如何正确地从Wix切换到WordPress(教程)
想从Wix切换到WordPress?Wix是一个拖放式网站构建器,可让您创建一个简单的网站。然而,许多Wix用户很快意识到他们的选择是有限的,并且添加额外的功能可能变得非常昂贵。如果您想要更高的功能和灵活性而无需高成本,那么切换到自托管WordPress是最佳选择。在本文中,我们将向您展示如何从Wix正确地移动到WordPress。
有多种方法可以从Wix切换到WordPress。在查看了将您的网站从Wix转移到WordPress的所有方法后,我们认为最简单的方法是通过RSS导入您的博客文章。
在本分步指南中,我们将引导您完成转移过程你的Wix网站到WordPress。根据您在Wix站点上的页数,迁移可能需要长达一个小时。
以下是从Wix迁移到WordPress 的步骤:
- 注册WordPress网站托管
- 设置新的WordPress网站
- 自定义网站的样式和外观
- 通过RSS导入您的博客文章
- 将您的Wix页面转换为WordPress
- 创建您的主页导航菜单
- 将Wix重定向到WordPress
准备将Wix转移到WordPress?让我们开始。
第1步:注册WordPress虚拟主机
要启动WordPress博客,首先需要的是您网站的虚拟主机帐户。网站托管是您网站在互联网上的家。这是存储所有文件和数据的地方。
您还需要一个域名(例如www.yoursite.com)。这是您在互联网上的网站地址。
当您使用Wix时,他们会为您托管您的网站,这也是它非常有限的原因。另一方面,WordPress是一个免费软件,所以你需要一个安装它的地方。这就是您需要购买网络托管和域名的原因。
我们强烈建议您使用Bluehost,因为它们是WordPress.org官方推荐的托管服务提供商。
如果你想了解更多选项,那么我们有一个最好的WordPress主机提供商列表,你可以选择。我们推荐的其他公司是SiteGround和HostGator。
在本教程中,我们将使用Bluehost作为截图和示例。
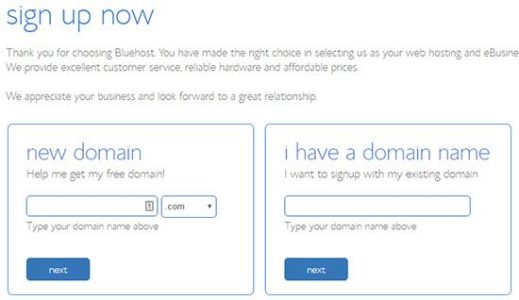
如果您已经使用Wix注册了域名,那就是没问题。注册Bluehost时,您可以在“我有一个域名”选项下输入您现有的域名。

在本指南的后面部分,我们将向您介绍如何在新的WordPress中转移您的域名网站已准备就绪。
第2步:设置新的WordPress网站
购买新的主机方案后,您需要安装WordPress。Bluehost为cPanel内的WordPress提供了一个简单的一键安装工具。
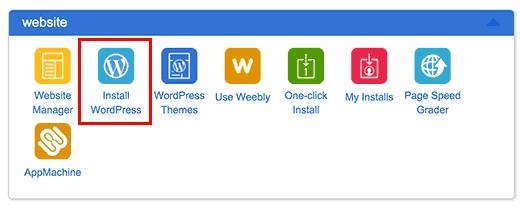
只需登录到您的帐户并向下滚动您将看到WordPress图标的网站部分。

单击安装WordPress按钮并按照屏幕上的说明操作。有关详细说明,请参阅有关如何安装WordPress的分步教程。
一旦安装了WordPress,最好设置WordPress永久链接。
您的永久链接设置将决定每篇博文的地址。例如,不要将博客文章发布到:
www.yourblog.com/2017/10/blog-post-title
您可以将其发布到:
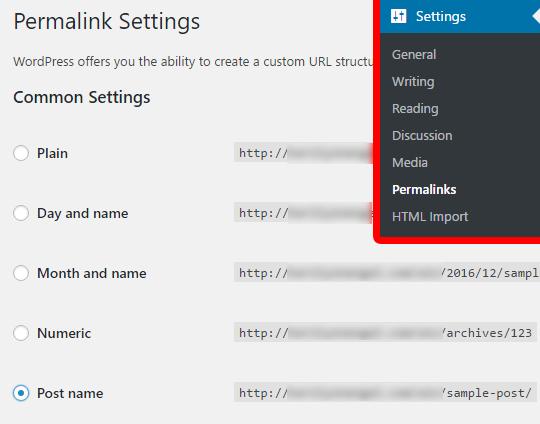
www.yourblog.com/blog-post-title%%%%%%您可以通过导航到
设置来更改永久链接设置»永久链接WordPress仪表板。选择所需的结构后,单击底部的 Save Changes 按钮。底部的按钮。

有关永久链接的更多详细信息,您可以查看我们在WordPress中关于SEO友好的URL结构的帖子。
步骤3:自定义您的网站的设计
接下来,您可以自定义您网站的外观。使用WordPress主题很容易做到这一点。WordPress主题用于定义WordPress驱动的网站的外观和显示,就像Wix模板一样。
WordPress有数百个主题,包括免费和付费。有些主题是非常基础和极简主义,而其他主题会为您的网站添加许多新功能。
作为一个WordPress初学者,您可能希望从一个易于使用的简单主题开始。我们有一个推荐的简单WordPress主题列表,你可以看一下开始。
想知道如何决定一个主题?您可以查看我们关于选择完美WordPress主题的文章以获取提示和建议。
如果您想快速入门,我们推荐悉尼,这是一款非常受欢迎的免费多功能主题。还有一个高级版本可以使用更多功能,称为悉尼专业版。

请记住,您可以在将来轻松更改主题,因此您不必花太多时间在这一步上。您甚至可以使用默认的WordPress主题并从迁移过程开始。因为最重要的部分是将所有内容从Wix移动到WordPress。
步骤4:将您的Wix博客帖子导入WordPress
在此步骤中,我们将转移您的Wix博客文章到你的新WordPress网站。
Wix是一个封闭的平台,它们没有为用户提供一种简单的方法来将他们的内容从Wix迁移出去。但是我们仍然可以通过导入您的Wix RSS提要来自动化该过程,而不是手动重新创建每个博客文章。
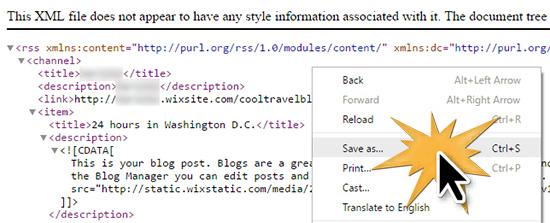
要开始,您需要下载您的Wix RSS文件。
您可以通过添加 / feed.xml 到您的Wix网站URL。如果您没有使用Wix的自定义域,那么您可以在 username.wixsite.com/blogname/feed.xml中找到您的RSS源,其中“username”是您的Wix用户名和“blogname”是您博客的名称。
如果您有自定义域名,例如 www.yourwixblog.com ,那么您可以找到您的RSS feed at www.yourwixblog.com/feed.xml%
%%%

%%%
%%%

%%继续并右键单击页面上的任意位置,然后单击另存为

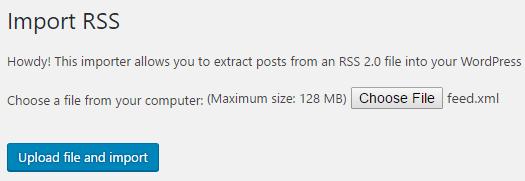
将文件保存到您的计算机中。现在您有了RSS文件,您可以登录进入WordPress仪表板并单击按钮并选择刚刚保存到计算机的feed.xml文件。然后,您可以单击上传文件并导入按钮。

如果要导入大量博客帖子,则可能需要一些时间才能导入它们所有。完成后,您将看到一条确认消息。

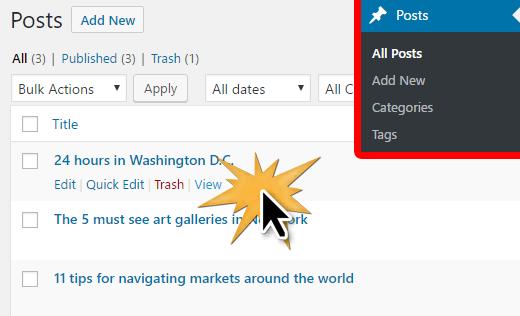
要检查您的博客帖子并确保它们是从Wix正确导出的,您可以导航到帖子»所有帖子并单击在每个帖子下面查看。

此时,您的博客文章内容已被转移,但有一个问题:任何图像在您的帖子中仍然使用Wix托管。
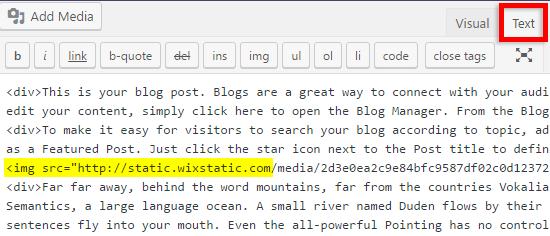
如果您编辑帖子并单击 Text 选项卡以查看代码,您可以自己查看。

幸运的是,有一种简单的方法可以解决这个问题并将图像移到WordPress上。您需要做的就是安装并激活Import External Images插件。
插件就像WordPress的应用程序,允许您添加新功能。我们有一个关于如何安装WordPress插件的分步指南。
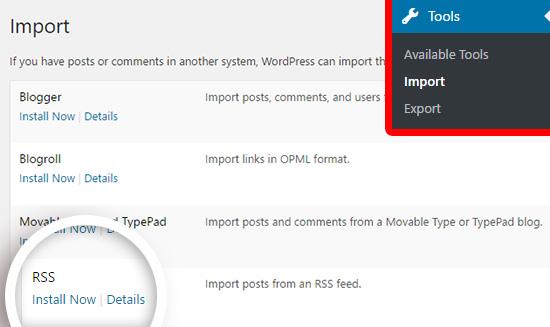
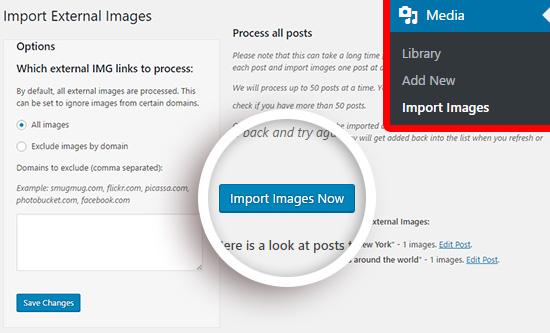
安装并激活插件后,您可以导航到 Media»导入图像并单击现在导入图像按钮开始使用。

根据您需要导入的图像数量,此过程可能需要一些时间。完成后,您将看到一条确认消息,显示“导入完成。”
步骤5:将您的Wix页面导入WordPress
导入博客文章后,接下来我们’我需要将你的Wix页面转移到你的WordPress网站。
Wix没有提供任何自动方式来执行此操作,因此我们必须逐个在WordPress中重新创建每个页面。
首先,您可以导航到要传输到WordPress的Wix页面。突出显示所有内容(页面标题除外)。然后,您可以右键单击并单击复制。

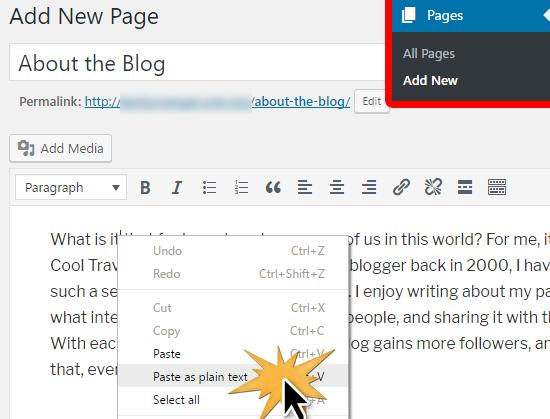
之后,您需要登录到WordPress仪表板并导航到页面»添加新的以重新创建页面。在页面顶部,您可以输入页面标题。然后,您可以右键单击并单击粘贴为纯文本以重新创建内容。

使用粘贴为纯文本而不仅仅是粘贴将使任何不必要的垃圾代码混乱你的网站。但它也删除了所有格式。这意味着您需要重新创建任何链接,颜色和样式。
有关样式化页面的帮助,您可以查看我们关于掌握WordPress可视化编辑器的技巧文章。
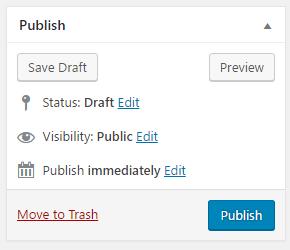
完成页面样式设置后,可以单击发布按钮在新的WordPress站点上发布页面。

既然您已经转换了所有内容,那么仔细检查您的帖子和页面是个好主意,以确保一切正常并且看起来应该如此。如果你有很多内容,你可能希望通过使用Broken Link Checker修复任何损坏的链接来加快这个过程。
步骤6:创建主导航菜单
下一步你’我想确保您的访问者可以使用主菜单轻松浏览新网站。
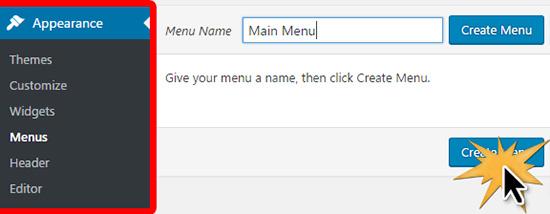
您可以通过转到外观»菜单来创建导航菜单。输入菜单名称,然后单击 Create Menu 按钮之一。

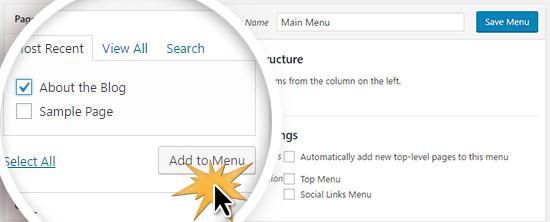
现在,您可以选择要添加到主菜单的页面,并单击添加到菜单按钮。当您添加了所需的所有页面后,单击右侧的蓝色保存菜单按钮。

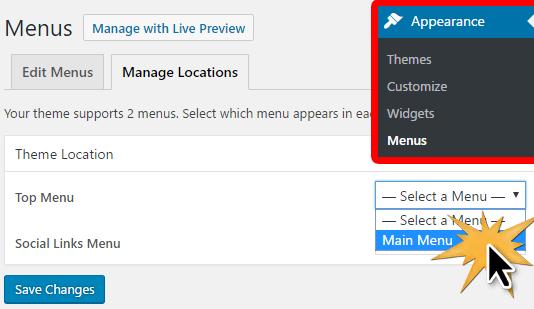
现在您的菜单已创建,但您仍需要将它放在您的网站上。为此,请单击管理位置选项卡。
显示的位置将根据您的WordPress主题而有所不同。在默认的WordPress主题Twenty Seventeen中,顶级菜单位置是显示在页面顶部的主菜单。在其他主题中,它可能被称为不同的名称,例如“主菜单”或“页眉菜单”。
要将新菜单放在“顶层菜单”位置,请单击下拉字段并选择您的名称。菜单。然后单击蓝色保存更改按钮。

步骤7:将Wix重定向到WordPress
现在您的新WordPress站点已完成,并且您’准备让读者了解你的行动。
重要的是不仅要向读者宣布你的行动,还要设置适当的重定向。您希望旧网站的任何访问者都登陆新网站的同一页面。这也将让搜索引擎知道您的旧网站已移至新位置。
注意:如果您在Wix上有自定义域,则只能将用户重定向到新的WordPress站点。不幸的是,如果您使用的是wixsite子域,则无法将用户重定向到您的WordPress站点。
首先您需要打开像记事本这样的纯文本编辑器并粘贴此代码:
var hashesarr = {
"#!about-us/c1it7":"/about/",
"#!contact/ce54":"/contact/",
"#!random-article/c1mz":"/random-article/"
};
for (var hash in hashesarr) {
var patt = new RegExp(hash);
if (window.location.hash.match(patt) !== null) {
window.location.href = hashesarr[hash];
}
}
在此代码我们以下列格式添加了三个示例网址:
“#!about-us / c1it7”:“/ about /”,
该行的第一部分查找字符串,null,null,3],[“在URL中。这将是您的Wix用户将来自的URL。该行的第二部分是同一页面的WordPress slug。
不幸的是,您必须以此格式手动添加每个URL。完成后,您需要将此文件另存为 redirects.js 。
现在您需要将此文件上传到WordPress主题的/ js /目录中FTP客户端。
如果你的主题没有/ js /目录,那么你需要创建一个。
现在您需要编辑主题的functions.php文件并在文件底部添加此代码:
function wixjs () {
enqueue_script( "wixredirect", get_stylesheet_directory_uri() . "/js/redirects.js", array(), "1.0.0", true);
}
add_action("enqueue_scripts", "wixjs");
不要忘记保存更改。
这就是全部,您现在可以尝试访问旧Wix站点的URL以查看正在运行的重定向。
注意:这些重定向不会重定向搜索引擎并且不是非常友好的SEO。
最后,别忘了告知读者你的新地址。您可以通过宣布您在社交媒体上的移动,撰写有关它的博客文章,以及向您的电子邮件简报发送通知来实现此目的。
步骤8:添加基本WordPress插件
WordPress插件允许您向网站添加更多功能。插件像Wix应用程序一样工作。有数百个插件可用,免费和付费。如果您不确定从哪里开始,可以查看我们关于最佳WordPress插件的文章存档。

评论被关闭。