如何在WordPress中添加带有图标的功能框
您想将带有漂亮图标的功能框添加到您的WordPress网站吗?
您可以使用功能框来突出产品或服务的最大卖点。它们也是向新客户展示功能的好方法,因此他们可以决定此产品或服务是否适合他们。
在本文中,我们将向您展示如何将带有图标的功能框添加到您的WordPress网站。
什么是带图标的功能框?
大多数人不会阅读WordPress网站上的每一个单词,特别是当一个页面文本非常繁重时。
相反,访问者将扫描页面,快速找到他们正在寻找的信息。这意味着您需要以可扫描和引人入胜的方式呈现重要信息,这就是为什么这么多网站使用功能框。
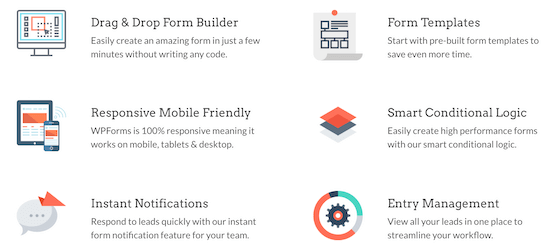
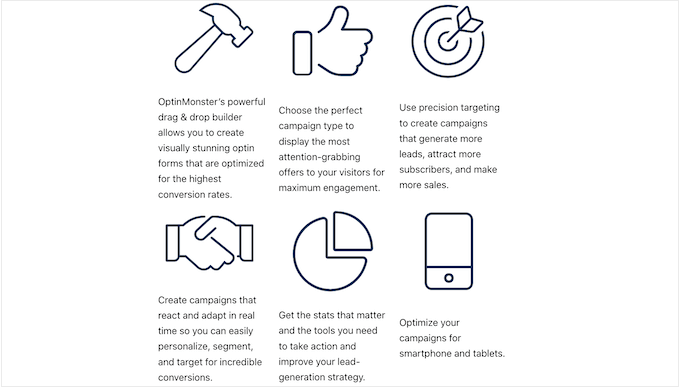
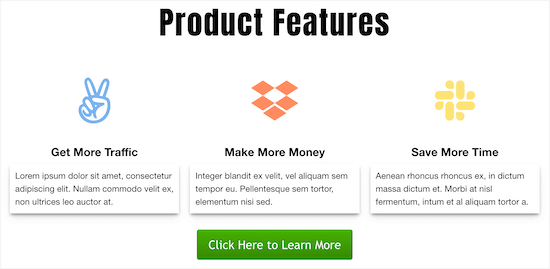
在下图中,您可以看到WPForms如何使用功能框来突出显示插件的最大卖点。

您甚至可以添加一个行动号召按钮,以便用户可以了解有关特定功能的更多信息。
话虽如此,让我们向您展示如何在WordPress中添加带有图标的功能框。只需使用下面的快速链接,即可直接跳转到您想要使用的方法。
- 方法1。使用WordPress块编辑器添加带有图标的功能框(无需插件)
- 方法2。使用页面生成器插件添加带有图标的功能框(推荐)
方法1。使用WordPress块编辑器添加带有图标的功能框(无需插件)
您可以使用块编辑器和列块将带有图标的功能框添加到您的WordPress站点。这意味着您不需要安装新的WordPress插件,因此这是一个快速简便的方法。
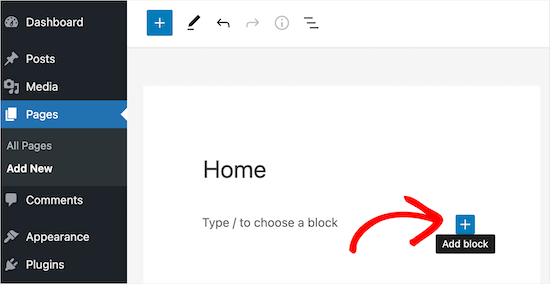
要开始,请打开要添加功能框的页面。然后,单击“+”添加块图标。

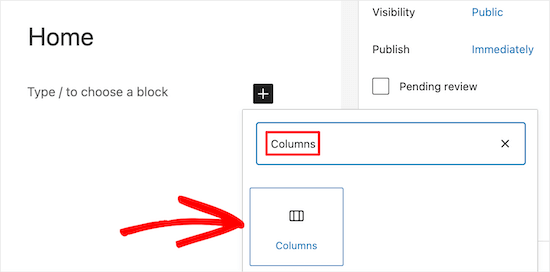
接下来,在搜索框中键入“列”。
当右块出现时,单击将其添加到页面中。

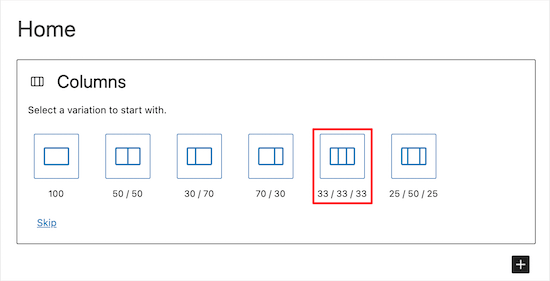
WordPress现在将显示所有不同的列块。数字是每列在块中占用的空间。例如,’50/50’创建了两列,每列占用可用宽度的50%。
在本指南中,我们将选择“33/33/33”列块,因为这给了我们三个宽度相等的列,但您可以使用任何您喜欢的布局。

之后,您就可以将图标添加到列中了。
最简单的方法是使用图标字体,这些字体是可调整大小的符号,不会减慢您的网站速度。我们建议使用Font Awesome,因为它们拥有最大的免费图标集合之一。
在WordPress主题中添加图标字体后,使用短代码很容易在列中显示它们。
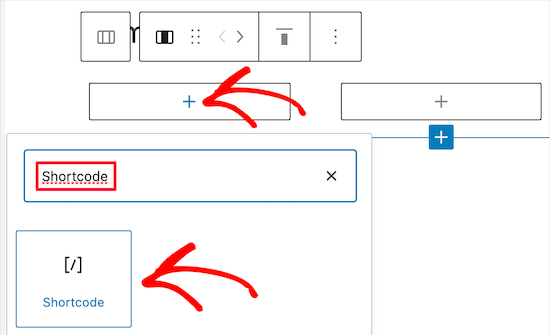
只需单击“列”的“+”图标,然后键入“短代码”。当右侧块出现时,单击将其添加到您的布局中。

之后,您可以输入以下短代码,但请确保将“bus”替换为您要使用的图标的名称:
[icon name="bus"]
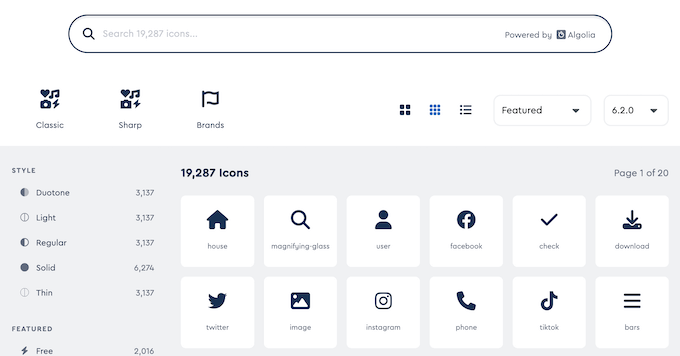
要查看可用图标的完整列表,只需转到Font Awesome图标库即可。

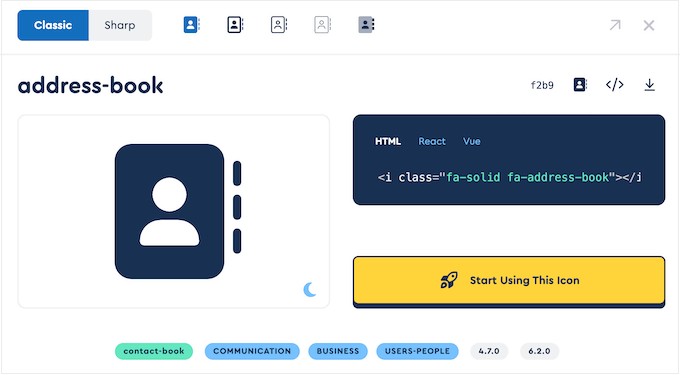
当您找到您喜欢的图标时,单击它以查看该图标的名称。
例如,在下图中,我们看到一个名为“地址簿”的图标。

您现在可以将此名称添加到短代码中。
要了解有关使用短代码的更多信息,请参阅我们的初学者指南,了解如何在WordPress中添加短代码。

如果您更喜欢使用WordPress媒体库中的图像,那么您可以添加图像块,而不是使用短代码。
要做到这一点,只需单击第一列中的“+”,然后添加“图像”块,而不是短代码块。
您现在可以从媒体库中选择图像或从计算机上传新文件。

添加所有图标后,下一步是向功能框中添加文本。
为此,请继续单击列块内的“+”按钮。然后,添加一个“段落”块。

之后,只需在段落块中键入您的文本。
您可以通过重复上述相同过程将图标和文本添加到列中。

您希望您的功能框有多行吗?
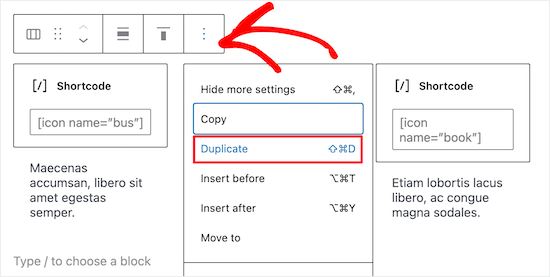
只需单击列块,然后在工具栏中选择三个点。然后,您可以选择“复制”。

这将创建列块的副本。
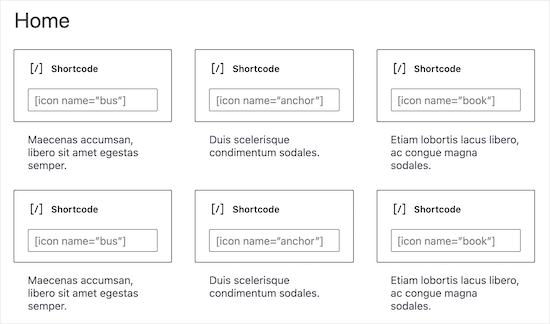
您现在可以按照上述相同步骤添加图标和文本。

您还可以向页面添加其他内容,例如产品图像,或类别和标签。
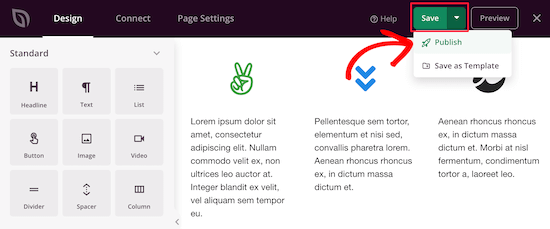
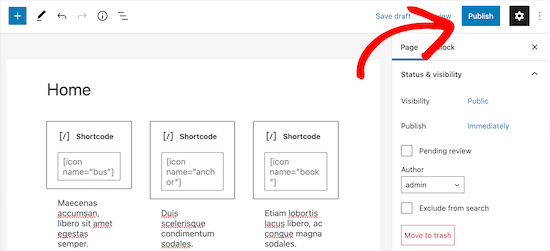
当您对页面的外观感到满意时,只需单击屏幕顶部的“更新”或“发布”按钮。

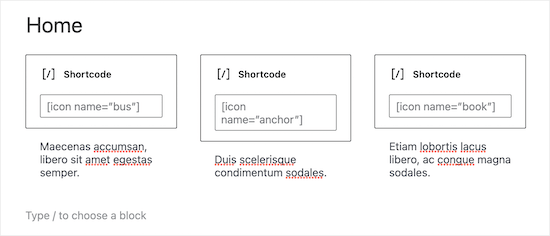
您带有图标的功能框现在将上线。
以下是人们访问您的WordPress博客时会看到什么的例子。

方法2。使用页面生成器插件添加带有图标的功能框(推荐)
如果您想创建一个简单的功能框,那么WordPress块编辑器是一个不错的选择。但是,如果您想创建一个具有完全自定义设计的更高级的盒子,那么您将需要一个页面构建器插件。
SeedProd是市场上最好的拖放WordPress页面构建器,允许您使用拖放编辑器在WordPress中创建自定义页面。
SeedProd拥有180多个专业设计的模板,您可以使用这些模板快速创建漂亮的页面。它还拥有整个图标库,您只需单击一下即可将其添加到功能框中,并且比块编辑器具有更多的自定义选项。
以下是使用SeedProd的现成块和图标创建的功能框示例。

您需要做的第一件事是安装和激活插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的初学者指南。
注意:SeedProd有一个免费版本,但我们将使用专业版本,因为它具有更多功能。如果您使用电子邮件营销来推广您的产品,那么SeedProd还集成了许多最好的电子邮件营销服务。
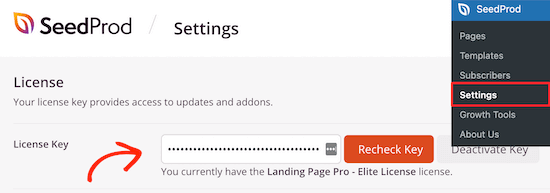
激活后,转到SeedProd?设置并输入您的许可证密钥。

您可以通过登录您的SeedProd帐户找到此信息。
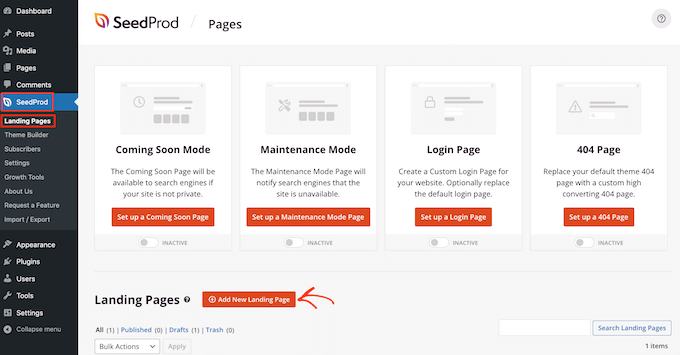
之后,转到SeedProd?登陆页面,然后单击“添加新登陆页面”。

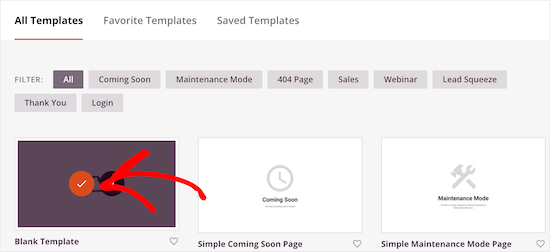
在下一个屏幕上,您可以选择一个模板。您可以使用SeedProd的拖放构建器自定义所有这些模板,但选择一个符合您目标的模板仍然是一个好主意。
SeedProd的所有模板都组织成不同的活动类型,例如即将推出和领导挤压活动。您甚至可以使用SeedProd的模板来改进您的404页面。
对于本指南,我们将使用“空白模板”,但您可以使用任何您想要的模板。
要选择模板,只需将鼠标悬停在模板上,然后单击“勾号”图标。

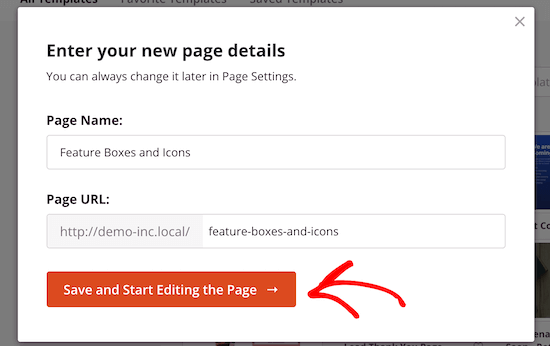
这将弹出一个弹出窗口,您可以在其中为页面命名。SeedProd使用URL中的页面名称,但如果您愿意,您可以更改此链接。例如,您可能希望通过包含一些相关关键字来改进您的WordPress SEO。
之后,单击“保存并开始编辑页面”按钮。

这会在SeedProd的拖放页面编辑器中打开模板。
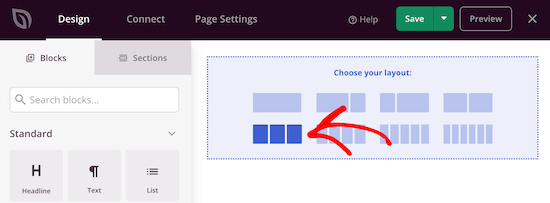
由于我们使用空白模板,您需要从选择布局开始。要做到这一点,只需单击任何列布局。

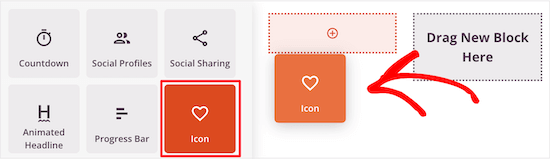
之后,在左侧菜单中找到“图标”块。
您现在可以将此块拖放到第一个空列上。

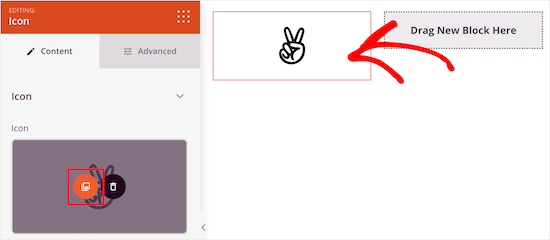
这会将图标块添加到您的布局中,并且已经选择了默认图标。
要更改图标,请单击它,然后选择“选择图像”按钮。

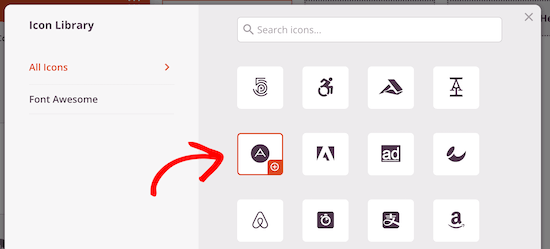
这将显示有数百个图标可供选择的图标库。您可以使用搜索栏查找特定图标或浏览整个列表。
当您找到要使用的图像时,只需将鼠标悬停在它上面,然后单击“加号”按钮将其添加到您的页面中。

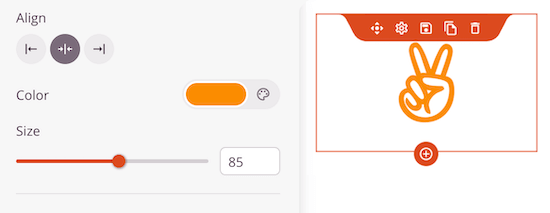
要自定义图标,只需单击以选择它。
您现在可以使用左侧菜单中的设置调整此图标,包括更改其对齐方式、大小、颜色等。

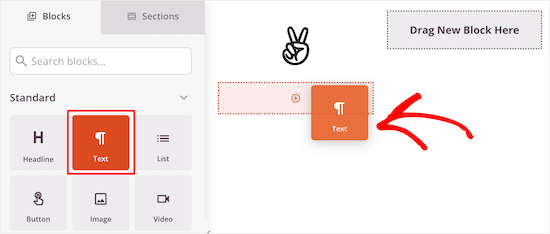
完成此操作后,请在图标下方添加“文本”块。
只需在左侧菜单中找到“文本”块,然后使用拖放将其放在图标下方。

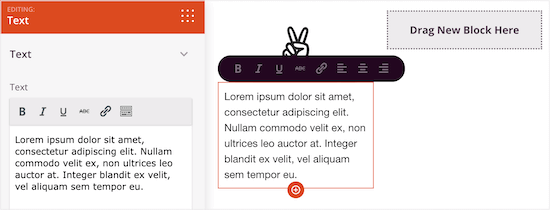
要添加一些文本,请单击以选择块。然后,您可以在左侧菜单中的小文本编辑器中键入。
在这里,您可以添加链接、更改文本对齐方式、更改文本颜色等。

要自定义其他列,只需按照与上述相同的步骤操作。
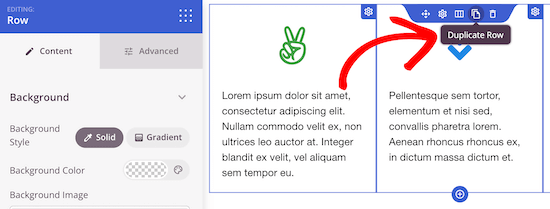
如果您想添加另一行带有图标的功能框,请将鼠标悬停在该部分上,然后单击“复制行”按钮。
您可以根据需要多次复制该部分,以快速创建更多带有图标的功能框。

然后,您可以按照上述相同流程添加新的图标和文本。
您可以通过添加更多块并在左侧菜单中自定义这些块来继续处理页面。
当您对页面的外观感到满意时,请单击“保存”按钮。然后,您可以选择“发布”来使该页面上线。