如何在WordPress中创建图像库
您是否想在WordPress中创建一个图像库?
图像库允许您在行和列中添加照片。这允许您在更小的空间内显示更多照片,同时使用户更容易浏览它们。
在本文中,我们将向您展示如何在WordPress中轻松创建图像库,使您的照片看起来更好。
为什么要在WordPress中创建图像库?
WordPress使将图像添加到您的博客文章和页面中变得超级容易。您只需添加图像块并上传图像。
但是,如果您要添加多个图像,那么所有这些图像都会一个接一个地出现。它看起来不太好,您的用户必须大量滚动才能查看所有内容。

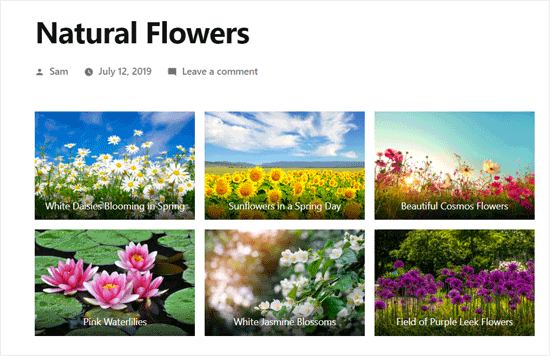
通过创建画廊,您可以在带有列和行的网格布局中显示图像。您可以显示图片的缩略图,用户可以单击它们以查看完整图像。
这样,您将能够在更少的空间内显示更多照片,并且看起来会更专业。

WordPress实际上带有一个内置的画廊功能,用于快速创建照片画廊。新的WordPress块编辑器包括一个画廊块,让您只需点击几下即可制作WordPress画廊。
您还可以使用WordPress图像库插件来创建具有更多功能的更强大的库。
在本教程中,我们将向您展示在WordPress中制作照片库的两种方法。
让我们从默认的WordPress画廊块开始。
方法1。在没有插件的情况下创建图像库
WordPress具有内置功能,可让您创建画廊。这个功能非常基本,没有很多选择,但它可以完成工作。
以下是如何在不使用插件的情况下在WordPress中创建图像库的方法。
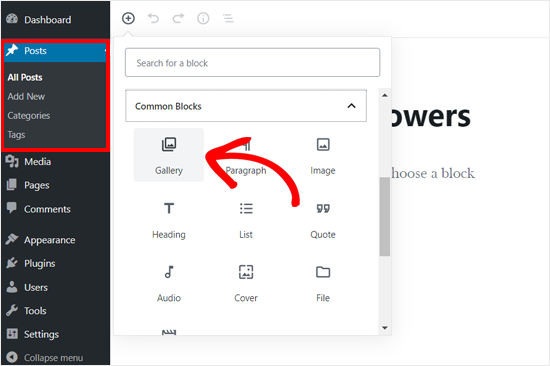
首先,您需要编辑要添加图像库的帖子或页面。在帖子编辑屏幕上,单击添加新块图标,然后选择画廊块。

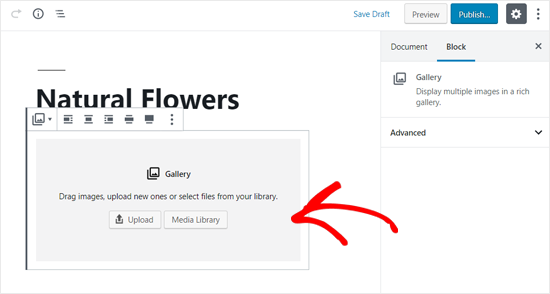
这会将画廊块添加到您的WordPress编辑器中,您可以在其中单击“上传”按钮从计算机上传照片。您还可以从媒体库中以前上传的照片中进行选择。

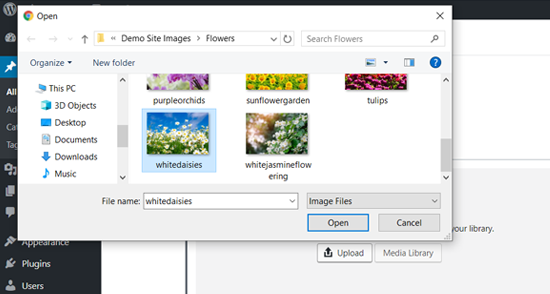
如果您单击上传按钮,那么您通常可以一次上传一张照片。但是,您可以按键盘上的Ctrl键选择和打开多个图像。

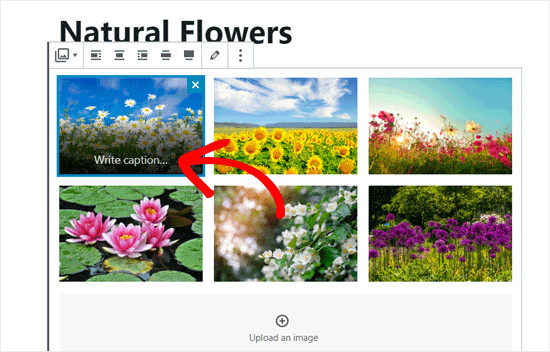
上传所有图像后,您可以向图像添加字幕。只需单击照片,您将看到“写标题…”选项,您需要在其中输入标题。

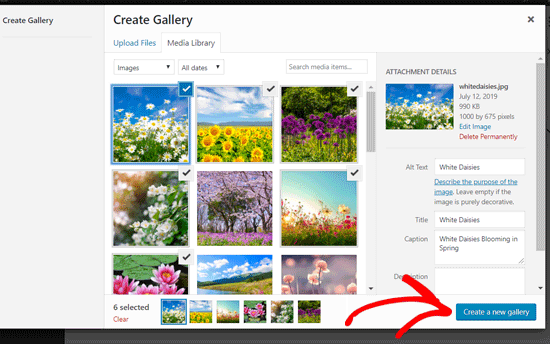
如果您选择媒体库按钮,那么您将能够一次性为您的画廊选择图像。当您选择图像时,您还可以从右侧的附件详细信息面板中输入图像替代文本、标题和标题。

选择要添加的图像,然后单击右下角的“创建新画廊”按钮。
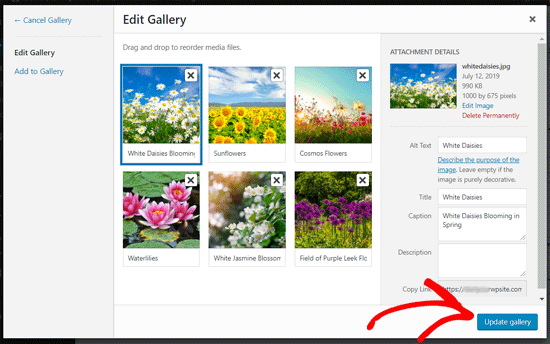
接下来,您将看到“编辑图库”页面,您可以在其中添加/查看图像标题。完成后,单击右下角的“更新图库”按钮。

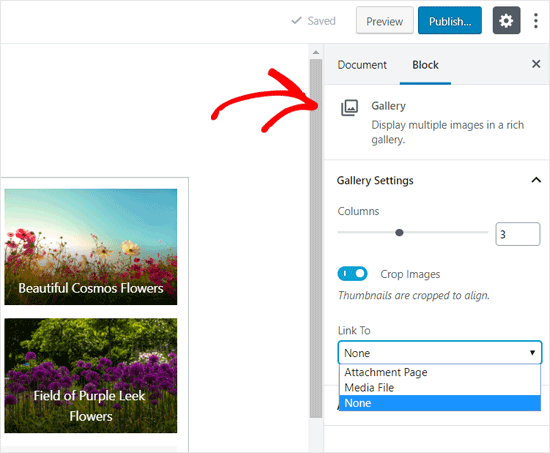
之后,您的帖子编辑屏幕将打开,右侧是画廊块设置面板。现在,您可以为每行选择列数,启用或禁用裁剪图像选项,并选择链接图库图像的位置。

从链接到选项中,如果您希望用户只查看您的照片,您可以选择无。此选项会禁用图像的点击功能。
如果您选择媒体文件选项,则图像将可单击,图像文件将在单击时打开。同样,如果您选择附件页面选项,附件页面将打开。
一旦您对设置感到满意,您就可以发布帖子并在您的实时网站上预览画廊。
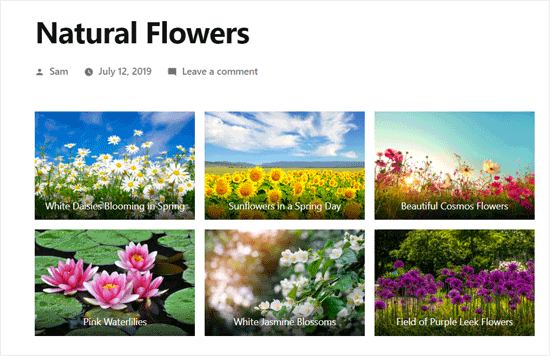
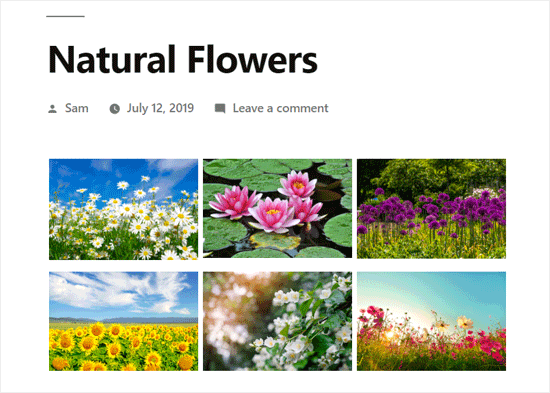
例如,以下是图像库如何出现在我们的演示网站上。

不是那么快,那么容易吗?
它看起来也很漂亮。但是,如果您定期创建图像画廊,那么您很快就会注意到它缺乏某些基本功能。
例如,您的图像将无法单击或在新页面中打开。如果您将画廊图像链接到媒体文件或附件页面,那么用户必须单击后退按钮才能再次查看画廊。
它对用户不友好,您的画廊的外观取决于您的主题。在大多数情况下,你只能得到一种非常通用的风格。
您无法将画廊组织成主题、相册、标签等。您的画廊不会存储在任何地方,如果您需要再次添加相同的画廊,那么您必须重新创建它。
如果您想在网站上添加更专业的图像画廊,那么您应该使用下一个方法。
方法2。使用Envira Gallery创建图像库
对于这种方法,我们将使用Envira Gallery插件。它是市场上最好的WordPress图片库插件。
Envira允许您在WordPress中轻松创建完全响应、美观和现代的图像库。它速度超快,具有许多功能,如灯箱弹出窗口、简单的图像导航、拖放构建器和专业画廊模板。
让我们开始吧。
您需要做的第一件事是安装和激活Envira Gallery插件。有关更多详细信息,请参阅我们关于如何安装WordPress插件的分步指南。
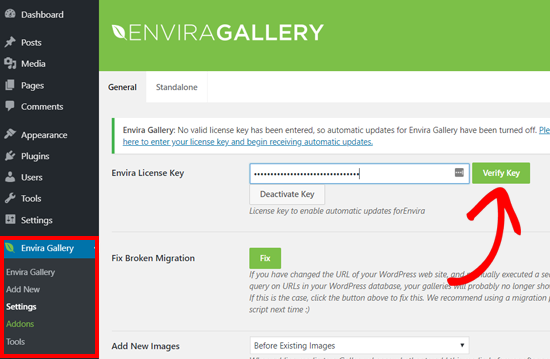
激活后,您需要访问Envira Gallery?设置页面以输入您的许可证密钥。您可以在Envira Gallery网站上从您的帐户中获取此密钥。

验证您的许可证密钥后,您可以前往Envira Gallery?添加新页面以创建您的第一个画廊。

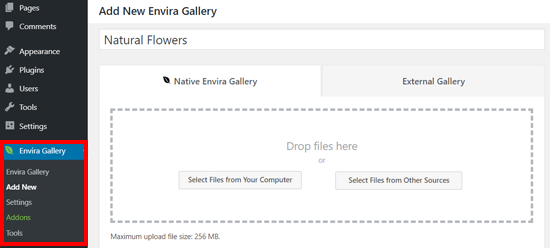
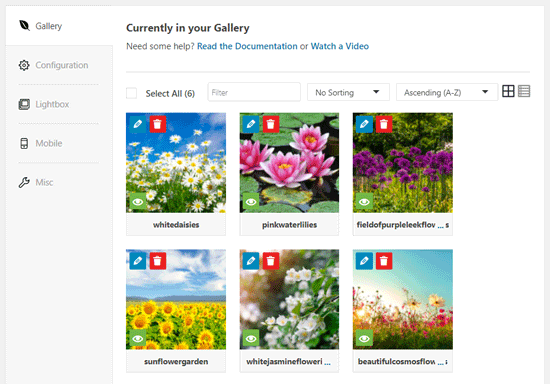
首先,您需要为您的画廊提供标题,然后单击“从计算机中选择文件”按钮来上传图像。
您还可以通过单击“从其他来源选择文件”按钮从WordPress媒体库中选择文件。
上传图像后,它们将出现在画廊部分。

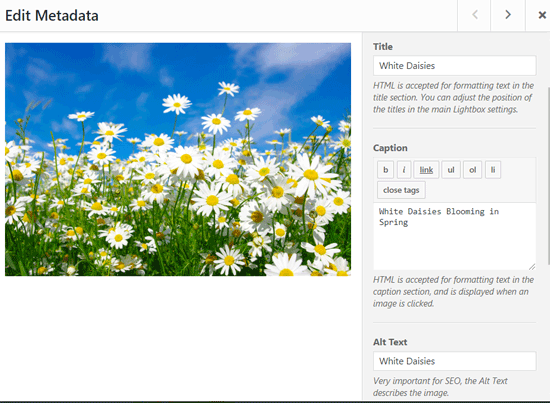
您可以单击图像上的铅笔图标,为每张图像添加标题、标题和替代文本。

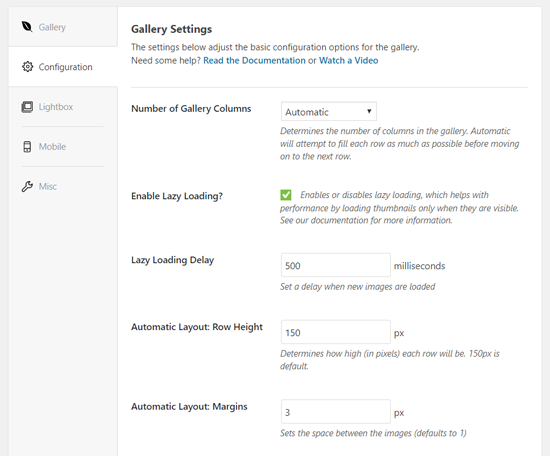
接下来,您需要单击“配置”选项卡。
从这里,您可以更改画廊设置,如列数、图像延迟加载、标题和标题定位、边距、高度、缩略图大小、图像尺寸等。

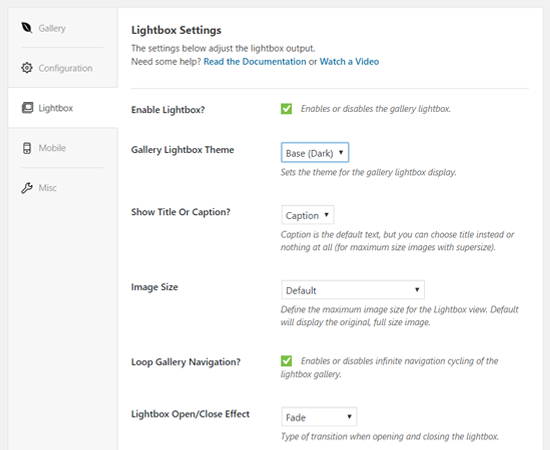
之后,您需要单击“灯箱”选项卡。
灯箱弹出窗口允许用户在不离开页面的情况下放大图像并浏览它们。
默认设置对大多数网站都非常有效,但您可以查看选项并根据情况进行更改。

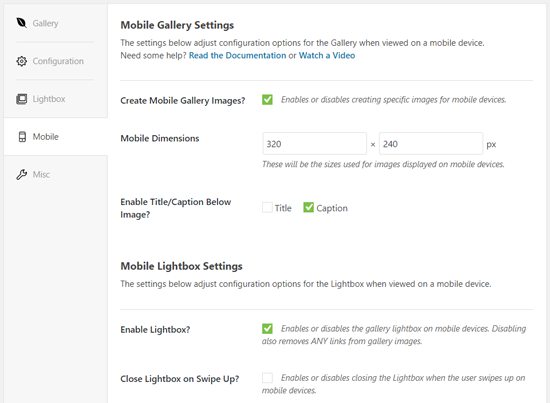
接下来,您可以单击“移动”选项卡来配置移动设备的画廊设置。它允许您为移动设备选择图像尺寸,启用或禁用灯箱等。

之后,您可以查看画廊弹头等更多选项,并从“Misc”部分添加自定义CSS。
您现在可以发布您的画廊,使其可以添加到WordPress网站上的任何地方。
接下来,您需要编辑您想要显示画廊的帖子或页面。
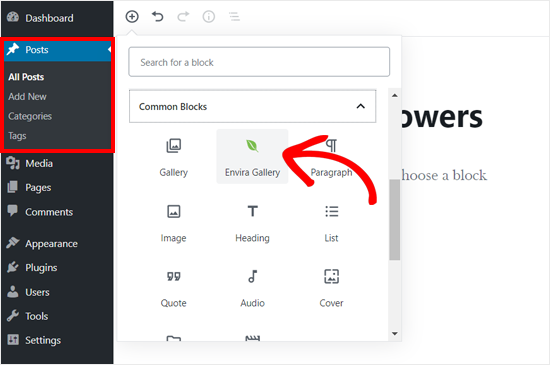
在帖子编辑屏幕上,单击添加新块图标,然后选择Envira Gallery块。

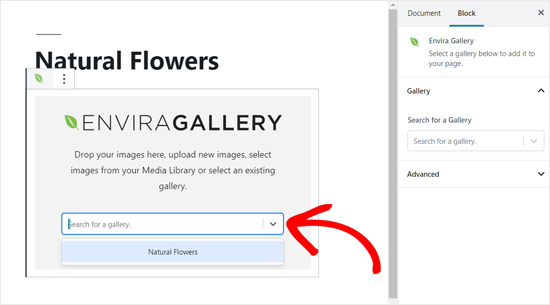
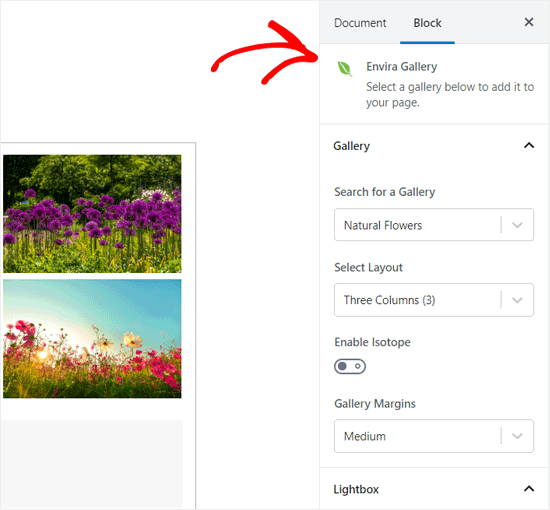
单击它将在帖子编辑器中添加Envira Gallery块。现在,您可以按其名称搜索画廊,或通过单击下拉箭头图标找到它。

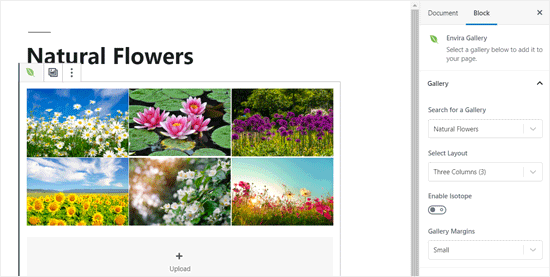
之后,插件将在帖子编辑器中加载您的画廊。

接下来,您可以从右侧的块设置面板中再查看一次图库设置。

您现在可以保存帖子并预览它,以在您的实时网站上查看画廊。

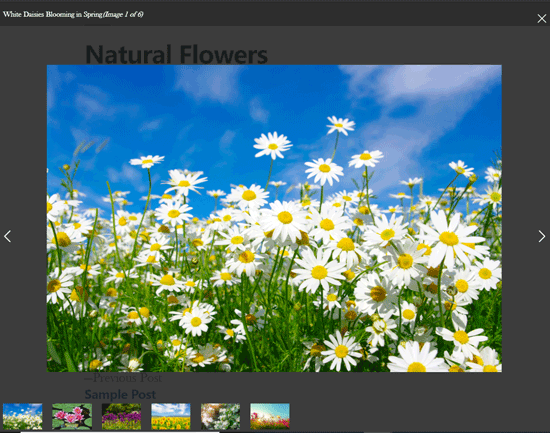
单击画廊中的任何图像将在灯箱弹出窗口中打开它。您可以通过按屏幕或键盘上的左右箭头键来浏览灯箱中的图像。

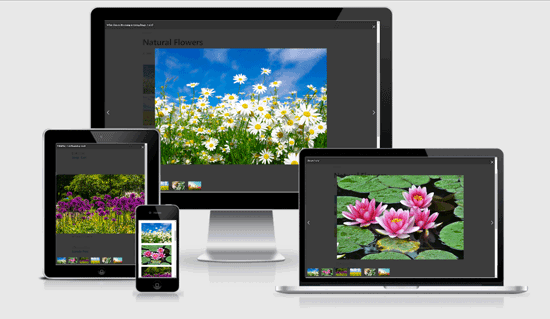
您的画廊在移动设备上看起来也同样很棒。用户将能够点击图像将其放大,并滑动以查看下一张或上一张图像。


评论被关闭。