如何将Web推送通知添加到您的WordPress站点
您是否注意到Facebook等热门网站上使用的网络推送通知?最近我们的一位读者询问是否可以在WordPress中添加Web推送通知。当然如此。在本文中,我们将向您展示如何向您的WordPress网站添加Web推送通知。

为什么要向您的WordPress站点添加Web推送通知?
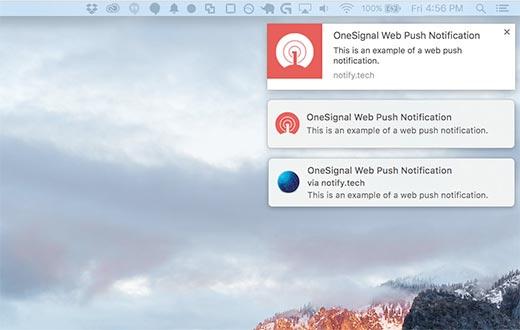
Web推送通知是显示在用户桌面上的可点击消息。即使用户的浏览器未打开,也可以显示它们。

除了桌面,Web推送通知也适用于移动浏览器。
热门网站包括Facebook,Pinterest,LinkedIn和许多其他网站已经在使用网络推送通知。事实证明它比短信,电子邮件营销和其他社交媒体更具吸引力。根据一项调查,推送通知在移动设备上的开放率为50%。
这意味着您的WordPress网站吸引了更多参与者,并显着提升了整体网页浏览量和回访者数量。
话虽如此,让我们来看看如何将Web推送通知添加到WordPress网站。
使用OneSignal在WordPress中设置Web推送通知
OneSignal是一项免费服务,允许您向任何网站,Web或移动应用程序添加推送通知。
您需要做的第一件事是安装并激活OneSignal插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
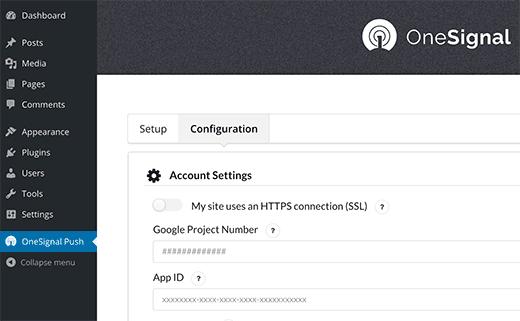
激活后,插件将在WordPress管理栏中添加一个标记为OneSignal的新菜单项。单击它将转到插件的设置页面。

设置页面分为“设置”和“配置”选项卡。设置选项卡实际上是有关如何在WordPress中设置OneSignal推送通知的详细文档。它与我们将在本教程中向您展示的步骤相同。
要设置OneSignal,您需要在插件设置中添加不同的API密钥和应用程序ID。
让我们开始吧。
第1步:创建Google密钥
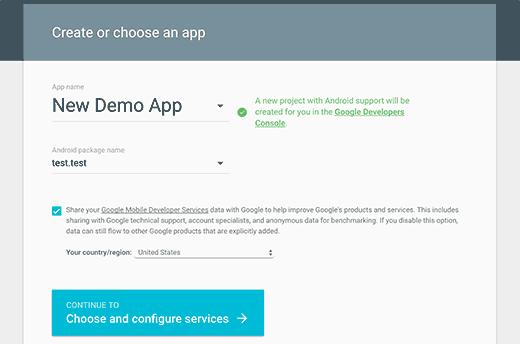
首先,您需要访问Google服务向导网站。

只需为您的应用提供名称并添加Android软件包名称即可。OneSignal不使用Android软件包名称,但它是必填字段。
接下来,选择您所在的国家/地区,然后单击“选择并配置服务”按钮。
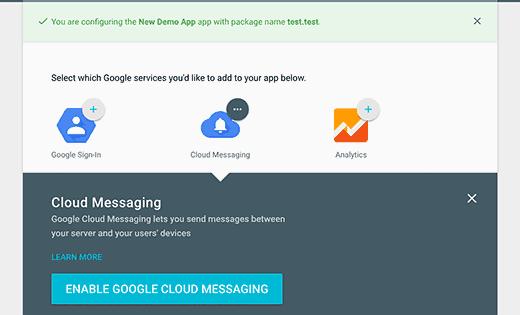
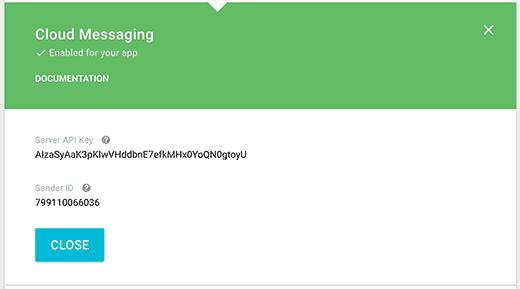
这会将您带到下一个屏幕,要求您选择要与您的应用一起使用的Google服务。您需要点击“启用Google云消息传递”按钮。


您需要复制发件人ID并将其粘贴到Google项目编号字段下的WordPress插件的配置选项卡中。
您还需要复制Server API密钥并将其粘贴到计算机上的文本文件中。您将在本教程后面需要此API密钥。
第2步:设置Chrome和Firefox推送通知
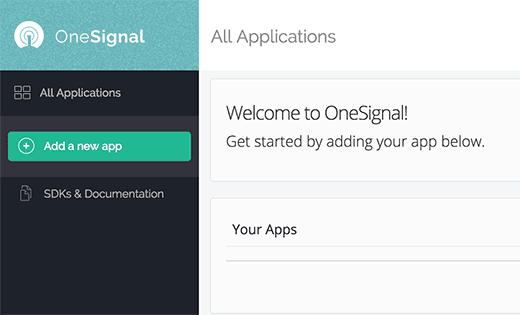
我们现在将在Chrome和Firefox上设置推送通知。首先,您需要访问OneSignal网站并创建您的免费帐户。
创建帐户后,您需要登录并点击“添加新应用”按钮。

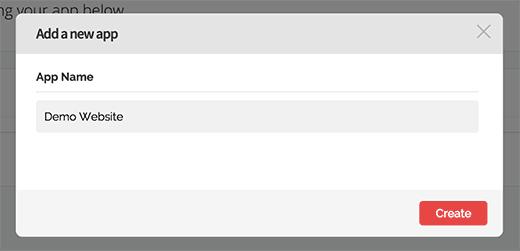
系统会要求您输入应用名称。您可以使用任何名称,然后单击“创建”按钮继续。

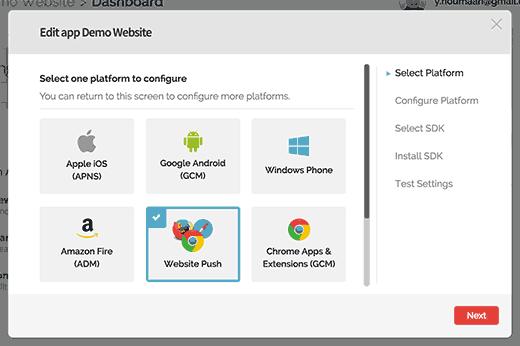
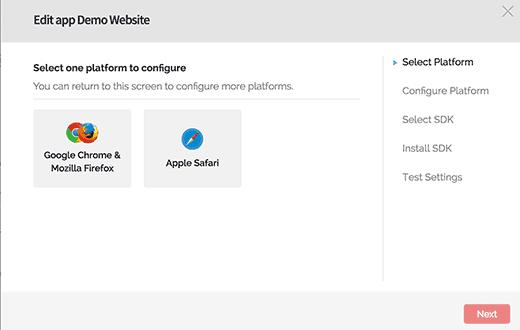
在下一页上,系统将要求您选择要配置的平台。您需要选择“网站推送”,然后单击下一步按钮继续。

之后,系统会要求您选择浏览器平台。您将在一个框中看到Google Chrome和Mozilla Firefox,在另一个框中看到Safari。
您需要点击Google Chrome和Mozilla Firefox框。我们将在本文后面向您展示如何设置Safari。

单击下一步按钮继续。
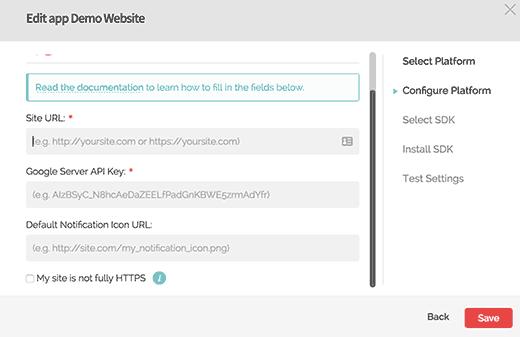
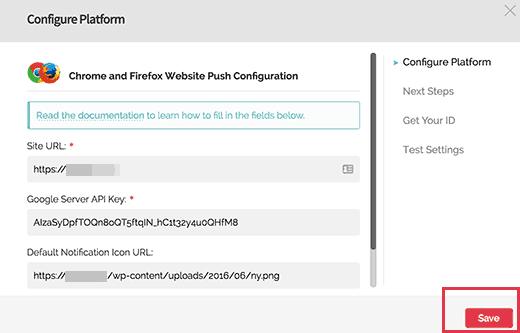
在下一步中,系统会要求您输入WordPress网站网址,Google服务器API密钥和默认通知图标图片的网址。

如果您的网站不支持SSL / HTTPS,则需要选中旁边的框“我的网站不是完全HTTPS’选项。如果您愿意,也可以在您的网站上设置SSL,但这不是必需的。
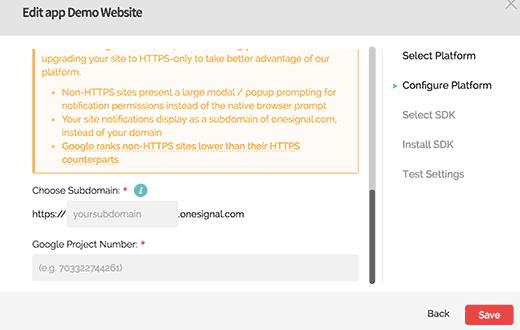
Google Chrome不支持非ssl或http网站的网络推送通知。OneSignal通过将用户订阅到自己的https域上的子域来解决此问题。
正在检查‘我的网站不是完全HTTPS’选项将显示HTTP回退选项。您需要为应用选择子域名,并输入您在第一步中生成的Google项目编号或发件人ID。

单击“保存”按钮继续。现在您可以退出此对话框。系统将提示您,您的设置尚未完成,可以在以后恢复。单击是以关闭对话框。
步骤3:获取OneSignal密钥
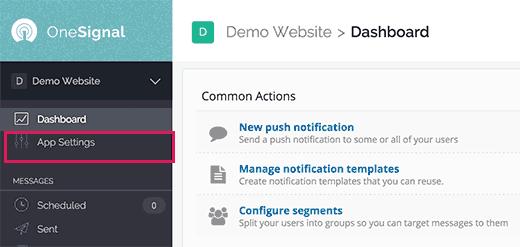
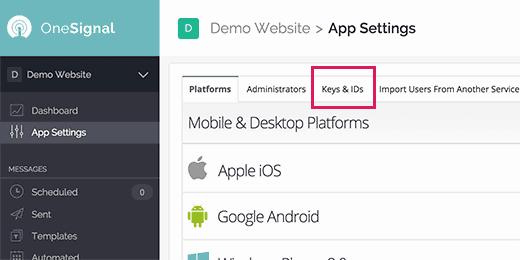
您现在需要为您的网站获取OneSignal密钥。从您的应用仪表板中单击“应用程序设置”。

这会将您带到您的应用设置页面。您需要单击“密钥和ID”选项卡。

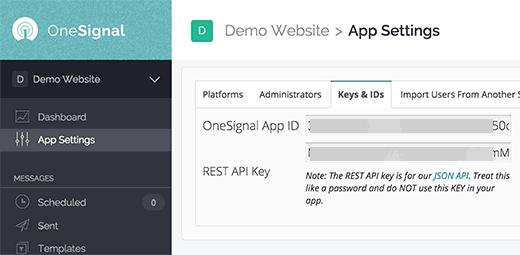
这将显示您的OneSignal应用程序ID和Rest API密钥。

您需要将它们复制并粘贴到您网站上的OneSignal WordPress插件的配置选项卡中。
步骤4:设置Safari Web推送通知
请记住,我们跳过了Safari Web推送通知设置。现在我们将向您展示如何设置Safari Web推送通知。
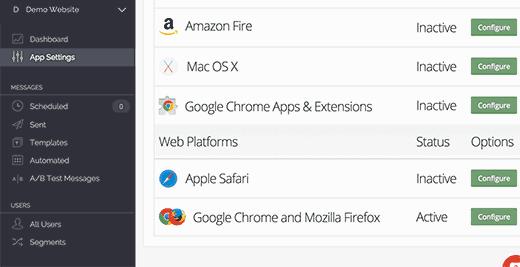
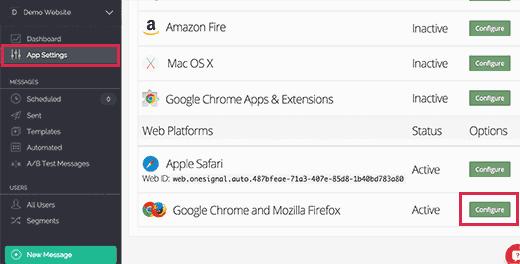
登录您的OneSignal帐户并转到“应用程序设置”页面。向下滚动到Web平台,然后单击Apple Safari旁边的配置按钮。


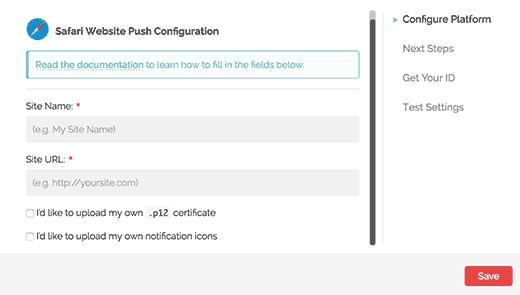
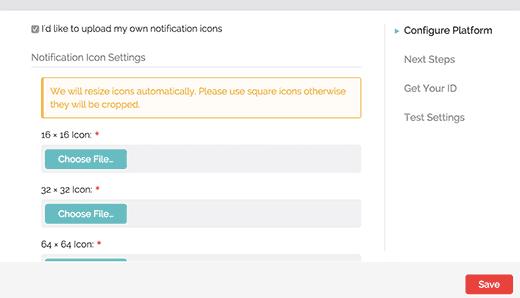
然后您需要选中旁边的复选框我想上传自己的通知图标‘选项。
您现在将看到一个上传不同图标大小的选项。这些是方形图像,使用Photoshop或任何图像编辑程序来创建精确尺寸的图标。
单击选择文件按钮以上载所有图标。

单击“保存”按钮,然后关闭对话框。
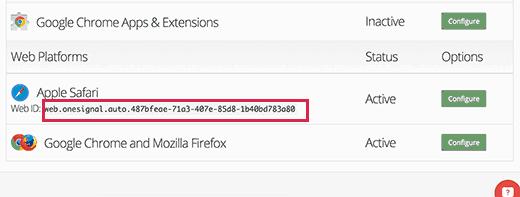
刷新“应用程序设置”页面并向下滚动到“Web平台”部分。这次您将在Apple Safari下看到“Web ID”。

您需要复制此Web ID并将其粘贴到您网站上的OneSignal插件的“配置”选项卡中。
这就是您已成功为WordPress网站设置OneSignal Web推送通知。
步骤5:在您的WordPress网站上测试Web推送通知
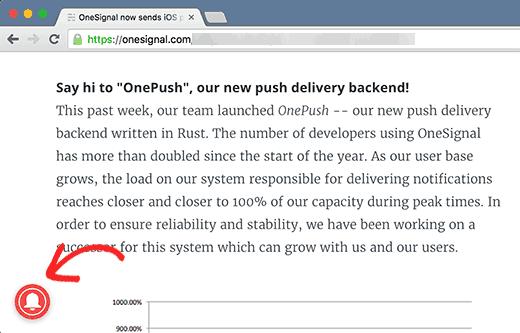
默认情况下,OneSignal插件会向您的WordPress网站添加订阅图标。在支持的浏览器中访问您的网站,然后单击订阅按钮。

您将看到默认的“感谢您订阅”消息。
现在登录OneSignal帐户。单击您的应用程序名称,然后单击“应用程序设置”。
向下滚动到网络平台部分,然后点击Google Chrome和Firefox旁边的配置按钮。

您将看到之前填写的平台配置屏幕。只需单击“保存”按钮,然后单击“继续”。

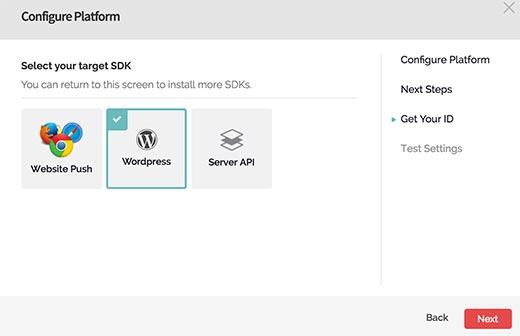
您将被要求选择目标SDK。您需要选择WordPress,然后单击下一步。

由于您此刻只有一个订阅者,您的订阅者ID将被自动填充。
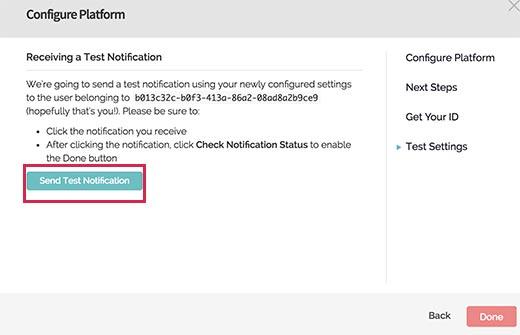
单击下一步按钮,您将进入‘测试设置’步骤。
单击‘发送测试通知’按钮。

One Signal现在将发送网络推送通知。
通知外观可能会有所不同,具体取决于您用于订阅的浏览器。当通知出现在您的计算机屏幕上时,您需要单击它。

它将带您进入确认屏幕,显示您已成功为您的网站设置OneSignal网络推送通知。

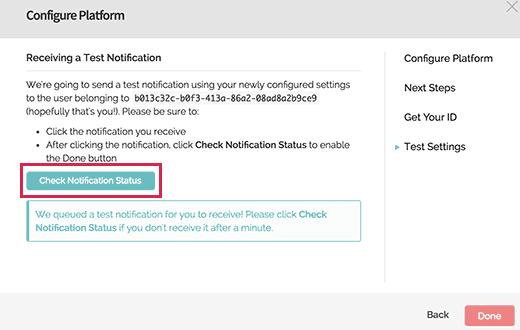
返回OneSignal网站上的配置屏幕,然后单击’检查通知状态按钮。

您现在将看到另一条成功消息,表明您已成功将Web推送通知添加到您的WordPress站点。
如何使用OneSignal
在WordPress中发送Web推送通知当您发布新帖子时,WordPress网站上的OneSignal Web推送通知插件将自动向所有订阅者发送通知。
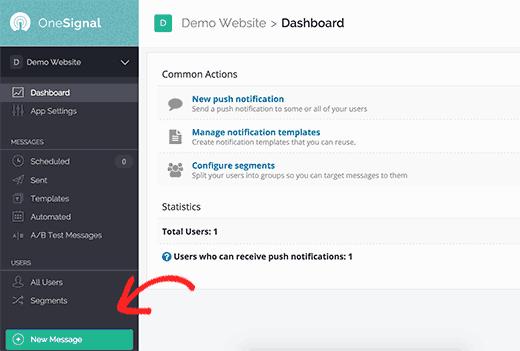
您还可以手动从OneSignal App仪表板发送通知。登录您的OneSignal帐户,然后点击您的应用名称。
从左侧菜单中,单击“新消息”按钮。

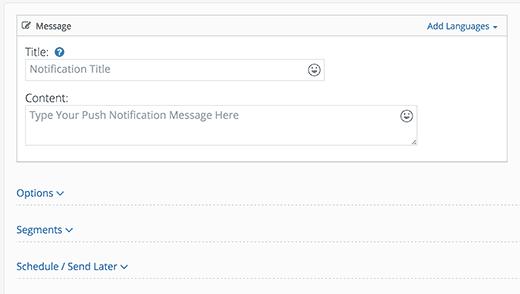
这将带您进入新的消息屏幕。您可以输入通知的标题和部分内容。

您还可以单击“选项”,“细分”,“计划/稍后发送”以进一步自定义Web推送通知。
例如,您可以将其链接到您网站上的特定网页,将其发送到您的特定用户群,或安排在特定时间发送。
我们希望本文能帮助您添加WordPress网站的网络推送通知。您可能还想查看我们的WordPress最佳会员插件列表。
不错!可以试试