress SEO,那么你很幸运。Yoast内置了Twitter卡的集成功能,因此只需点击几下即可启用它。
只需转到Yoast SEO设置页面的“社交”页面即可。输入您的Twitter用户名并保存更改。
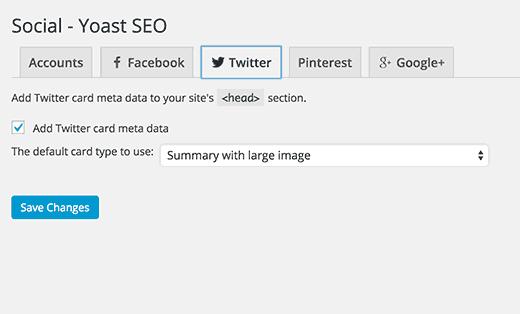
之后点击Twitter标签。在Twitter标签下,您需要选中添加Twitter卡元数据的复选框。选择要选择的默认卡类型。您可以选择显示带有大图像的摘要或摘要。

接下来你需要做的是转到用户»我的个人资料页面。您将在“联系信息”下看到Twitter用户名的新字段。在那里输入您的Twitter用户名。
如果您正在运行多作者网站,请建议您的作者在其个人资料中填写此部分。这样每个特定的作者也会因为他们的工作而受到赞誉。
这就是您已成功将Twitter Cards元标记添加到WordPress网站的所有内容。
此方法是迄今为止最简单的方法。由于我们在所有网站上使用Yoast的WordPress SEO,我们正在使用此方法。
方法2:自己编写的硬编码
此方法需要在主题或子主题文件中添加代码。只需打开header.php文件,然后在</head>标记之前添加此代码。
<?php
#twitter cards hack
if(is_single() || is_page()) {
$twitter_url = get_permalink();
$twitter_title = get_the_title();
$twitter_desc = get_the_excerpt();
$twitter_thumbs = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full );
$twitter_thumb = $twitter_thumbs[0];
if(!$twitter_thumb) {
$twitter_thumb = "http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75";
}
$twitter_name = str_replace("@", "", get_the_author_meta("twitter"));
?>
<meta name="twitter:card" value="summary" />
<meta name="twitter:url" value="<?php echo $twitter_url; ?>" />
<meta name="twitter:title" value="<?php echo $twitter_title; ?>" />
<meta name="twitter:description" value="<?php echo $twitter_desc; ?>" />
<meta name="twitter:image" value="<?php echo $twitter_thumb; ?>" />
<meta name="twitter:site" value="@libdemvoice" />
<?
if($twitter_name) {
?>
<meta name="twitter:creator" value="@<?php echo $twitter_name; ?>" />
<?
}
}
?>
如果您不知道如何使用PHP或遇到方法2的问题,请使用方法1.
Final步骤:测试并验证
在您的WordPress网站的链接开始显示Twitter卡之前,您需要先在Twitter卡验证器中进行检查。
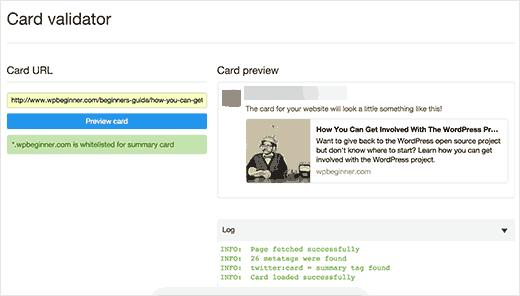
只需转到Twitter开发者网站上的Card Validator页面即可。输入WordPress网站上任何帖子的URL,然后单击预览卡按钮。

Twitter将向您显示您的Twitter卡的预览。
更新:之前您必须申请参与Twitter卡。但是,Twitter已经实现了一个系统,当您使用验证器测试域或在Twitter上共享URL时,该系统会自动将域列入白名单。

评论被关闭。